今日の教材 2種
今日の教材:PDFでダウンロードできます
CSSでデザインしてみよう
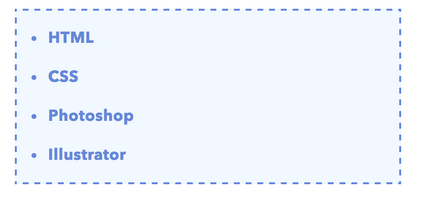
A.リスト

追加CSSに以下をコピー&ペースト
ul, ol {
color: #668ad8; /*文字色*/
border: dashed 2px #668ad8;/*破線 太さ 色*/
background: #f1f8ff; /*背景色*/
padding: 0.5em 0.5em 0.5em 2em;
}
ul li, ol li {
line-height: 1.5;
padding: 0.5em 0;
}
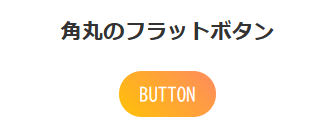
B.ボタン

HTMLに記述、BUTTONの文字列は任意
<a href="#" class="btn-gradient-flat">BUTTON</a>
CSSに以下をコピペ
.btn-gradient-flat {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
color: #FFF;
background-image: linear-gradient(#6795fd 0%, #67ceff 100%);
transition: .4s;
}
.btn-gradient-flat:hover {
background-image: linear-gradient(#6795fd 0%, #67ceff 70%);
}
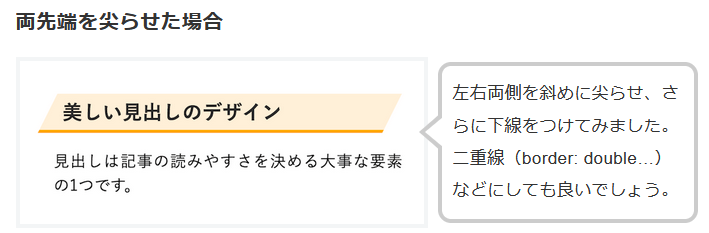
C.見出し

CSSに以下をコピペ
h1 {
position: relative;
padding: 5px 26px 5px 42px;
background: #fff0d9;
font-size: 20px;
color: #2d2d2d;
margin-left: -33px;
line-height: 1.3;
border-bottom: solid 3px orange;
z-index:-2;
}
h1:before {
position: absolute;
content: '';
left: -2px;
top: -2px;
width: 0;
height: 0;
border: none;
border-left: solid 40px white;
border-bottom: solid 79px transparent;
z-index: -1;
}
h1:after {
position: absolute;
content: '';
right: -3px;
top: -7px;
width: 0;
height: 0;
border: none;
border-left: solid 40px transparent;
border-bottom: solid 79px white;
z-index: -1;
}
下記のアンケートに答えてください: