Contents
- 1 WordPressに標準で備わっている2つの”記事の格納”場所
- 2 「ブロックエディタ」を使いこなして記事を魅力的に仕上げよう
- 3 ブロックの基本操作のおさらい
- 4 ブロックの機能を解説-Webサイト制作に使えるブロック26選-
- 5 ナビゲーションメニューを作成できる「メニュー」
- 6 サイト内の”小窓”のような「ウィジェット」
- 7 投稿、固定ページ、ブロックエディター、メニュー、ウィジェットの5つの基本機能を押さえれば、とりあえずサイトの基本的な構成はつくれる!
「CORE Cafe」ファイナル版データのダウンロード
- 「Local」にWordPressを新規インストール
- ドメインはcore-cafe-final.local
- 日本語化、時間帯の設定、SSLの設定
- プラグイン「All in One WP Migration」をインストール
- Core Cafe Final版のダウンロード
- 2のプラグインでインポート
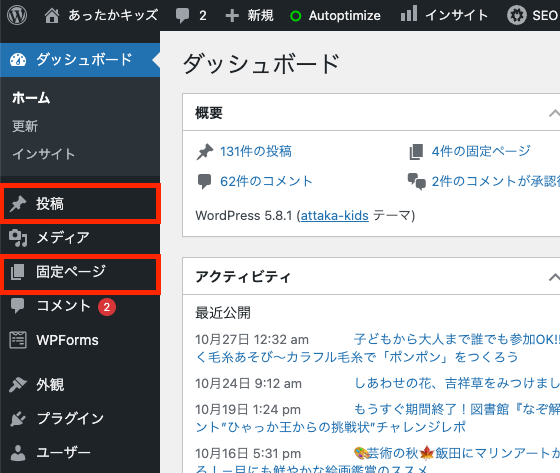
WordPressに標準で備わっている2つの”記事の格納”場所

投稿
- 投稿日時が関係するもの
⇒ もっと具体的に言うと、詳細ページに投稿日時を表示する必要のある記事
⇒ 例:お知らせ、トピック、ブログ
- 更新頻度の高い記事
- 階層構造にできない
- カテゴリーとタグでさらに投稿を分類する
固定ページ
- 投稿日時があまり関係ないもの
- 永続的に表示する内容
⇒ 例:会社概要、アクセス、事業内容、個人情報保護方針 - 常に同じ位置に表示したい(=固定したい)ページ
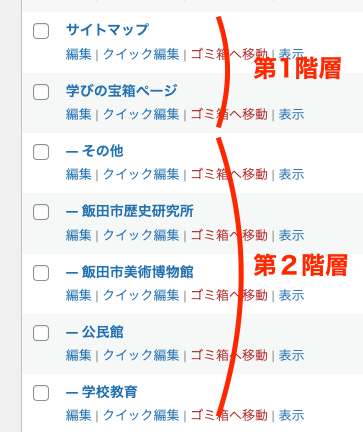
- 階層構造にできる
⇒ 例:営業所 > 中部地方 > 飯田営業所
第2階層以降は、左側に「-」がついてインデント表示される
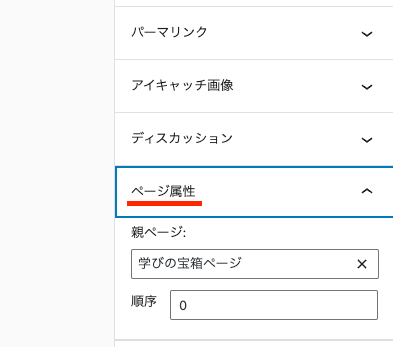
編集画面の右ペイン「ページ属性」の「親ページ」で指定する - カテゴリーやタグなどの分類はない
固定ページをトップページに割り当てる(フロントページを設定)
WordPressをインストールしたばかりのサイトでは、TOPページには投稿の一覧が表示されることが多いです。
コーポレートサイトや店舗サイト、ポートフォリオサイトなど…ブログとは違う、いわゆる「ホームページ」として使うサイトでは、投稿の一覧ではなく、キャッチコピーやサービス内容などをトップページに掲載するすることが多い。
設定 > 表示設定 > ホームページの表示 にて「固定ページ」を選択し、”Home”などの固定ページを用意すると、トップページに表示する内容を固定ページで作り込むことができる。テンプレートを直に編集しなくても、トップページのある程度の内容を編集画面から作成可能。
記事の格納場所が2つに分かれていることで、記事を管理画面側でも管理しやすく、おもてのサイト側でも表示をコントロールしやすい。
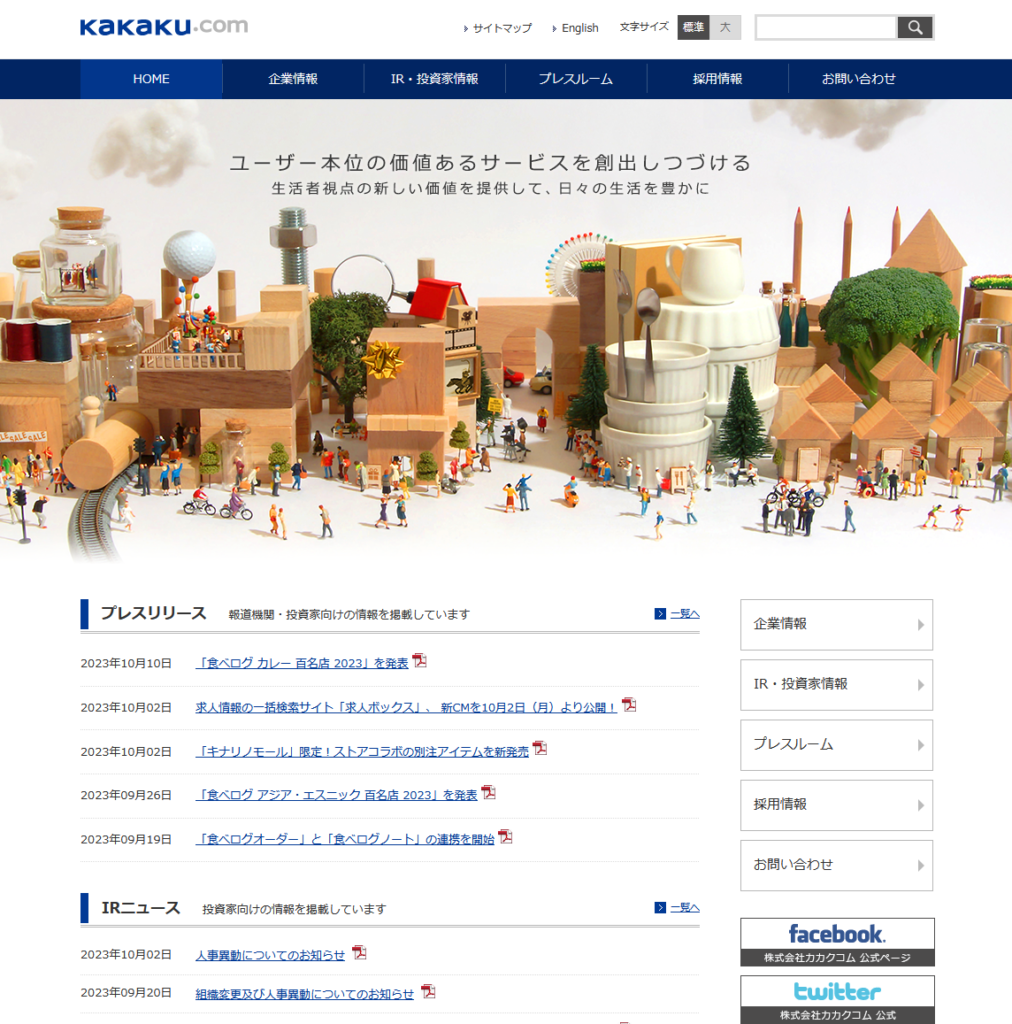
⇒ 「投稿」の記事だけを”お知らせ”としてトップページに表示できる(例:価格.comのコーポレートサイト)
「ブロックエディタ」を使いこなして記事を魅力的に仕上げよう
ブロックエディター(別名:Gutenberg / グーテンベルク)とは
さて、これまで何度も「ブロックエディタ」と言ってましたが、そもそもこのブロックとは一体なんなのでしょう。
ブログやホームページの記事は、見出しや段落、箇条書きリスト、画像、動画など、さまざまな要素から成り立ちます。これらの要素をブロック単位で作成/編集つまり管理できる機能(例:見出し、段落、写真、カラム、リストetc.)が、ブロックエディタの大きな特徴。v5.0以降(2018年~)、標準機能となりました。
ブロックエディターを使うメリット
- ブロックごとに様々な設定項目があり、コードを書かずとも記事にメリハリをつけることができる
- 一連のコンテンツがブロック単位で分かれているので並び替えがラク
- プラグインの中には専用ブロックエディターが用意されていて、プラグインの機能を簡単に設置できるものもある
例)Googleマップ、スライドショー、お問い合わせフォーム
ブロックエディターの難点
- 機能がありすぎてすべてを把握し切れない
- WordPressにはブロックエディタの他に、クラシックエディタと呼ばれる旧エディタも存在します。こちらに慣れている人には使いにくいかも。
ブロックエディタの画面構成
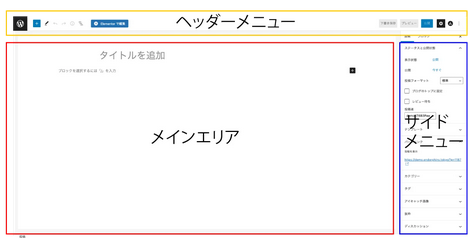
ブロックエディタの操作画面は大きく分けて3つのエリアに分かれます。
- メインエリア
- ヘッダーメニュー
- サイドメニュー
それぞれでできることを確認していきましょう。

先ほど紹介したブロックを利用して、文章・画像・動画などを配置していくエリアになります。
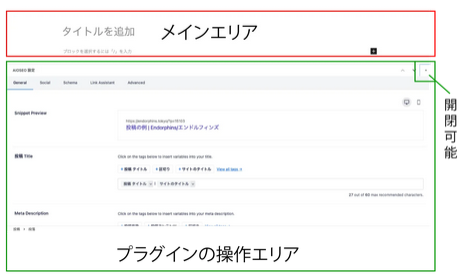
なお、WordPressではプラグインと呼ばれる数多くの便利な追加機能があるため、各エリアの画面構成が上記図と異なる場合があります。
SEO対策を行う際によく利用されている「ALL IN ONE SEO」と呼ばれるプラグインを導入した場合の例となります。
webサイトの目的に応じて導入されるプラグインは異なりますので、図3のように見慣れない操作エリアがある場合には、web制作会社に利用方法などを確認すると良いでしょう。
なお、プラグインの操作エリアには開閉ボタンがありますので、メインエリアの作業で邪魔となる場合には、閉じておきましょう。

ヘッダーメニューは管理画面への移動やブロックの追加、保存・公開など記事の内容を問わず共通で利用するボタンが多く設置されています。

サイドメニューでは投稿の設定や各ブロックの設定が可能です。
ブロックの基本操作のおさらい
豊富なブロックを使い分ける
ブロックエディタには、初期状態で60種類以上のブロックが用意されています。
表示したい内容に応じて、ブロックを使い分ける仕組みです。
例えば、
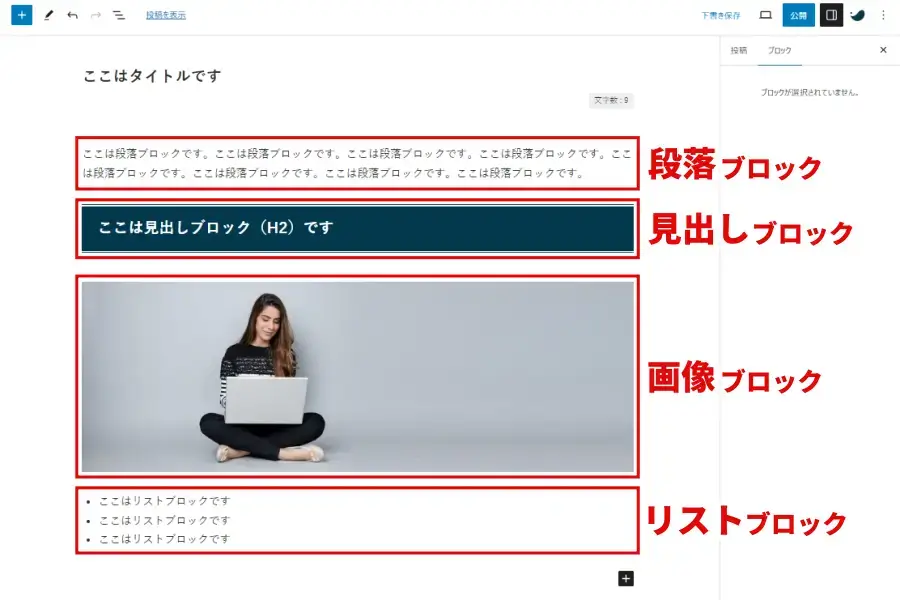
- 文章………「段落」ブロック
- 画像………「画像」ブロック
- 見出し……「見出し」ブロック
- 箇条書き…「リスト」ブロック
というように、各要素をブロック単位で作成し、組み合わせて記事を作ります。ブロック単位で管理することにより、要素の並べ替えや複製なども簡単にできます。
ブロックエディタの編集画面の見方
まず、ブロックエディタの編集画面の見方を知っておきましょう。
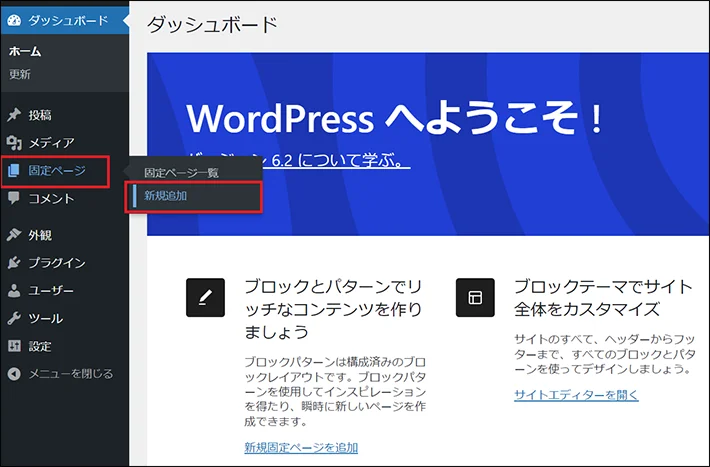
WordPressのメインナビゲーション(左のサイドバー)から、「固定ページ > 新規追加」。
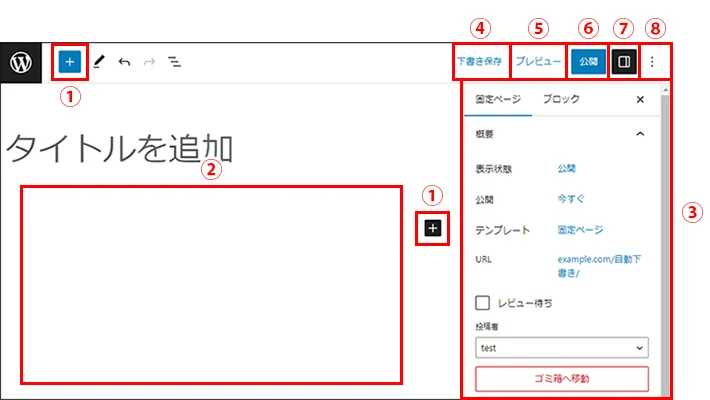
すると、固定ぺージにおける、ブロックエディタの編集画面が開きます。
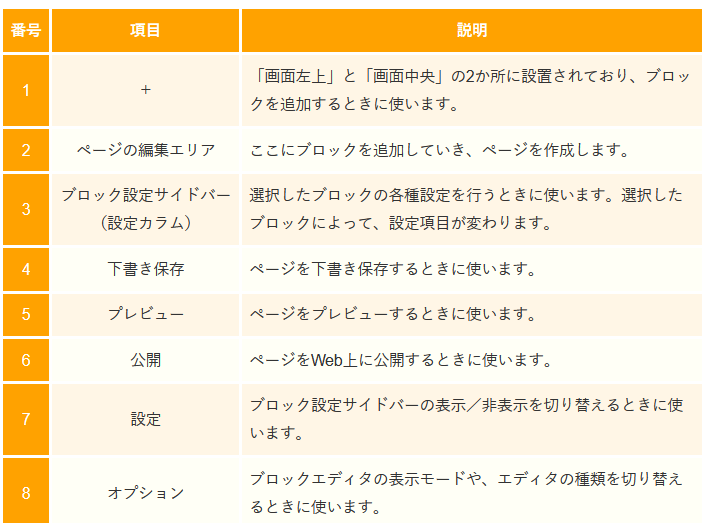
ここでは、最低限知っておきたい、ボタンやエリアなどの役割を解説します。

次に、ブロックの基本操作を3つ解説します。
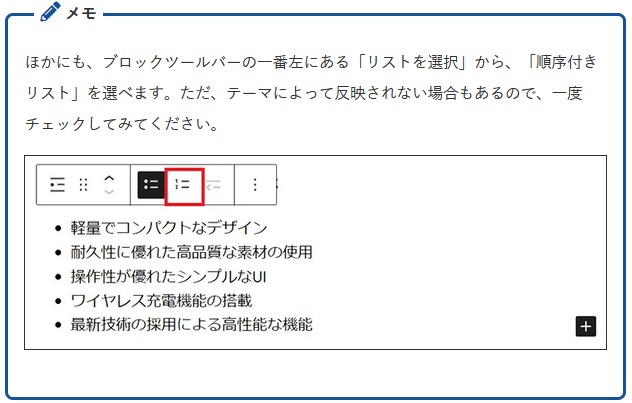
また、ぜひ知っていただきたい+αの豆知識として、「リスト表示」も解説します。
ブロックの追加
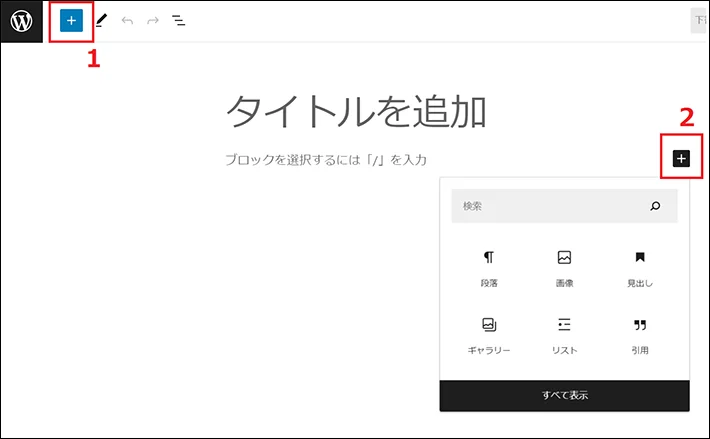
ブロックは左上、もしくはぺージ編集エリア内の「+」から、追加することが可能です。(エンターキーによる改行でも追加可能)
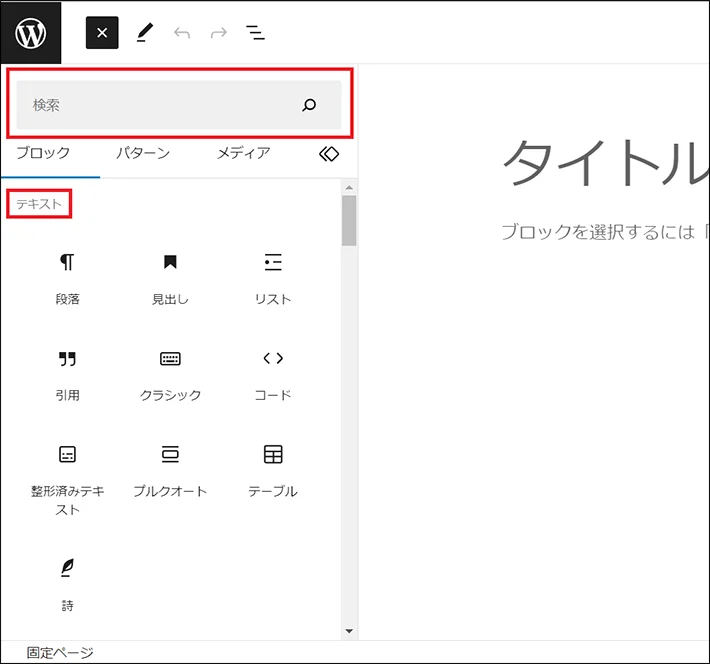
以下は、左上(1)の「+」をクリックしたときの画面で、すべてのブロックが表示されています。
なお、ブロックは「テキスト」や「メディア」などの、カテゴリごとに分けられています。
そのほか、検索窓からブロックを探すことも可能です。
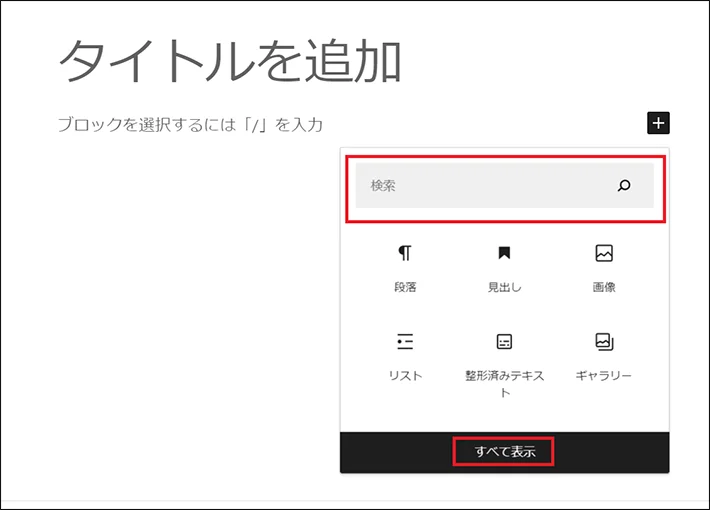
ぺージ編集エリア内(2)の「+」をクリックした場合は、いくつか抜粋されたブロックが表示されます。
この抜粋されたブロックは、直近使用したものに都度変化します
こちらでも、検索は可能。なお、「すべて表示」をクリックすると、ブロックの一覧が表示されます。
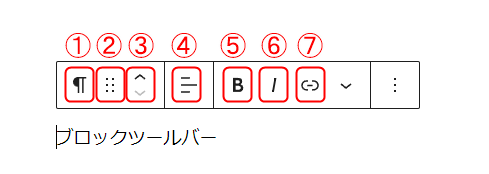
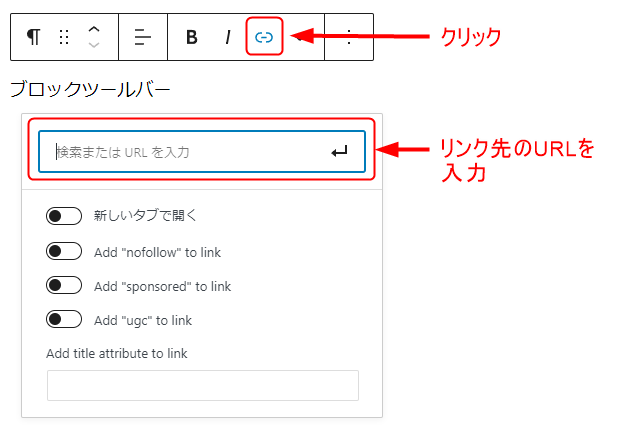
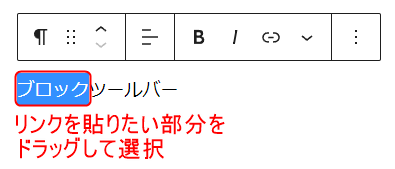
ブロックツールバーの使い方
非常によく使われる「見出しブロック」を例に、ブロックツールバーの解説をしていきます。
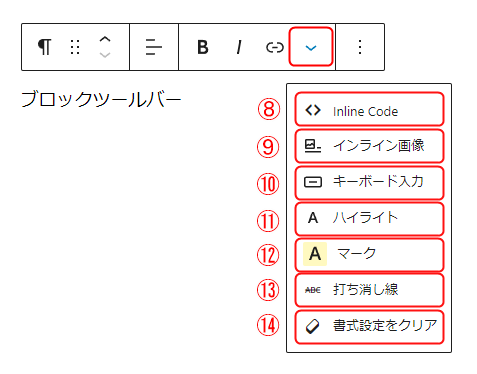
右側にある「 ![]() 」と「
」と「 ![]() 」をクリックすると、さらにメニューが表示されます。
」をクリックすると、さらにメニューが表示されます。

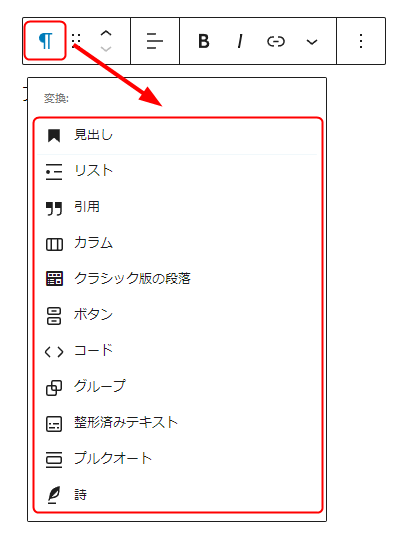
ブロックの中身をここで変更できます。

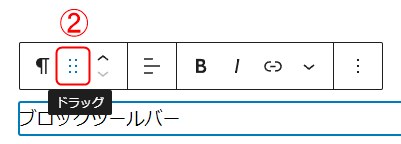
このアイコンにマウスを乗せるとカーソルが手の形に変わります。
手の形に変わったら、ドラッグして上下に移動させることでブロックの位置を自由に移動できます。

