Contents
前回のおさらい
CORE CAFEのメニューを拡充することになり、商品ページを登録する過程で、WordPressの分類方法を学んだ
- 投稿、固定ページとは別に「メニュー(cafe-menu)」というカスタム投稿タイプをつくった(プラグイン「Custom Post Type UI(CPT UI)」を使用)
- 「メニュー」を分類するカスタムタクソノミー「カテゴリー(menu_category)」をつくった(同上)
- 「カテゴリー(menu_category)」にドリンクや軽食などの分類(term)を登録した
- メニュー名や紹介文の他に、価格やアレルゲンなど分類できないものはカスタムフィールドに保存した
- どのテーマもデフォルトではカスタムフィールドの値は表示されないので、詳細ページ用のテンプレート(今回のテーマ「TwentySeventeen」場合、content.php)を編集して、post_custom関数で値を読み込んだ
- PHPの基本を学んだ
<?php
$price = post_custom( '価格' ); // 「価格」カスタムフィールドの値を取り出して変数に一時的に格納
if ( $price ) {
echo $price;
} else {
echo '情報がありません';
}
?>
※デフォルト(default) = 初期値、初期状態
CORE CAFE v2 をインポートしてください
前回までの「メニュー」を含めた完成形を元に、この先の実装を進めてもらいます。
Localで新規にWordPressをインストールしてください。
- サイト名:CORE CAFE V2
- 「Advanced options」をクリックしてアドレスが core-cafe-v2.local になっていることを確認
- Preferred
- ユーザー名 kanri
- パスワード icc2024
ログインし、言語を日本語に、タイムゾーンを UTC+9に設定。
プラグイン「All in One WP Migration」をインストール。
下記の完成形エクスポートデータをダウンロード。
All in One WP Migration > インポート から完成形データをインポート。
再ログイン。
※今日以降、この「v2」を立ち上げて作業してください。
ECサイト構築の基礎知識
ECサイトとは
- ECサイト(EC = electronic commerce)
- ネットショップ
- オンラインショップ
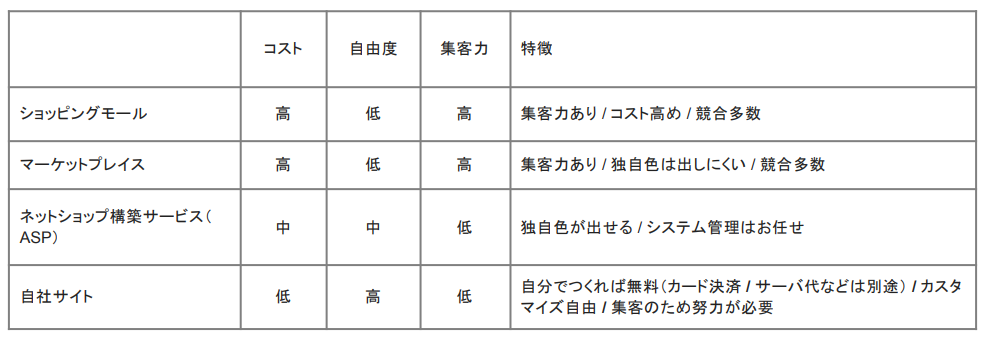
ECサイトの選択枝
- ショッピングモール = 楽天市場, Yahoo!ショッピング
- 店ごとに出店、決済、デザインも独自。出店者が多数集まる。
- マーケットプレイス = Amazon, ZOZOTOWN
- 店も決済もデザインも同じ。出品者が多数集まる。
- ネットショップ構築サービス(ASP) = STORES, BASE, MakeShop, カラーミーショップ
- 独自のECサイト構築を支援してくれるサービス。店も決済もデザインも独自。独立したサイト。
- 自社サイト = WordPress + WooCommerce, EC-CUBE
- 完全自社サイト。店も決済もデザインも独自。自由度は一番高い。
- 完全自社サイト。店も決済もデザインも独自。自由度は一番高い。
コスト
- 1〜3は他社サービスのため、利用料/手数料が発生(月額料金/販売手数料/他)
- 4は自社なので手数料はかからないが、サーバ契約料はかかる。自分でつくれない場合は制作会社に依頼することになるので初期コストがかかる(数十万円〜)。
- 1〜4いずれも、カード決済を導入した場合は決済代行業者への支払手数料が別途発生する。
集客
- 1〜2は人が集まっているので売りやすい(←→出店料がかかる)
- 3〜4は知られないと売れないので、広告を出すなど(←→宣伝費がかかる)
将来的な展開…
- 1〜2はメールアドレスなどの顧客情報は持ち出せない(のちに自社サイトを始めるにはゼロベースで始めなければならない)
- 3は他社プロダクトのため、拡張性はプロダクト次第(未知数)
- 4はオープンソースであり、プラグインもしくは独自開発で拡張できる
セキュリティ
- 1〜3は他社プロダクトのため、システム的なセキュリティはお任せ
- 4は自社サイトのため、システムを含めセキュリティは自己管理(または有料で保守を依頼するなど)
どの形態も良し悪しがある
誰でも知っている説明不要な商品、どこで買っても品質は変わらない商品ならショッピングモールやマーケットプレイスが向いている可能性が高い。他のどこにもないオリジナル商品であれば、自社サイトであっても訪れてくれる可能性があるが、知ってもらうための施策(SNS、広告など)は必要。
皆さんはどう思いますか…?
ECサイトを「WooCommerce」でつくる

