どんなWebサイトであっても、最低限の機能として必要な“お問い合わせフォーム”。「Contact Form 7」をインストールして設置すれば最低限のフォームは実装できますが、実際の現場ではさらに使いやすくなるように作り込むことが多いです。
実用レベルの“お問い合わせフォーム”をつくりこんでみましょう。
Contents
作業内容
- Local上でのテストメール送信/受信確認の方法
- 入力項目の追加(必須項目の設定)
- メールフォームの差し替え
- 受信メールのテンプレート作成
- 郵便番号入力で住所の自動入力
- 見やすいデザイン・メッセージ
- 完成版(final)を上書きインポート
Local上でのテストメール送信/受信確認の方法
「Local」上に立ち上げたWordPressはインターネットには接続されていないため、お問合せフォームから自分が普段使用しているメールアドレスにテストメールを送っても届かない。「Local」にはメール機能の送受信テストのために「MailHog」という受信専用のメーラーが内蔵されているので、それでメールテストを行う。

- Localで「core-cafe」を立ち上げる
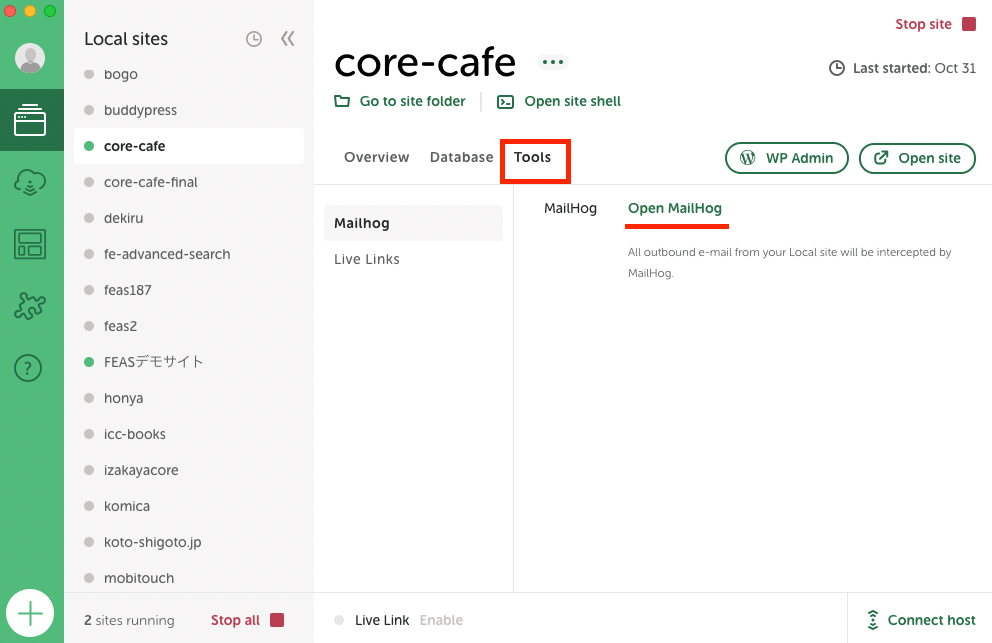
- 3つのタブの右端「Tools」をクリック
- 「Open MailHog」をクリック
⇒ ブラウザで「MailHog」が開く
⇒「Inbox」が表示され、過去に送信されたメールが一覧表示される - 「CORE CAFE」サイトの「contact(お問合せ)」ページを開き、テストメールを送信する
- 氏名:飯田花子
- メールアドレス:test@example.com
- 題名:テスト
- メッセージ本文:テストです
- MailHogのページに切り替え、今送ったメールがInboxに入っているのを確認
- メールタイトルをクリックして詳細を表示
- 入力した内容がメール文面に反映されていることを確認
以上
入力項目の追加
- 「CORE CAFE」の管理画面にログインする
- お問い合わせ > 新規追加 をクリック
- タイトルに「お問い合わせ(メイン)」と入力
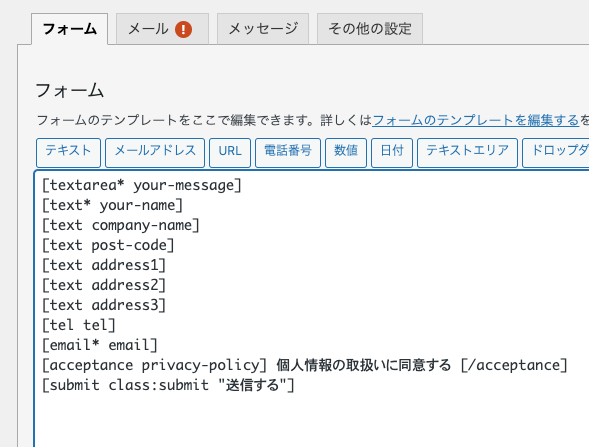
- フォーム本文の内容を全削除する
- 以下の入力項目を順次作成する
- お問い合わせ内容(入力必須項目)
- お名前(入力必須項目)
- 会社名
- ご住所
- 郵便番号
- 都道府県
- 市区町村番地
- マンション/ビル名
- 電話番号
- Email(入力必須項目)
- 個人情報の取り扱いについて(入力必須項目)
- 送信ボタン
「お問い合わせ内容」を作成
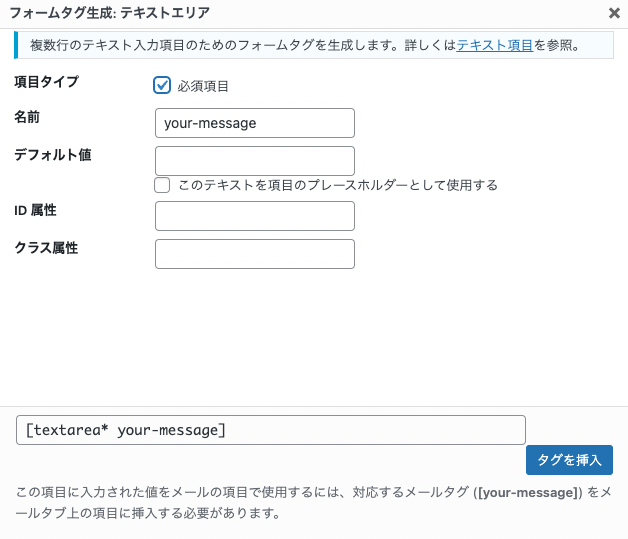
- テキストエリアボタンをクリック
⇒ 入力欄がポップアップ表示される

- 必須項目にチェック
- 名前を your-message に打ち直す
- タグを挿入ボタンをクリック
⇒ [textarea* your-message] という形式のタグが挿入されます
⇒ textareaはフォームタイプ / アスタリスクは必須 / your-messageは付けた名前
「お名前」を作成
- 「お問い合わせ内容」のタグの最後で改行する
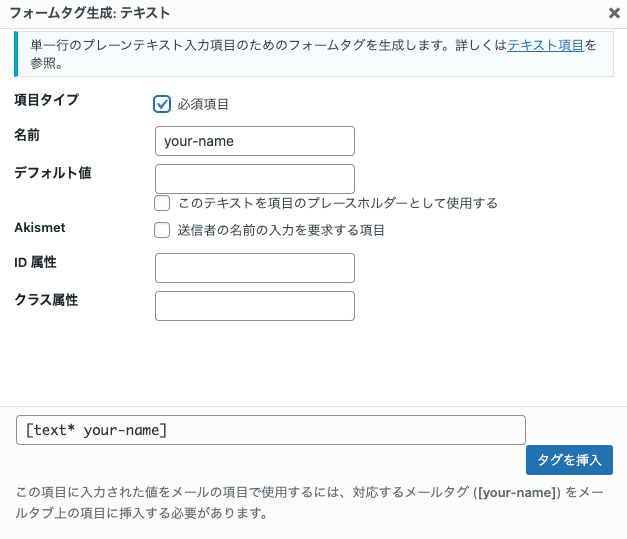
- テキストボタンをクリック
⇒ 入力欄がポップアップ表示される

- 必須項目にチェック
- 名前を your-name に打ち直す
- タグを挿入ボタンをクリック
⇒ [text* your-name] というタグが挿入されます
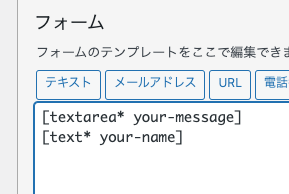
⇒2つの入力項目が作成された

「会社名」を作成
- テキストボタンをクリック
- 名前を company-name に打ち直す
「郵便番号」を作成
- テキストボタンをクリック
- 名前を post-code に打ち直す
「都道府県」を作成
- テキストボタンをクリック
- 名前を address1 に打ち直す
「市区町村番地」を作成
- テキストボタンをクリック
- 名前を address2 に打ち直す
「マンション/ビル名」を作成
- テキストボタンをクリック
- 名前を address3 に打ち直す
「電話番号」を作成
- 電話番号ボタンをクリック
- 名前を tel に打ち直す
「Email」を作成
- メールアドレスボタンをクリック
- 必須項目にチェック
- 名前を email に打ち直す
「個人情報の取り扱いについて」を作成
- 承認確認ボタンをクリック
- 名前を privacy-policy に打ち直す
- 同意条件に個人情報の取扱いに同意すると入力
- 「チェックボックスを任意選択にする」のチェックを外す
⇒ チェックを付けないとメールが送信できないように
「送信ボタン」を作成
- 送信ボタンボタンをクリック
- ラベルに 送信する と入力
- クラス属性に submit と入力
⇒ あとでCSSで個別調整するために必要
すべての入力項目を作成できた。右上の保存ボタンをクリック。

メールフォームを差し替える
「contact」ページに設置済みのデフォルトのメールフォームを、今作成したメールフォームに差し替える。
- 固定ページ > 固定ページ一覧をクリック
- お問い合わせ(contact)の編集画面をひらく
- コンタクトフォームを選択ドロップダウンからお問い合わせ(メイン)を選択する
- 右上の更新ボタンをクリック
- すぐ左のプレビューをクリックし、新しいタブでプレビューをクリック
⇒ ブラウザの別タブでプレビュー画面が開く
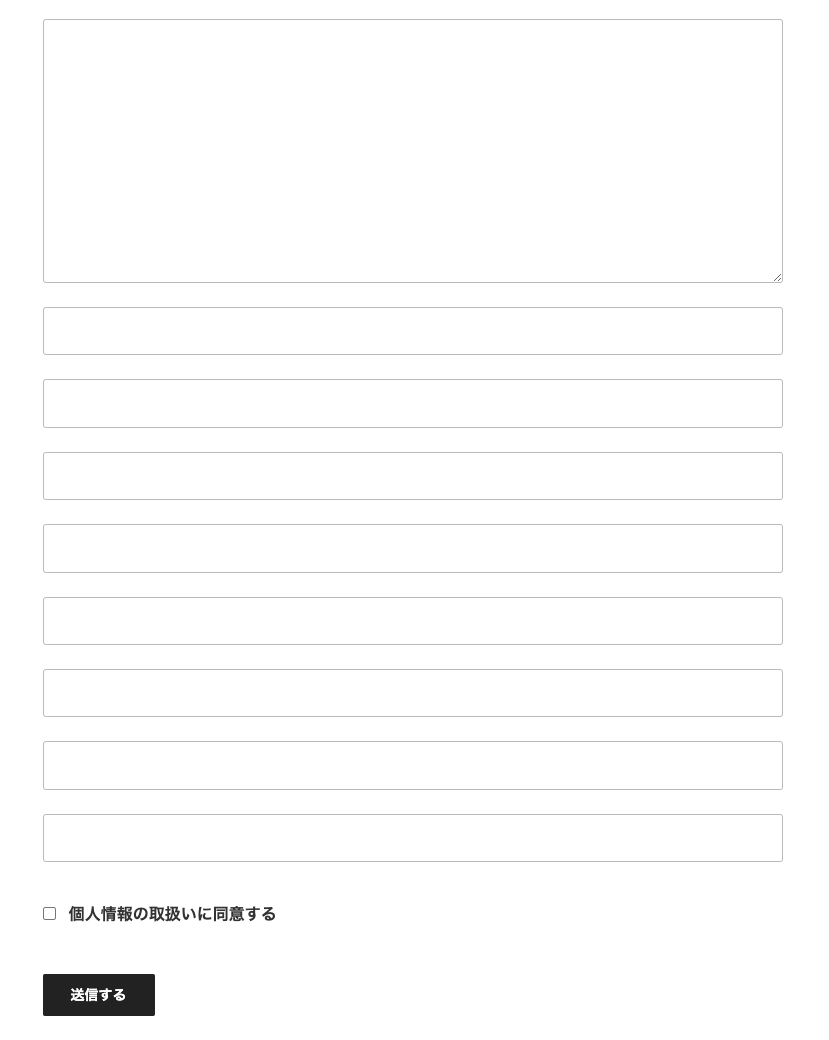
⇒ 見出しなどなく入力欄が並ぶだけの状態

見出し(ラベル)を入力する
入力欄だけが表示され、わかりづらい状態のため、見出し(ラベル)を入力していく。
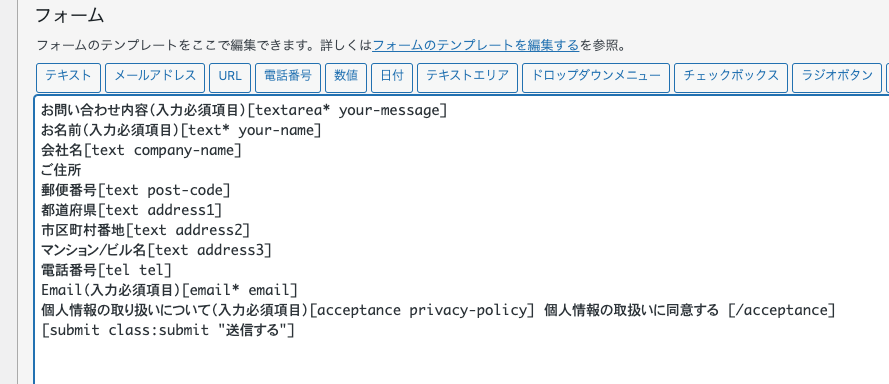
各入力欄の左に下記それぞれの見出しテキストを入力する。
- お問い合わせ内容(入力必須項目)
- お名前(入力必須項目)
- 会社名
- ご住所
- 郵便番号
- 都道府県
- 市区町村番地
- マンション/ビル名
- 電話番号
- Email(入力必須項目)
- 個人情報の取り扱いについて(入力必須項目)

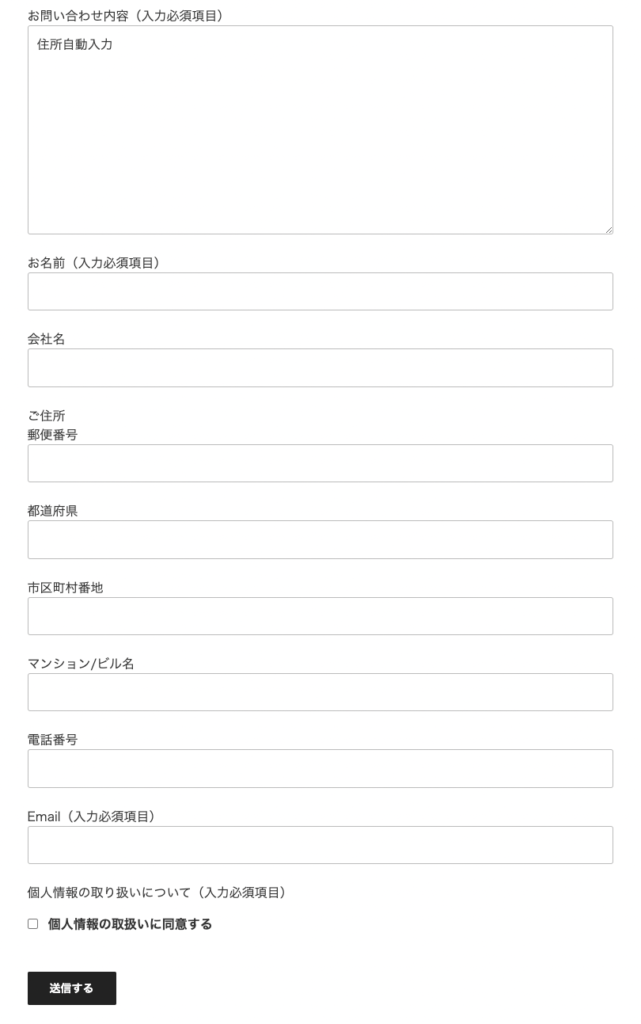
プレビューで確認してみると下のようになる。

受信メールのテンプレート作成
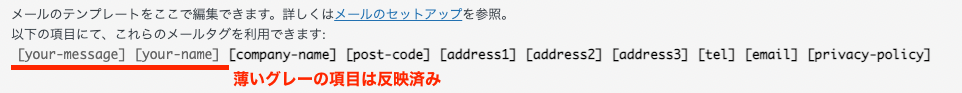
メールフォームは(ひとまず)作成できたが、メールのテンプレートを編集しないと受信するメールには入力項目が反映されないので、テンプレートを編集する。
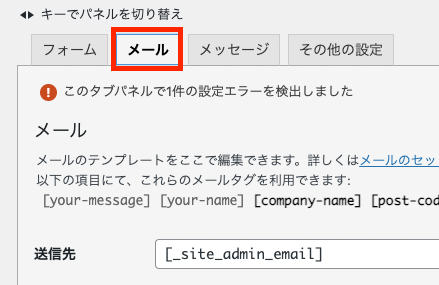
- 2つ目のメールタブをクリック

- 題名や本文の各所、デフォルトのフォームのままなので、作成した入力項目に置き換えていく

- 題名を[_site_title] 【Webサイトからのお問い合わせ】と打ち直す
- 追加ヘッダーをReply-To: [email]と打ち直す
- メッセージ本文を以下のように全面的につくりなおす:
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました:
-----
■メッセージ本文:
[your-message]
■会社:
[company-name]
■お名前:
[your-name]
■メールアドレス:
[email]
■住所
〒[post-code]
[address1][address2]
[address3]
■電話番号
[tel]
■個人情報の取り扱いについて
[privacy-policy]
--
CORE CAFE
〒395-0823 長野県飯田市松尾明7591
TEL 0265-22-5111
https://corecafe.local/- 入力したら右上の保存をクリック
- おもてのお問い合わせ(contact)ページをひらき、すべての項目にダミーの内容を記述しテスト送信してみる
送信テスト
必須項目のテスト
- 必須項目のどれかが未入力で送信しようとするとアラートが赤字で表示されるか確認
個人情報の取扱い同意のテスト
- 個人情報の取り扱いに同意するのチェックボックスが外れていると送信するボタンが押せない。チェックを入れるとボタンが押せて送信できることを確認
MailHogで受信したメールの内容を確認
- MailHogをひらくと今送ったメールが届いているので、入力内容がすべて反映されているか確認(本文だけでなくタイトルも)。改行やスペースなども反映されて見やすくなっているか確認する。
郵便番号入力で住所の自動入力
郵便番号を入力するとおおまかな住所を自動入力してくれる機能を実装する。「Zipaddr-JP」というプラグインで簡単に実装できるので利用する。
- プラグイン > 新規追加 をクリック
- Zipaddr-JP で検索してインストールする(省略)
- お問い合わせ > コンタクトフォーム > お問い合わせ(メイン)の編集画面をひらく
- 郵便番号〜マンション/ビル名の項目の末尾にプラグイン指定の記述を追記する
郵便番号[text post-code id:zip]
都道府県[text address1 id:pref]
市区町村番地[text address2 id:city]
マンション/ビル名[text address3 id:addr]- 右上の保存をクリック
- おもてのお問い合わせ(contact)ページをひらき(リロードし)、郵便番号欄に 395-0823 と入力して各住所欄に自動入力されることを確認
見やすいデザイン・メッセージ
項目が多くなると見づらくなり、印象としても入力が面倒に感じさせてしまうことが多いので、デザインを工夫して少しでもストレスを軽減できるよう心がける。対策が不十分だと、利用者は面倒に感じて途中で入力を諦めてしまう。せっかくのお問い合わせ(ECサイトなら注文プロセス)=コンバージョンを逃してしまうことに繋がるので、丁寧な作り込みが求められる(EFO=エントリー・フォーム・オプティマイゼーション)。
例えば、入力項目の削減、必須項目の見直し、必須項目をわかりやすく明示、セクションごとに別けて見出しを付ける、ラベルと入力欄を横並びにして縦方向に間延びしないようにする、入力漏れは項目の近くに赤字で表示、など。
メールフォームをHTMLでマークアップ
複雑なHTML構造になると Contact Form 7 の入力欄では作業しにくいので、Visual Studio Code などの外部のエディターで作業すると作業効率が上がる。
※今回、すべて手入力すると時間が足りないので、以下のHTMLでマークアップ済みのお問い合わせフォームのコードをVisual Studio Codeにコピー&ペーストして、構造を理解する。
<div class="item-group inquiry-content">
<h2>お問い合わせ内容を入力してください</h2>
<div class="item-set">
<div class="item-title">
お問い合わせ内容
<span class="hissu-mark">必須</span>
</div>
<div class="item-content">[textarea* your-message]</div>
</div>
</div>
<div class="item-group customer-detail">
<h2>お客様情報を入力してください</h2>
<div class="item-set">
<div class="item-title">
お名前
<span class="hissu-mark">必須</span>
</div>
<div class="item-content">
[text* your-name]<div class="item-note">例)山田 太郎</div>
</div>
</div>
<div class="item-set">
<div class="item-title">会社名</div>
<div class="item-content">
[text company-name]<div class="item-note">例)株式会社〇〇〇</div>
</div>
</div>
<div class="item-set">
<div class="item-title">ご住所</div>
<div class="item-content">
<div class="content-part">
<span class="content-part-title">〒</span><span class="content-part-body">[text post-code id:zip]</span>
</div>
<div class="content-part">
<span class="content-part-title">都道府県</span><span class="content-part-body">[text address1 id:pref]</span>
</div>
<div class="content-part">
<span class="content-part-title">市区町村番地</span><span class="content-part-body">[text address2 id:city]</span>
</div>
<div class="content-part">
<span class="content-part-title">マンション/ビル名</span><span class="content-part-body">[text address3 id:addr]</span>
</div>
</div>
</div>
<div class="item-set">
<div class="item-title">電話番号</div>
<div class="item-content">
[tel tel]<div class="item-note">例)0265-22-5111</div>