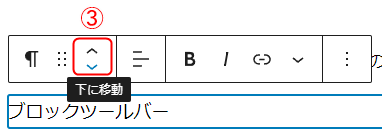
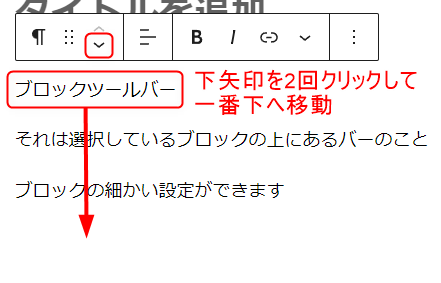
「ドラッグして移動」の右側にあるアイコンには、「(上)下に移動」と表示されています。
アイコンは上向きと下向きの矢印が上下に並んでいるものです。
画像では「下」と表示されていますが、矢印が上下にあるので上の矢印を選択すると上に、下の矢印を選択すると下に移動します。


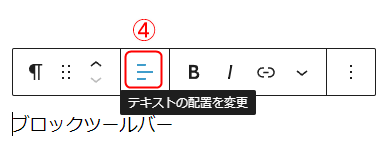
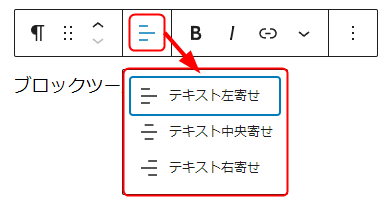
テキストの配置はバーのほぼ中央にあり、「テキストの配置を変更」と表示されています。
アイコンは「三」のような形をしていて、配置によって多少形が変わります。
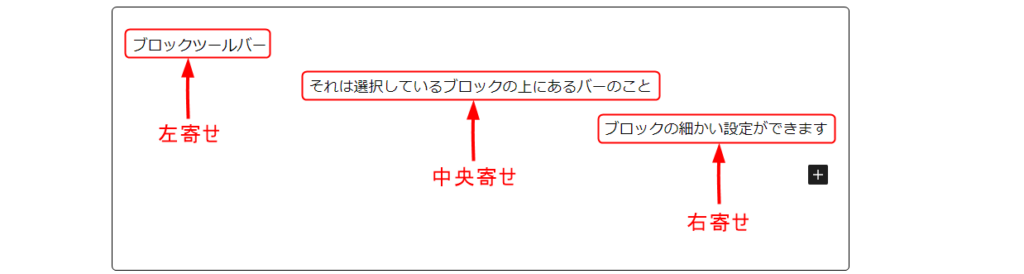
テキストは「左寄せ」「中央寄せ」「右寄せ」の3種類から選択できます。




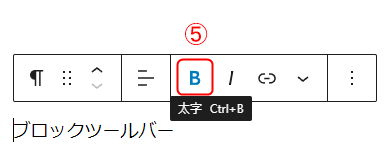
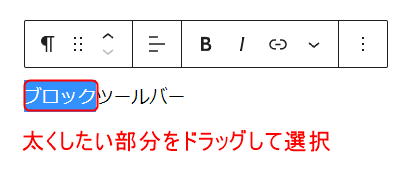
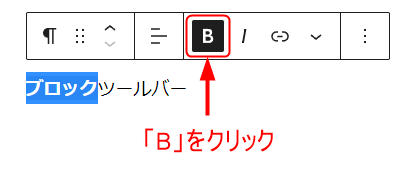
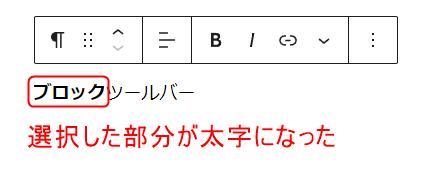
太字の配置はバーのほぼ中央にあり、「太字」と表示されています。
アイコンは「B」の形をしています。
ドラッグで選択した部分の文字を太くすることができます。





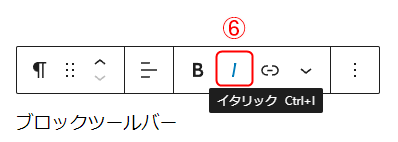
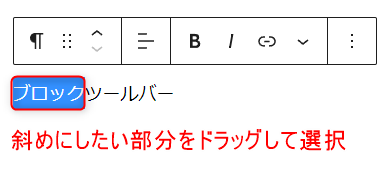
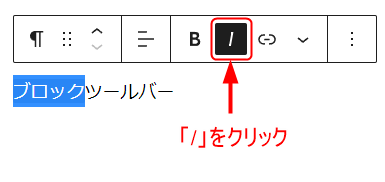
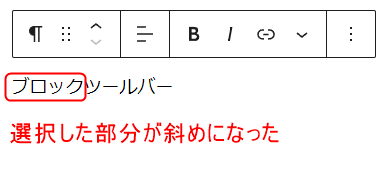
「太字」の右側にあるアイコンは、「イタリック」です。
アイコンは斜めの線の形をしています。
ドラッグで選択した部分の文字を斜めの形にします。



フォントによっては、斜体にならないものもあります。よく使われる「メイリオ」というフォントも斜体に対応していません。
どうしても斜体にしたい場合は、対応しているフォントに設定を変更してください。

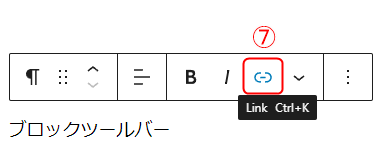
「イタリック」の右側にあるアイコンは、「リンク」です。
アイコンは丸の間に線がある、唇のような形になっています。
他のサイトや同じサイトの他のページなどのURLを貼り付けて、クリックするとそのページへ飛べるようになります。


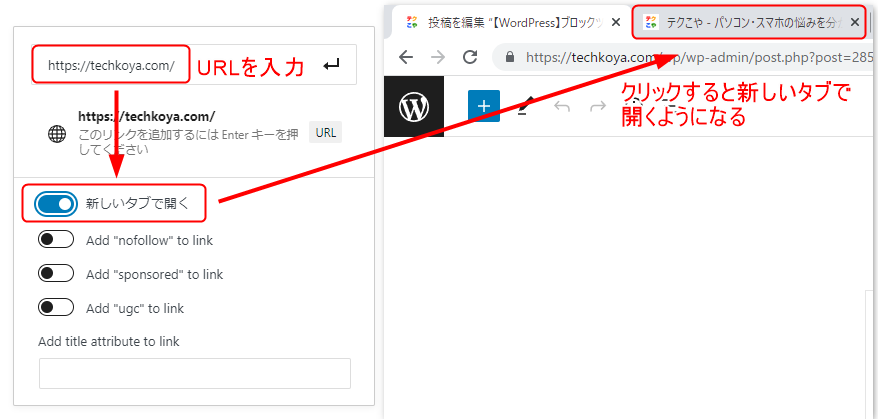
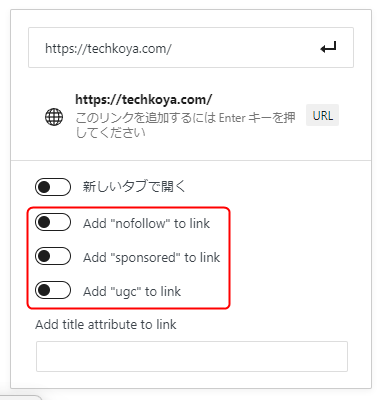
URL入力の下の画面は、クリックしたときにどのような表示をするか、という設定の選択です。
- 「新しいタブで開く」はそのURLをクリックすると、現在開いているタブではなく、新しいタブで開きます。
- 「新しいタブで開く」は読者(ユーザー)にも関わる項目ですが、その下にある「Add」から始まる3点はグーグルなどの検索エンジン向けの項目です。