- 「WooCommerce」はもっとも有名なECサイト構築プラグイン
- 世界のECサイト上位100万サイトにおけるシェアは27%、猛烈な伸びを見せる「Shopify」よりもまだシェアが大きい(参考: https://trends.builtwith.com/shop)
- 無料
- ほぼ公式? =多くのWordPressコア開発メンバーが所属するAutomattic社が開発を主導しており、周辺ソフトウェアも多い
「WooCommerce」によるECサイト構築の大まかな流れ
- プラグイン「WooCommerce」をインストール
- 初期設定を行う
- 1.決済手段の設定
- 2.配送料の設定
- 3.特商法のページ作成
- 4.プライバシーポリシーのページ作成
- 5.その他(ゲスト購入/クーポン/ポイント/他)
- カード決済代行会社との契約・設定(今回は「PayPal」を利用)
- PayPal決済モジュール(プラグイン)をインストール・設定
- 商品を登録
「CORE CAFE」のオンラインショップでコーヒー豆を販売することを想定してショップを作り込んでみます。
WooCommerceインストール方法と有効化
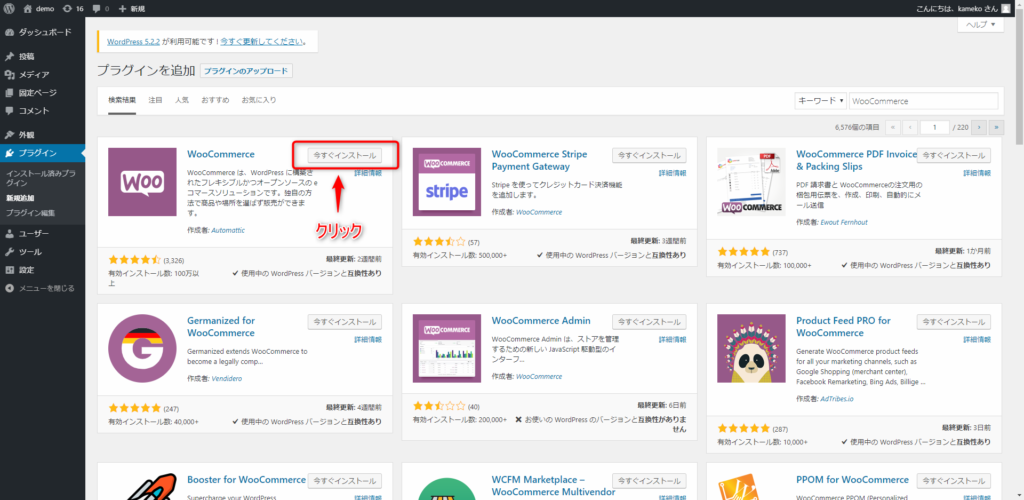
まずは、WordPress管理画面>プラグイン>新規追加>プラグインの検索に”WooCommerce”と入力します。
すると検索結果にWooCommerceが表示されますので、「今すぐインストール」をクリックします。

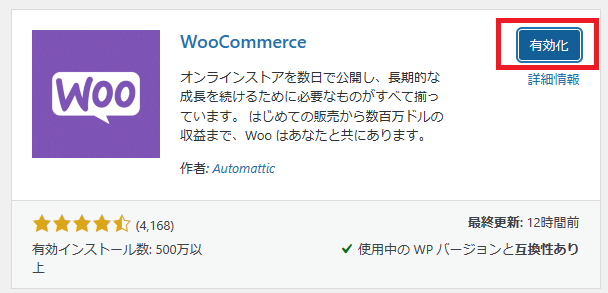
続いて有効化をクリックします。

WooCommerce初期設定
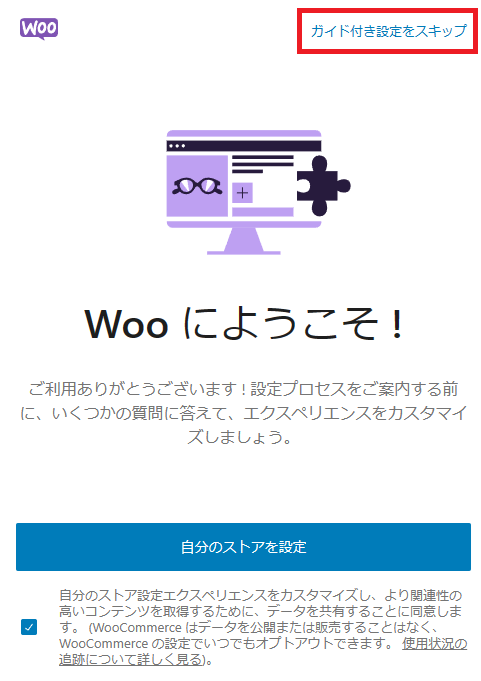
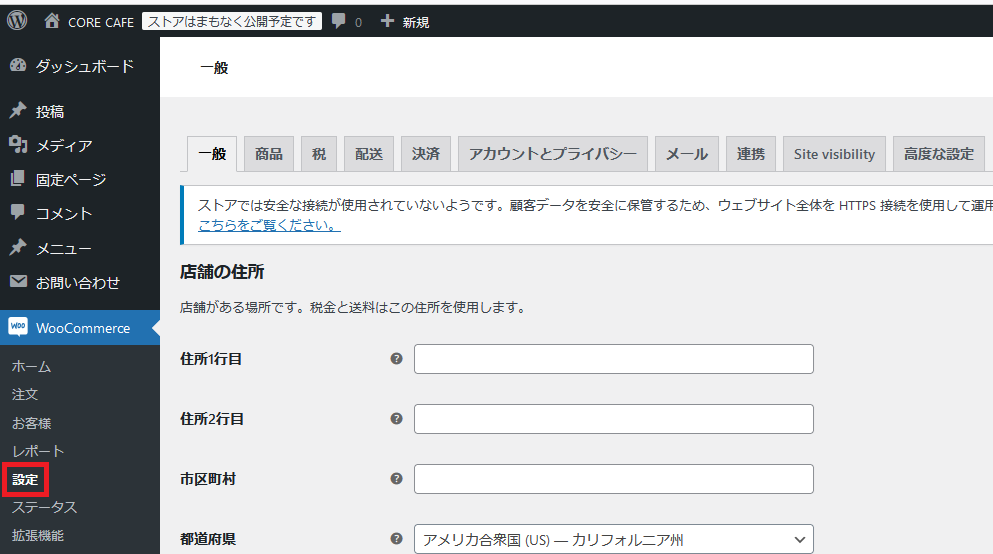
有効化をクリックすると、WooCommerceの設定の画面へと移ります。
WooCommerceの設定画面になっていない人はメニューから設定をクリックし設定画面を出す。

一般タブの入力
店舗の住所
- 住所1行目:松尾明7591
- 住所2行目
- 市区町村:飯田市
- 都道府県:日本ー長野県
- 郵便番号:395-0823
基本設定
- 税金を有効化にチェックをいれる
下までスクロールして をクリックして設定を保存します。
をクリックして設定を保存します。
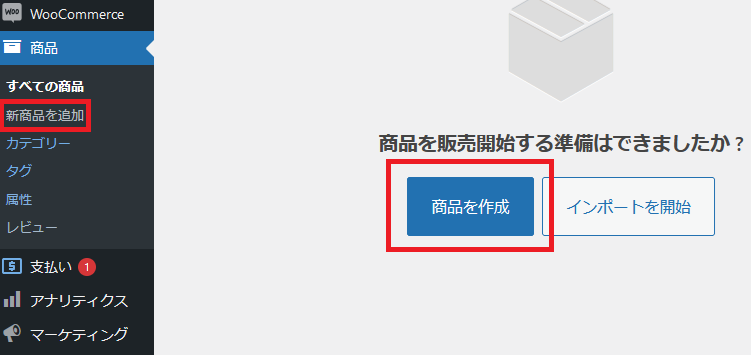
ここからは販売商品を追加していきます。画面に従って登録していきます。
①WooCommerceのメニューの下に「商品」があるのでクリック

「商品を作成」ボタンまたは「新商品を追加」をクリック

新商品を追加画面が出るので

下記の商品データ(エクセルファイルと商品画像)をダウンロードし
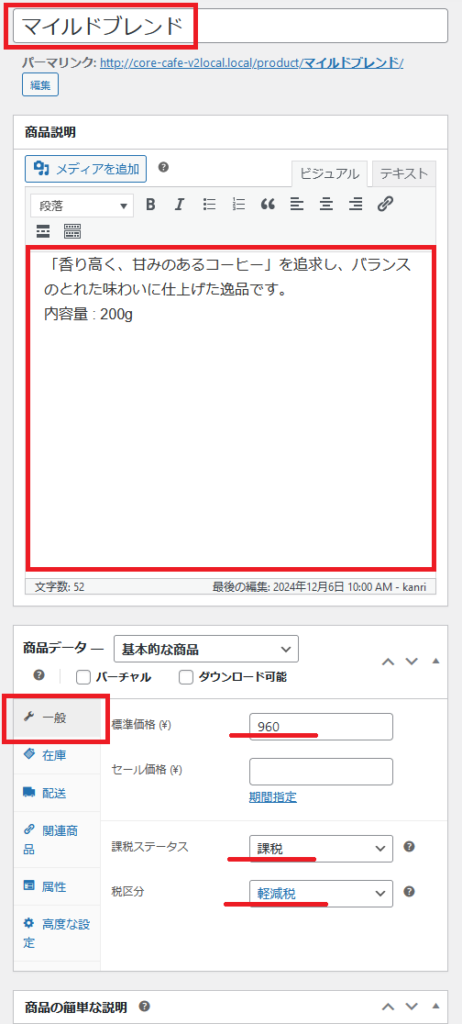
エクセル「ICC ECサイト構築 商品データ」のシート名[1]の値を
| 項目 | 値 | 情報の保存先 |
| 商品名 | マイルドブレンド | 一般>NAME |
| 商品紹介 | 当店の定番ブレンド。 | 一般>SUMMARY |
| 価格 | ¥960 | 一般>定価 |
| 商品の説明 (商品紹介よりも多め) | 「香り高く、甘みのあるコーヒー」を追求し、バランスのとれた味わいに仕上げた逸品です。 内容量 : 200g | 一般>説明 |
| 画像ファイル1枚目 | EC-001-1枚目.jpg | 一般>画像 |
| 画像ファイル2枚目以降 | EC-001が付く上記以外の画像 | 一般>画像 |
下記のように入れていく。
※ガイドが出ます。必要項目を入力したら次へボタンを押してナビに従って入力もできますが、ナビウインドウの右上の☓を押してナビを終了させて入力することもできます。