</div>
</div>
<div class="item-set">
<div class="item-title">
Email
<span class="hissu-mark">必須</span>
</div>
<div class="item-content">
[email* email]<div class="item-note">例)abc@example.com</div>
</div>
</div>
<div class="item-set">
<div class="item-title">
個人情報の取り扱いについて
<span class="hissu-mark">必須</span>
</div>
<div class="item-content">
<a href="/privacy-policy/" target="_blank">個人情報の取扱いについて</a>
[acceptance privacy-policy] 個人情報の取扱いに同意する [/acceptance]
</div>
</div>
</div>
<div class="item-group submit-button">
<div class="item-set">
<div class="item-content">[submit class:submit "送信する"]</div>
</div>
</div>HTMLの基本
- 役割を持った様々なHTMLタグがある
- <h1>,<h2>,<h3>,<h4>,<h5>,<h6> …見出し
- <p> …段落
- <div> …セクションを区切る汎用的なパーツ
- <span> …divやpの一行の中で部分的に適用する場合など
- 開始タグと終了タグで要素を囲む
- ネスト(入れ子構造)になっている
- エディタ上ではインデントや改行をして見やすく(=メンテナンスしやすく)する。
- エディタ上の改行やインデントは、ページ上には無関係
- 改行は<br>で明示的に指定、インデントはCSSで指定
HTMLは見た目のコントロールというよりも、文書構造の意味づけ(=マークアップ)を行う言語。見た目の表現はCSSで行う。
上記のHTMLに対して、CSSでデザインを適用する。
以下のCSSをVisual Studio Codeの新規ファイルにコピー&ペーストする。
/* お問い合わせフォーム */
.phone-number a {
font-size: 2em;
box-shadow: none;
font-weight: bold;
color: #4c4946;
white-space: nowrap;
}
.item-group {
margin: 2em auto;
}
.item-group h2 {
padding-left: 0.5em;
border-left: 5px solid #ae8879;
}
.item-set {
display: flex;
flex-direction: column;
justify-content: space-between;
margin: 0.5em auto;
}
.item-title {
background-color: #f5f1f0;
display: flex;
align-items: center;
padding: 0.5em;
flex-direction: row;
justify-content: flex-start;
width: 100%;
margin-bottom: 0.5em;
}
.hissu-mark {
display: block;
background: #f45434;
color: white;
padding: 0.1em 0.3em;
margin: 0 0.5em;
font-size: 0.5em;
white-space: nowrap;
}
.item-content {
width: 100%;
}
.item-note {
font-size: 0.8em;
}
.content-part {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
margin: 0.5em auto;
}
.content-part:first-child {
justify-content: flex-start;
flex-direction: row;
}
.content-part:first-child .content-part-title {
width: 2em;
}
.content-part:first-child .content-part-title {
width: 2em;
}
.content-part:first-child .content-part-body {
width: 45%;;
}
.content-part:nth-child(2) input {
width: 50%;
}
.content-part-title {
width: 100%;
}
.content-part-body {
width: 100%%;
}
.customer-detail .item-set:last-child label {
font-weight: normal;
display: flex;
align-items: center;
margin: 0;
}
.customer-detail .item-set:last-child .item-content {
padding: 1em 0;
}
.wpcf7-list-item {
margin: 0;
}
.wpcf7-acceptance {
display: block;
margin: 1em 0;
}
.submit-button .item-set {
flex-direction: column;
}
.submit-button .item-set .item-title {
width: 100%;
justify-content: center;
background-color: transparent;
margin: 1em auto;
}
.submit-button .item-set .item-content {
width: 100%;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
.submit-button input[type="submit"] {
width: 50%;
background-color: #008dff;
}
.submit-button input[type="submit"][disabled] {
background-color: gray;
}
@media screen and ( min-width : 768px ) {
.content-part {
flex-direction: row;
}
.content-part:first-child .content-part-body {
width: 30%;;
}
.content-part-title {