Add “nofollow” to linkとは
グーグルなどの検索エンジンに対して「このリンクはフォローしないでください(nofollow)」と伝えるためのリンク。お金を払ってリンクを貼ってもらう場合や、関連づけたくないとき、信頼できないサイトのリンクなどを貼り付ける場合にチェックしてください。
Add “sponsored” to linkとは
サイトのスポンサーの広告リンクや、有料リンクを貼り付ける場合はここにチェックをします。
Add “ugc” to linkとは
ugcとはUser Generated Contents(ユーザー作成コンテンツ)のことで、コメントや投稿などのユーザーが書き込むコンテンツのことを指します。
そういったコンテンツのリンクを貼り付ける場合は、ここにチェックを入れます。
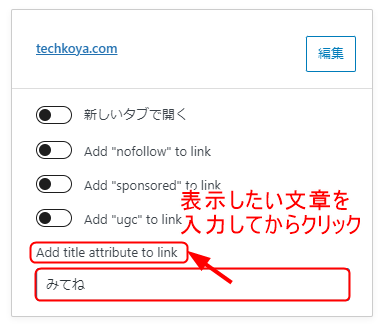
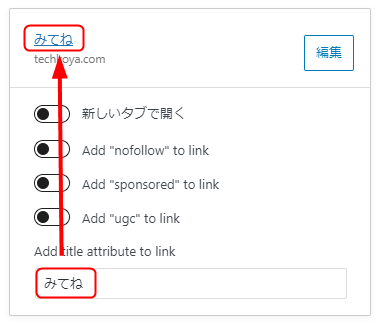
一番下にある「Add title attribute to link」とは、URLを貼り付けた文字にカーソルを合わせたときに表示される文字の設定のことです。(画像右)


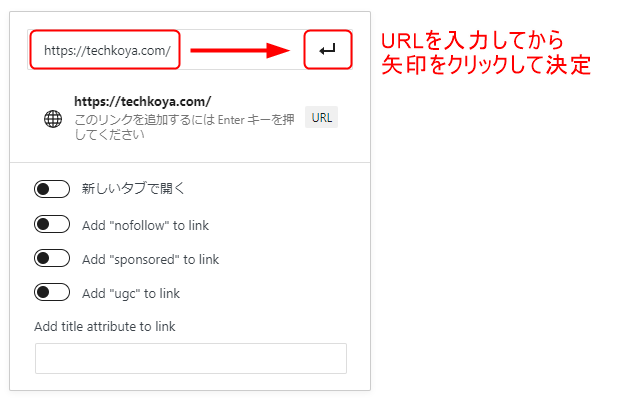
手順は、まずリンクを貼り付けるURLを入力して右側にある矢印をクリックします。
一番下の長方形の枠に表示したい文章を入力してから、すぐ上にある「Add title attribute to link」をクリックします。
(ここでは「みてね」と入力しました)
一番上のURLの上に「みてね」と表示されています。
「プレビュー」で実際のページを確認してみましょう。
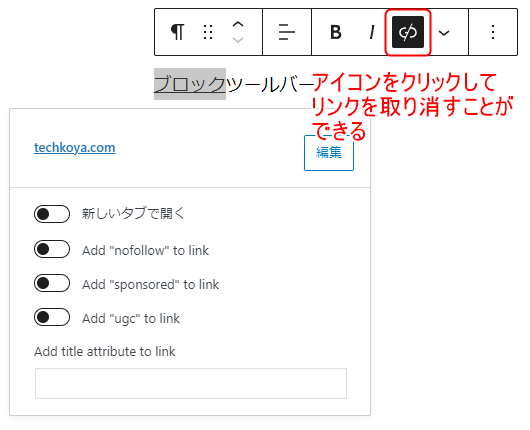
リンクを貼り付けた「ブロック」の文字にカーソルを合わせると色が変わり、入力した「みてね」という文字が表示されます。


リンクを取り消したい場合は、貼り付けたときと同じようにリンクのアイコンをクリックします。

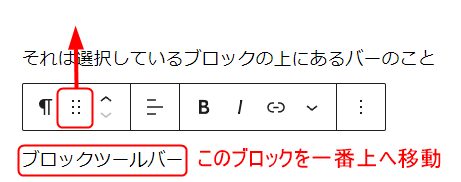
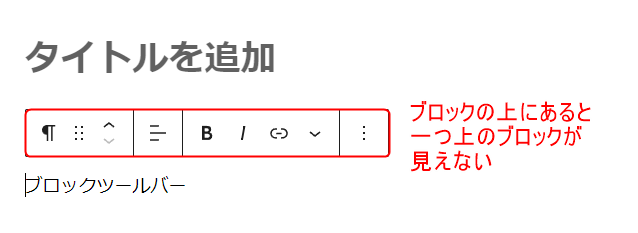
スタイリッシュなのにたくさんの機能があるブロックツールバーですが、
「使いにくい」「すぐ上のブロックが見えなくて邪魔」「いつもブロックの上にあるのに消えた」
という経験ありませんか?
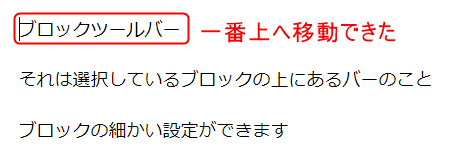
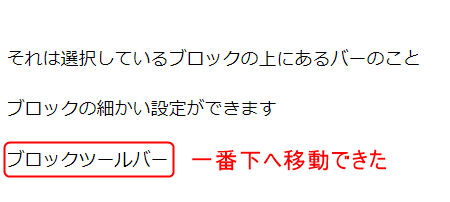
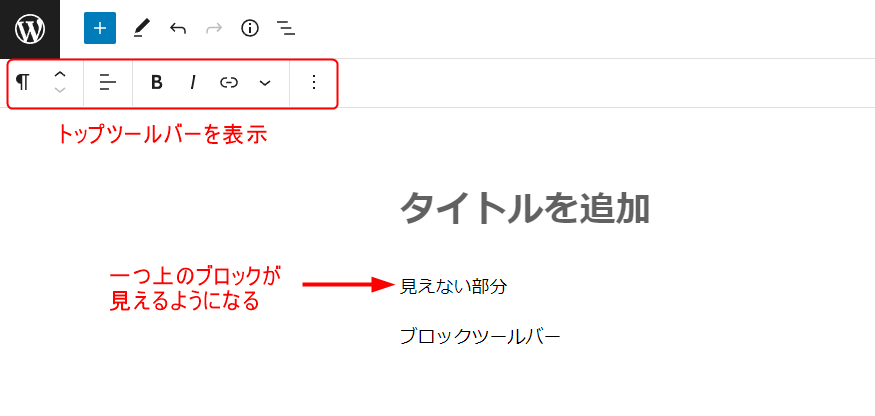
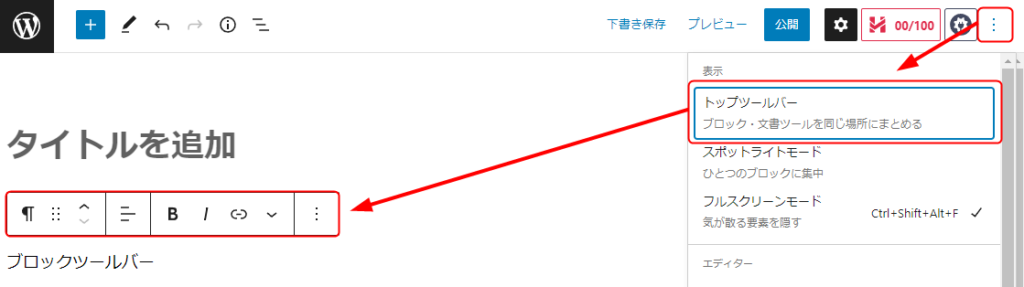
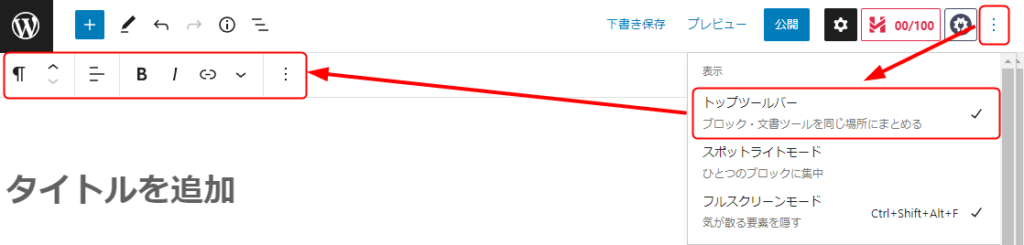
ブロックツールバーは編集画面の一番上に固定することができます。使いにくい場合はそこへ移動して、消えてしまったと思ったときは一番上を探してみましょう。
ブロックツールバーを上に固定するときは、「トップツールバー」を使いましょう!
「トップツールバー」をクリックしてチェックすることで、ブロックツールバーが編集画面上部に固定表示されます。