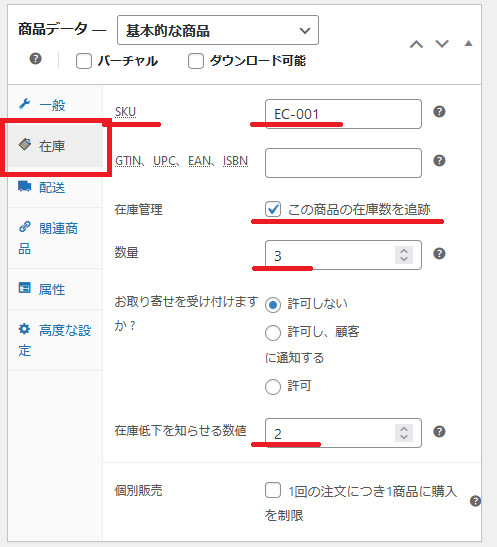
商品データはタブがあるのでそれぞれ入れていく。
在庫タブ

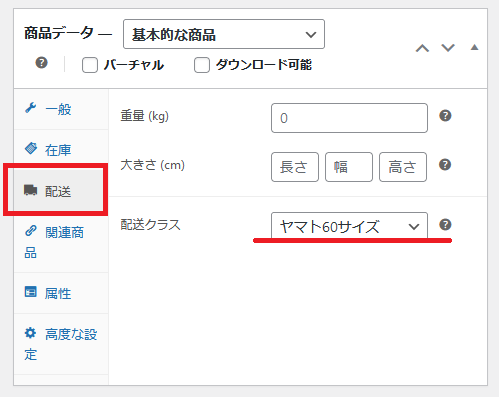
配送タブ

下ブロックの商品の簡単な説明

左ペインへ

商品画像にはサムネイルとして使う画像を登録。
2枚目以降の画像は商品ギャラリーに登録。
商品カテゴリーは「uncategorized」(カテゴリー無しの意味)しかなく、uncategorizedにチェックが入っている状態です。
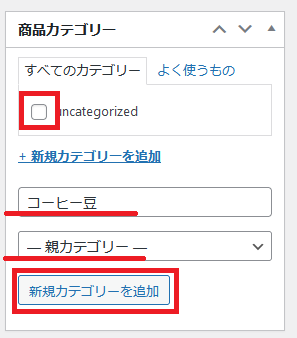
- 1,uncategorizedのチェックを外し
- 2.新規カテゴリーを追加を押し「コーヒー豆」を入力
- 3.親カテゴリー のまま
- 4.
 ボタンを押す
ボタンを押す

※次回以降はコーヒー豆のカテゴリーのものは毎回カテゴリーの新規登録をしなくてもコーヒー豆にチェックをいれるだけで大丈夫です。この後リキッドやドリップなど新規カテゴリーが出てきますのでそのときはまた同じようにカテゴリーの新規登録をしてください。
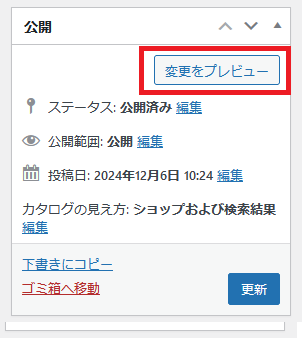