width: 25%;
}
.content-part-body {
width: 73%;
}
.item-set {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0.5em auto;
}
.item-title {
width: calc(25% - 5px);
margin-bottom: 0;
}
.item-content {
width: calc(75% - 5px);
}
.submit-button input[type="submit"] {
width: 30%;
}
}CSSの基本
- HTMLタグ、id、classのいずれかをターゲットに、波括弧{}で囲って複数のパラメータの値を設定する
- {}の中では、コロンを挟んで左に要素、右に値を書く。最後はセミコロンで終わる。
- {}内の要素の順番に決まりはないが、ダブって書いた場合は下に書いたものが優先される
- あらかじめHTMLタグにidやclassを付与することで、HTMLタグの一部のみにCSSを適用できる
- スペースで区切ることで、親→子→孫という下階層の要素を指定できる
- エディタ上ではインデントや改行をして見やすく(=メンテナンスしやすく)する
- エディタ上の改行やインデントは、機能には無関係
- メディアクエリ(@media)で、画面解像度ごとに適用されるCSSを記述できる
- スマホ(モバイル)の設定をまず記述し、後段にメディアクエリでより大きな画面サイズの記述を追記する(=モバイルファースト)
WordPressはコードを書かなくてもある程度の機能や見た目をそなえたWebサイトを構築できるが、HTMLとCSSを使いこなすと一気にできることが広がる。既存テーマ/プラグインのカスタマイズを基本にしつつ、細部はCSSで自分で調整できるようになると、サイトのクオリティがグッと上がる❗
HTMLでマークアップ済みのフォームのコードを適用する
- Visual Studio Code上のHTMLコードを全選択し、コピーする
- お問い合わせ > お問い合わせ(メイン)の編集画面を開き、フォームタブの中身をすべて削除し、ペーストする(コードを丸ごと置き換える)。
- 保存ボタンをクリック
CSSを適用する
- Visual Studio Code上のCSSコードを全選択し、コピーする
- 外観 > カスタマイズ をクリック
- 追加CSSをクリック
- CSS欄の最後の行をクリックし、改行
- コピーしたCSSをペースト
- 上部の公開ボタンをクリック
- おもてのお問い合わせ(contact)ページをひらき(リロードし)、デザインが見本どおりに適用されていることを確認
お問合せフォーム上部のメッセージを調整
- 固定ページ > お問い合わせ(contact)の編集画面をひらく
- タイトル欄をクリックし、改行して直下の段落に以下を入力
当店サービスにつきましてご不明な点ががございましたらお気軽にお問い合わせください。- 電話番号の段落のあとに「+」マークをクリックして以下の入力
メールは下記フォームからお願いします。
必要事項をご記入の上、「送信する」ボタンを押してください。- 電話番号の上部の文言がダブるので削除
- 電話番号の最後でShift + enterで【改行】し、以下の時間と曜日を追記
(AM9時〜PM5時/火曜定休)- 電話番号の段落にカーソルがある状態で、右ペインの高度な設定をクリックしてアコーディオンをひらく
- 追加CSSクラスに phone-number と記述
- 更新をクリック
以上