編集画面上部の固定表示を解除したい場合は、先ほどつけたチェックをもう一度クリックすることで解除できます。
選択しているブロックに集中したいときは、「スポットライトモード」を使いましょう!
スポットライトモードは編集画面右上の「公開」などのアイコンの一番右側にある「 ![]() 」を選択した上から二番目にあります。
」を選択した上から二番目にあります。
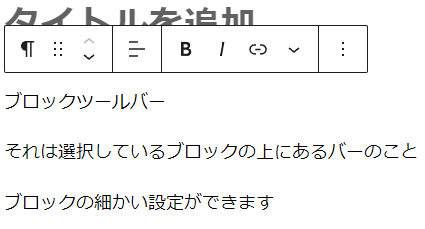
「スポットライトモード」をクリックしてチェックすることで、選択しているブロック以外の文字色が薄くなり、選択しているブロックが目立ち、わかりやすくなります。
スポットライトモードを解除する場合は、先ほど同じようにチェックをもう一度クリックすることで解除できます。

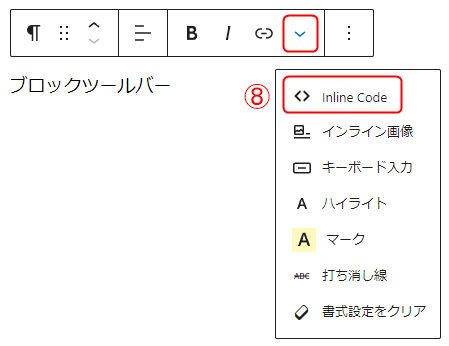
インラインコードは、「文章の途中にコードを入れる」機能です。
「コードブロック」を使うとブロック全体がコードになってしまいますが、インラインコードを使用することで文章中でもコードを使用することができます。
例えば、インラインコードを使用して文字の一部を太字にすることができますが、ブロックツールバーの中にも「太字」の機能があります。
ブロックエディタを使っている方ならブロックツールバーの方が使い慣れているので、インラインコードは不便と感じると思います。

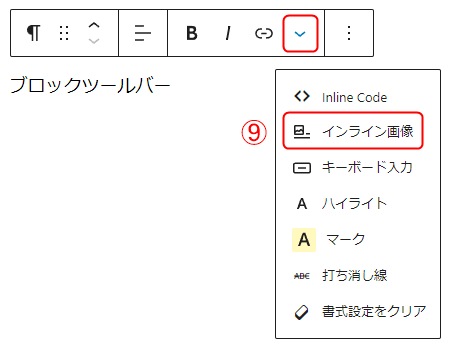
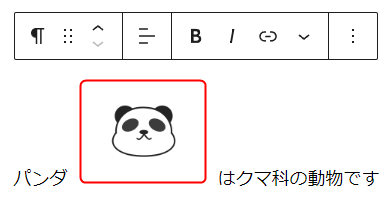
インライン画像は、「文章の途中に画像を入れる」機能です。
通常の画像ブロックを使用すると文章と画像が別々になってしまいますが、インライン画像を使用することで文章中でも画像を表示することができます。
インライン画像の追加方法
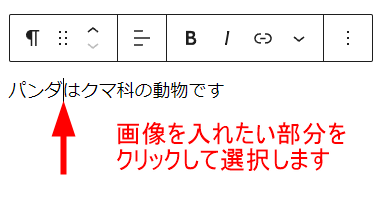
まず、画像を入れる前に文章を入力してから、文章中の画像を入れる部分をクリックします。
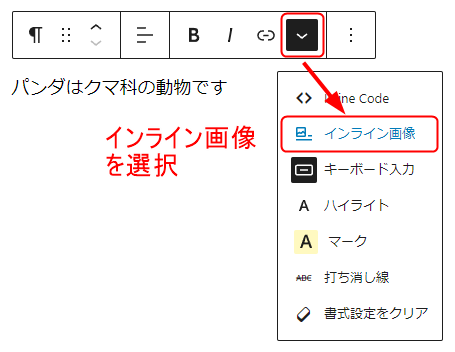
ブロックツールバーの「∨」を選択して、「インライン画像」を選択します。
画像をメディアライブラリから選択、またはアップロードしてから右下の「選択」を押します。
文章中の選択した部分に画像が表示されました。
しかし、このままだと文章に対してサイズが大きすぎます。
画像をクリックすると、幅の数値を入力できます。
画像を小さくする場合は数値も小さくしましょう。

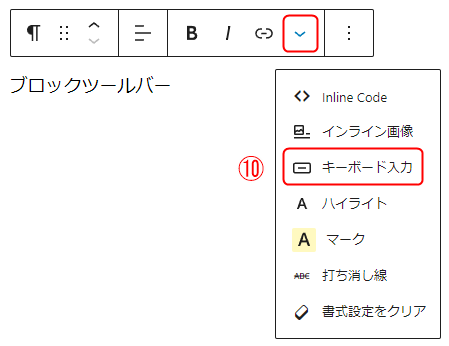
キーボード入力は、「キーボードで入力する文字を指す」ときに使う機能です。
【Enterをクリックしてください】の「Enter」の部分をボタン風にするなど、キーボードで入力する部分を指すときに「キーボード入力」を使います。
しかし、Enterの部分に「キーボード入力」を設定するだけではボタンのデザインにはなりません。
「css」というデザインの設定をする言語を利用してボタンのデザインにする必要があります。
「キーボードで入力する部分を指す」という場面は頻繁にない上、ブロックエディタやブロックツールバーから文字のデザインは変えられるため、キーボード入力も不便と感じると思います。