必要な商品データーを入力し終えたら公開ブロック内の![]() ボタンを押して商品を登録します。
ボタンを押して商品を登録します。
これで一つ商品が登録・確認されました、おつかれさまでした。
続けてエクセルのタブ2の商品「プレミアムマイルドブレンド」を同じように登録していきます。
(登録する商品は20商品あります。できるところまで登録しましょう。)
支払い設定をする
WooCommerceには日本独自の送料や支払い形態が標準装備されていないのでプラグインで対応していきます。
プラグイン「Japanized for WooCommerce」を入れて日本独自の環境に対応しよう
「Japanized for WooCommerce」とは、WooCommerceの仕様を日本向けにしてくれるプラグインです。
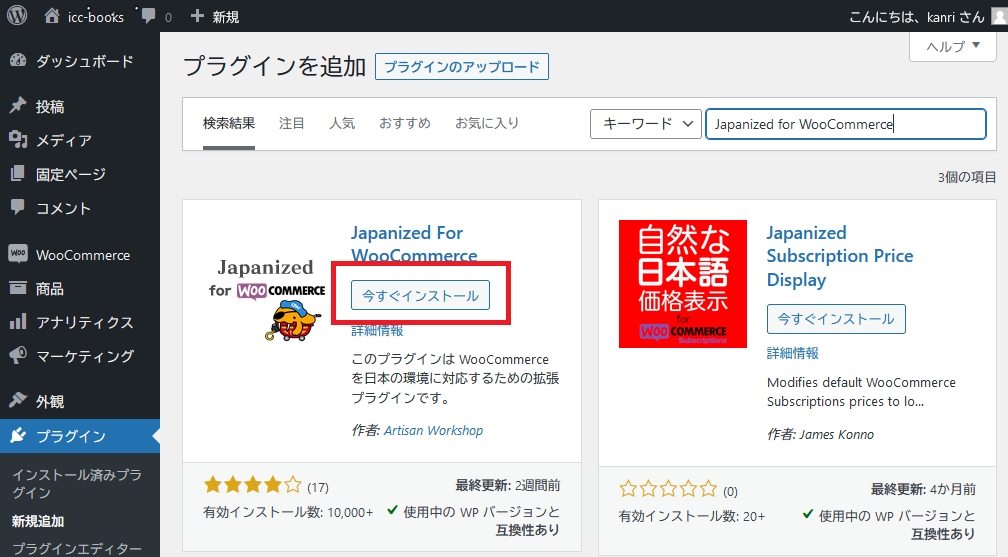
まずは、WordPress管理画面>プラグイン>新規追加>プラグインの検索に「Japanized for WooCommerce」と入力します。
すると検索結果にJapanized for WooCommerceが表示されますので、「今すぐインストール」をクリックします。

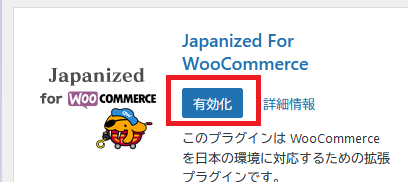
続いて有効化をクリックします。

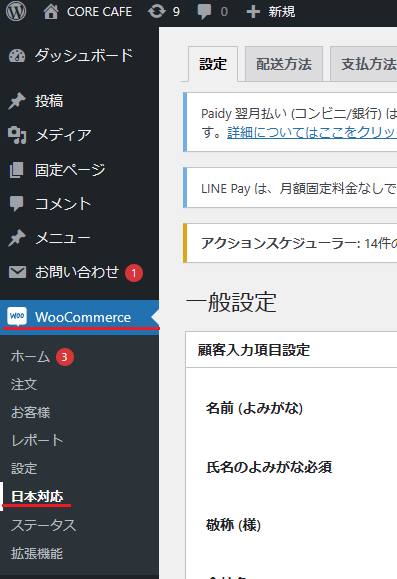
インストールができたら WooCommerce > 日本対応 ページを開く。

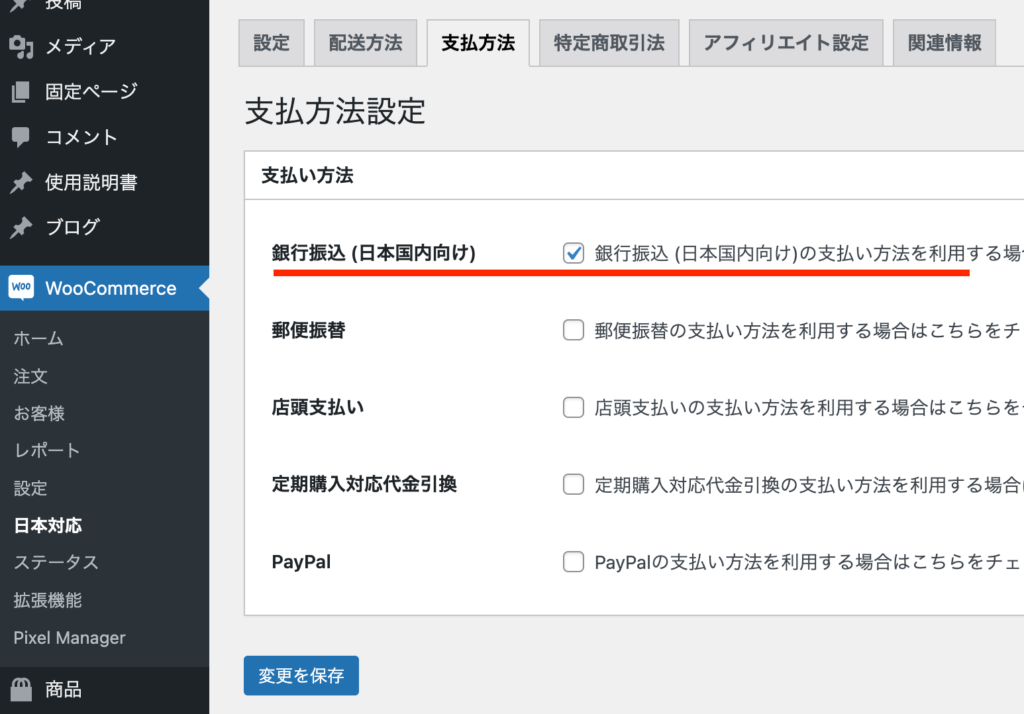
「支払方法」タブを開く。
「銀行振込 (日本国内向け) 」にチェックを付ける。

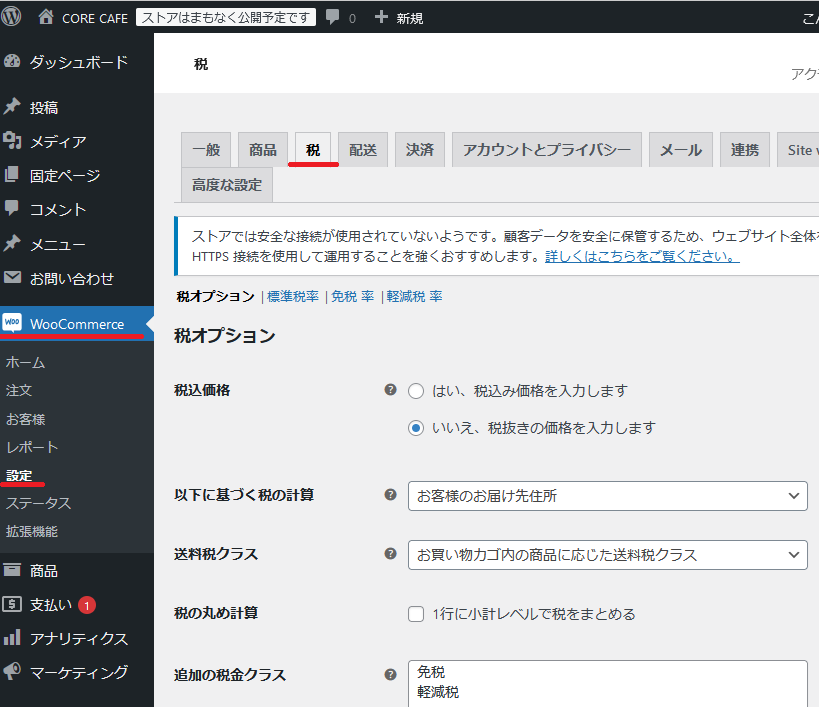
税率の追加
再び、 WooCommerce > 設定に戻り、税のタブを表示させます。

初期設定では税抜きの表示になっていますが、税込表示設定にしていきます。
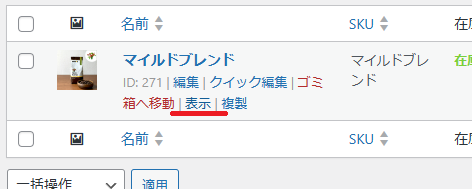
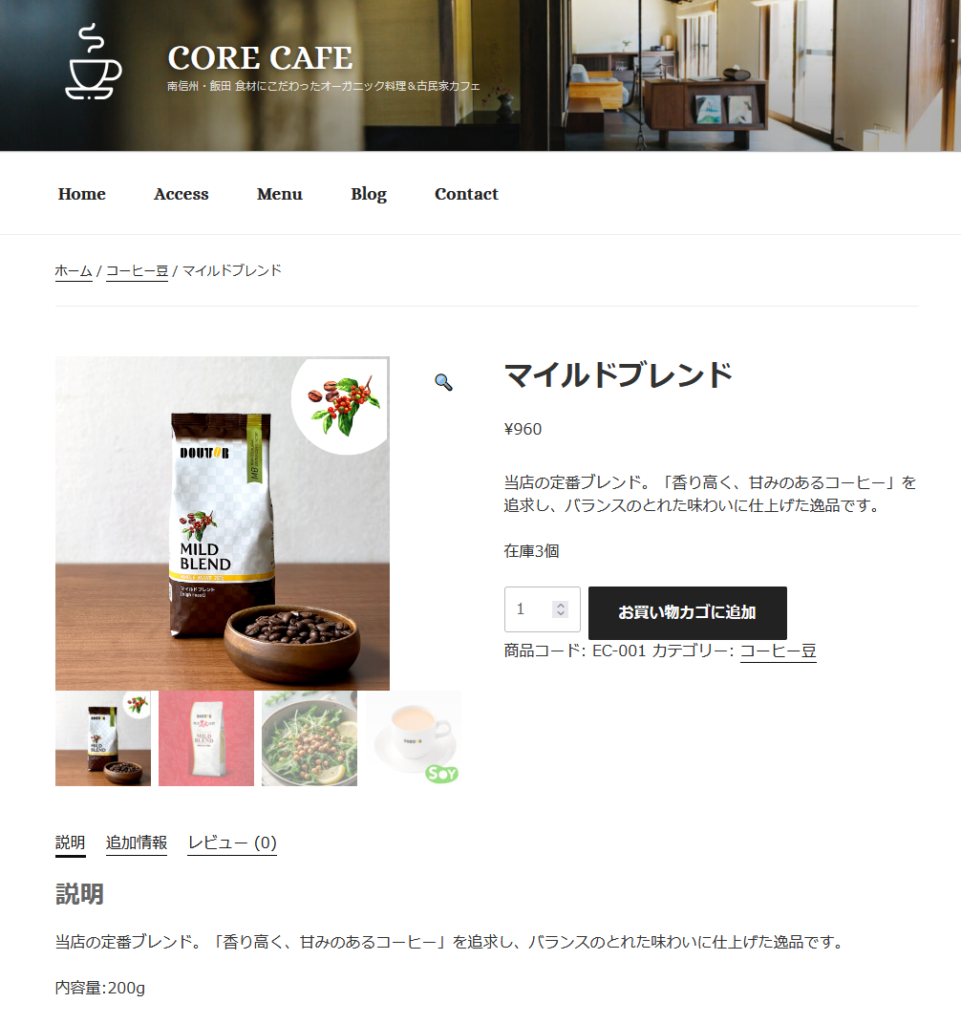
WordPress管理画面からお店へアクセスしてみましょう。

「店舗へ移動」にて、今登録された商品が表示されているか確認できます。
商品をカートに入れてお買い物してみましょう。
買えない場合は設定不足です。主な原因は以下の通り。
- 配送の設定
- 支払い設定
- 現金
- クレジットカード
- 銀行口座振り込み
- etc…
- その他いろいろ
- 在庫の設定
- 価格の設定
- etc…
買い物を買った時の画面や、お客様(今回は自分)に届くメールなどはテンプレートで当り障りないことが書いてあるだけなので設定・テンプレートでカスタマイズしていきましょう。
商品を追加していき、お店の品ぞろえを充実させ、ショップの外観(テーマ)、購入時の画面、お客様に届くメールの文言など作りこんでいけばネットショッピングが開けるのかな!という未来が見えたところでこの授業は終わりです。
WooCommerceの設定画面には様々な設定があるので一通り見てみると面白いと思います。どんどん自分好みのお店にしていきましょう。
(次回につづく)
◆メモ◆
Japanized for WooCommerce と最新版WooCommerceの非互換により「銀行振込」が表示されない場合
- 新規で固定ページを作成
- タイトルは (支払い) とする
- ショートコード [woocommerce_checkout] を本文欄にペースト
- 保存
- 外観 > メニュー にて、今作成した固定ページ「(支払い)」を追加し、元々の「支払い」を削除
- WooCommerce > 設定 > 高度な設定 から、固定ページ設定 > 購入手続き に今作成した固定ページ「(支払い)」を割り当て直す。
お買い物かごのショートコード:
[woocommerce_cart]
マイアカウントのショートコード:
[woocommerce_my_account]
購入手続き:
[woocommerce_checkout]