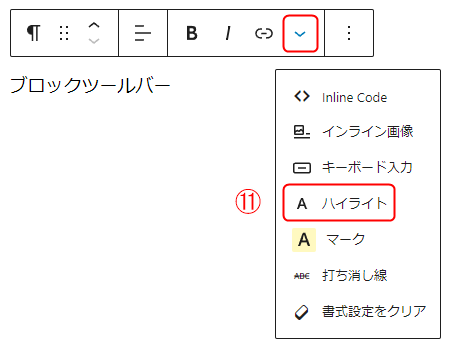
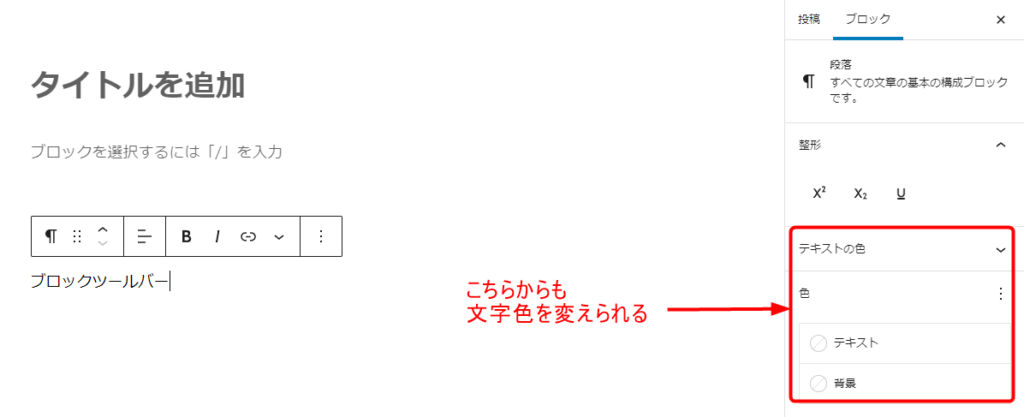
ハイライトは、「文字色を変える」機能です。文字色はブロックツールバー以外にも右側のパネルからも変えられます。
機能はどちらも同じですので、使いやすさで選んでください。
※お使いのテーマによって、文章の一部だけ色を変える機能がハイライトのみの場合があります。
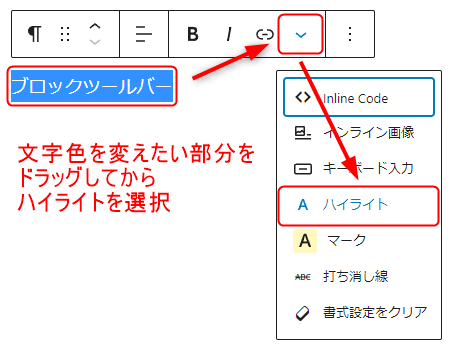
ハイライトの使い方
文字色を変えたい部分をドラッグして選択します。(文章全部を変える場合もドラッグしてください)
ブロックツールバーの中から「ハイライト」を選択します。
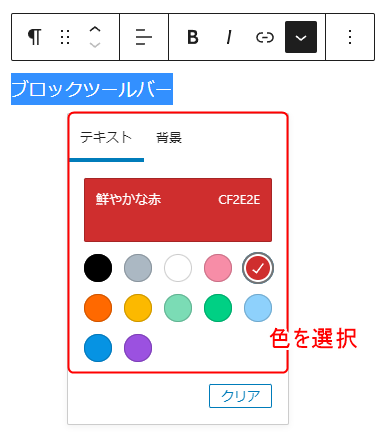
「ハイライト」を選択すると色の選択肢が出てくるので、任意の色を選択します。
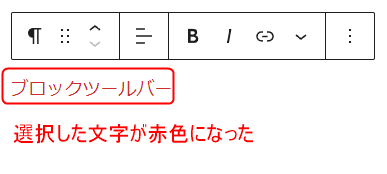
選択した文字以外の場所をクリックで選択を解除して、文字色が変わっているのを確認します。
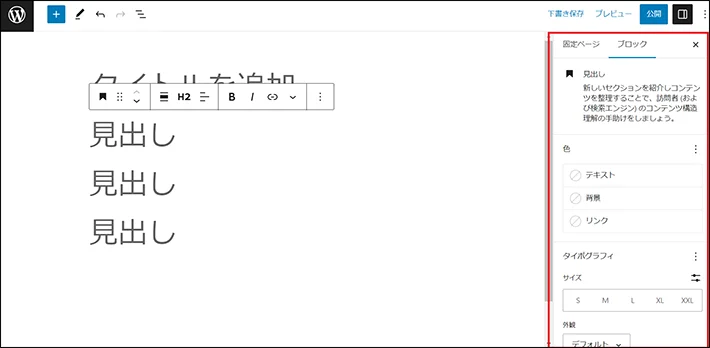
ブロック設定サイドバーの操作
ブロックの設定は、画面右側の「ブロック設定サイドバー」からも可能です。
たとえば、「見出しブロック」であれば、色やサイズを指定できます。
リストビューを活用しよう(+αの豆知識)
ブロック同士を組み合わせたり、重ね合わせたりすると、ぺージ編集エリア内で特定のブロックのみを選択するのが、難しい場合があります。
そんなときにおすすめなのが、「リストビュー」です。
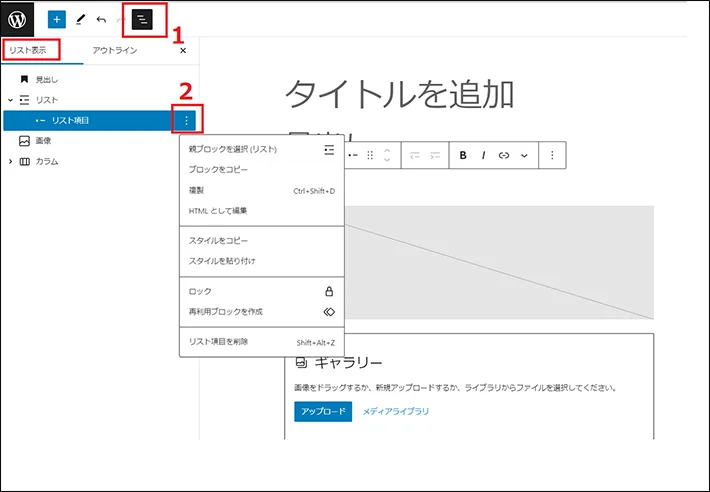
画面左上(1)の「ドキュメント概観(三本線アイコン)」をクリックすると、各ブロックがリスト形式で表示されます。
ここで編集したいブロックを選択することが可能です。
また、「オプション(2)」をクリックすれば、ブロックの複製や削除もできます。
ブロックの機能を解説
-Webサイト制作に使えるブロック26選-
豊富なブロックの中でよく使うものをいくつかピックアップして解説していきます。


テキスト系ブロック5種
最初に紹介するのは、テキスト系のブロックです。
 見出しブロック
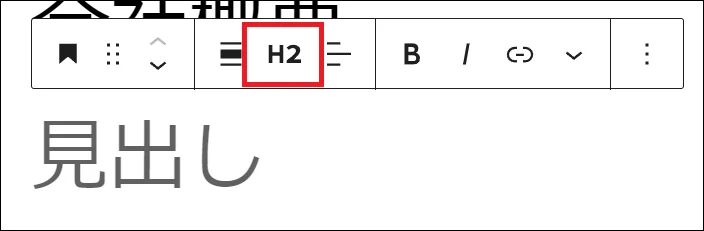
見出しブロック
「見出しブロック」は、見出しを追加するときに使います。
見出しのレベルは、ブロックツールバーでH1〜H6まで選ぶことが可能です。
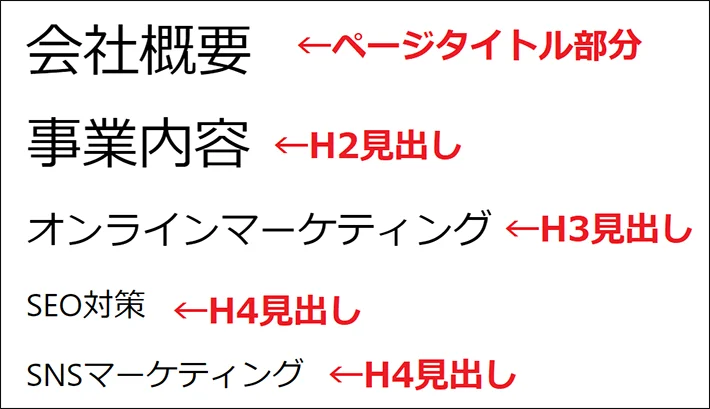
基本的には、コンテンツの階層構造に応じて、H2以下(H2〜H6)を選びましょう。
というのも、WordPressでは、基本的にタイトルがH1として設定されるからです。
 段落ブロック
段落ブロック
もっとも基本的なブロック。
普通に文章を入力すると段落ブロックになる。改行するとそこでブロックが区切られる。
ブロック内で使う機能
- 太字 – 文字列を選択して「B」ボタンをクリック。解除する場合はカーソルを置いて「B」ボタンをクリック。
- リンク – リンクを張りたい文字列を選択肢、リンクボタン(
 鎖のようなアイコン)をクリック。リンクを解除するにはリンクされた文字列のどこかにカーソルを置きリンクボタンをクリック
鎖のようなアイコン)をクリック。リンクを解除するにはリンクされた文字列のどこかにカーソルを置きリンクボタンをクリック
- テキストの配置 –
 というボタンをクリックして左揃え/中央揃え/右揃えを変更できる
というボタンをクリックして左揃え/中央揃え/右揃えを変更できる - ブロック内改行 – 通常、enterキーを押すと段落ブロックが分かれるが、段落にせずに文章の途中で改行するには、キーボードのShiftキーを押しながらenterキーを押す
- 文字サイズ・文字色 – 文字の色やサイズは、画面右側のブロック設定サイドバーから指定することが可能です。
 整形済みテキストブロック
整形済みテキストブロック
「整形済みテキストブロック」は、「段落ブロック」同様に、本文にテキストを入力するときに使います。
ブロックを追加すると、以下のように表示されます。
段落ブロックとの違いは、入力したとおりに改行や空白が表示される点です。
たとえば、「段落ブロック」は「Enter」を押すと、新しい段落(ブロック)が追加されます。
一方、「整形済みテキストブロック」は「Enter」を押すと、段落内で改行される仕様です。
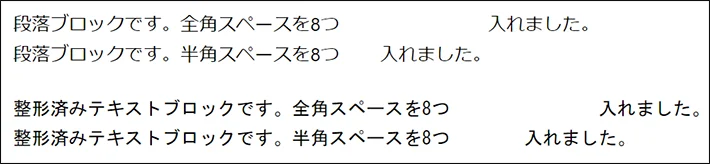
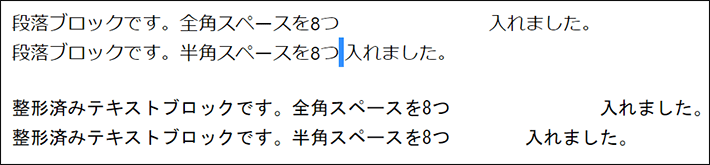
また、「段落ブロック」が半角スペースを連続で入力しても、一つしか挿入されないのに対し、「整形済みテキストブロック」は入力した分だけ表示されます。
以下、全角と半角のスペースをそれぞれ8つ入れた場合における、「編集画面」と「実際の画面」の比較です。
「段落ブロック」のほうは、実際の画面ではスペースが1つ分(青色部分)に減っていますよね。
▼編集画面▼
▼実際の画面(プレビュー後)▼
一つの段落の中で改行を多く使う場合や、タイピングしたとおりに表示させたい場合は、「整形済みテキストブロック」が便利です。
 リストブロック
リストブロック
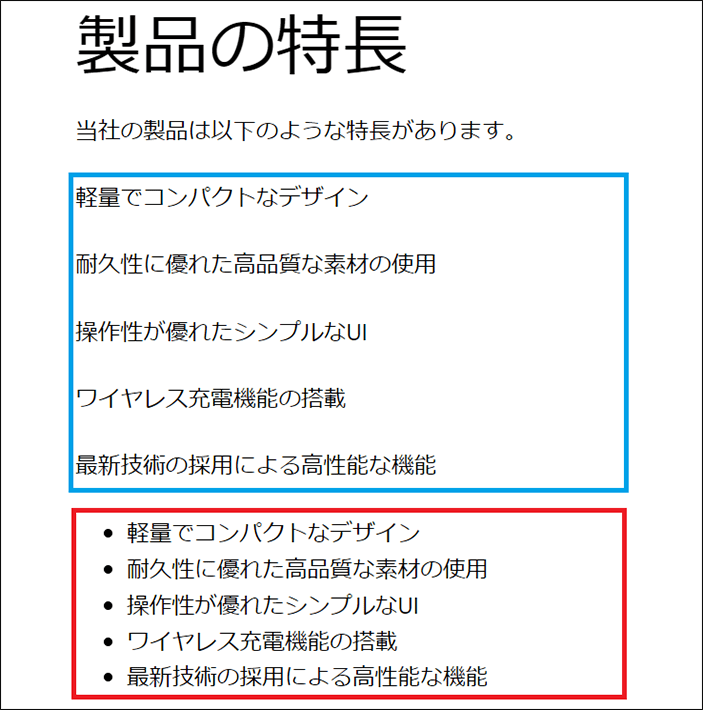
製品の特長を「段落ブロック(青枠)」と「リストブロック(赤枠)」で比較してみました。
「リストブロック(赤枠)」のほうが、すっきりまとまっていますね。
また、「リストブロック」に文字を入力した状態で「Enter」を押すと、リストが一つ追加されます。
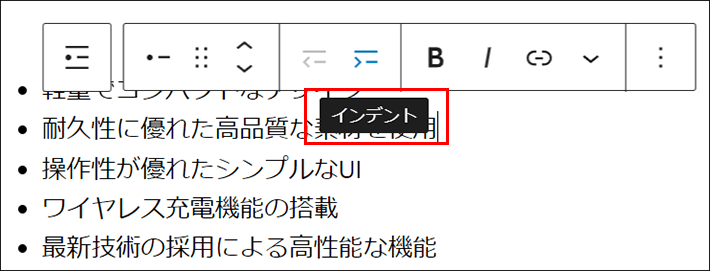
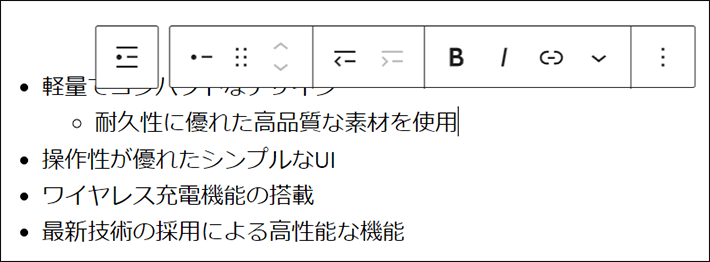
そのほか、リストの2つ目以下を選択した状態で、ブロックツールバーの「インデント」をクリックすると、字下がりします。
▼インデント適用前▼
▼インデント適用後▼
「リストブロック」は階層を示すことができるため、サイトマップぺージ(ホームページの構成をユーザーに伝えるためのページ)を作るときにも便利です。
 引用ブロック
引用ブロック
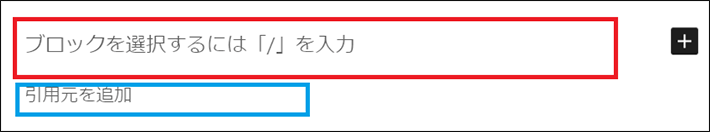
「引用ブロック」は、第三者のコンテンツを引用するときに使います。
以下の赤枠部分に「引用文」、青枠部分に「引用元」を記載する仕様です。
引用元がWebコンテンツの場合は、リンクを設置しましょう。

併せて、第三者のコンテンツを引用するときは、最低限のルールを知っておく必要があります。
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)(引用:文化庁「 著作物が自由に使える場合 (注5)引用における注意事項」)
ここで注目したいのは、「(2)自分の著作物と引用部分とが区別されていること」です。
たとえば、デフォルトのテーマ「Twenty Twenty-Three」では、「引用ブロック」を使っても見た目が大きく変わらないため、区別するのに工夫が必要です。
利用中のテーマにおいて、「引用ブロック」を使うとどのような見た目になるか、確認してみましょう。自社の著作物と引用部分とが、分かりやすく区別できているのかをチェックしてください。
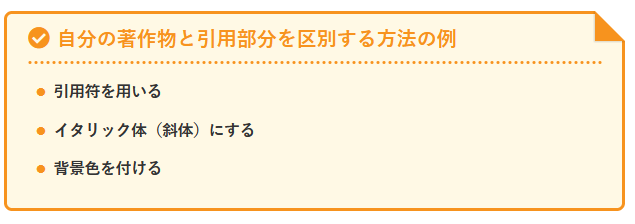
なお、区別する方法として、以下の方法があります。
メディア系ブロック7種
 画像ブロック
画像ブロック
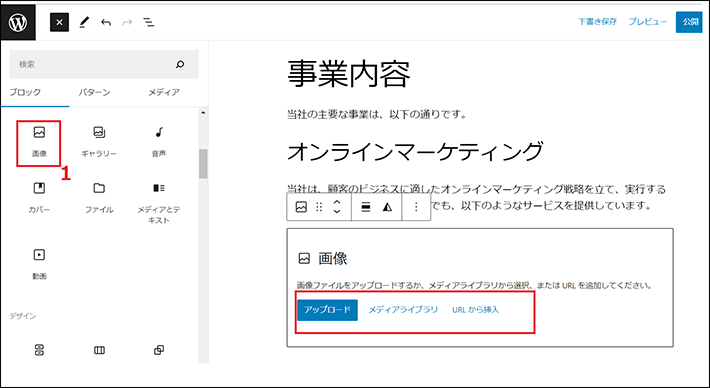
「画像ブロック」は、写真やイラストなどの画像ファイルを挿入するときに使います。
「画像ブロック」を追加すると、以下3種類の方法が表示されるので、状況に応じて使い分けてください。
ブロック内で使う機能
- アップロード:新しい画像をアップロードして使う
- メディアライブラリ:すでにアップロード済みの画像ファイルから選んで使う
- URLから挿入:URL(画像が置いてある場所)を指定して使う
- キャプション – 挿入した画像をクリックするとツールバー内の
 アイコンを選ぶと文字画像下部に文字を入れられるようになる。そこに画像の説明や引用元を書く
アイコンを選ぶと文字画像下部に文字を入れられるようになる。そこに画像の説明や引用元を書く
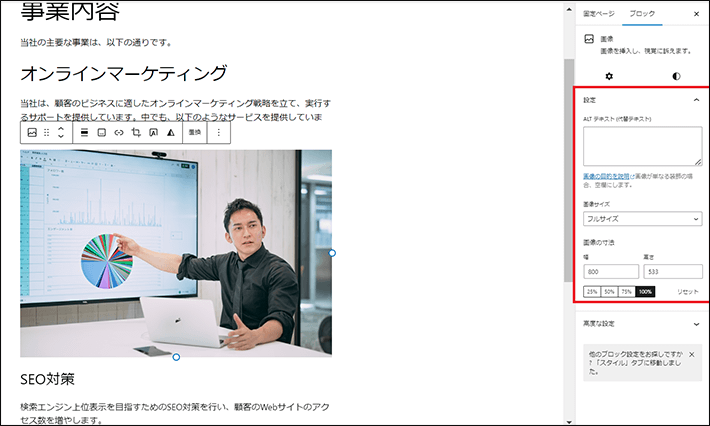
なお、画面右側のブロック設定サイドバーから、ALTテキスト(代替テキスト)を入力したり、画像のサイズを変更したりできます。
ALTテキストとは
画像が読み込まれなかったときに表示させるテキストのこと。Google 画像検索の結果に、コンテンツが表示される可能性を高める効果も期待できます(参考:Google 検索セントラル「Google 画像検索 SEO ベストプラクティス)」。
 メディアとテキストブロック
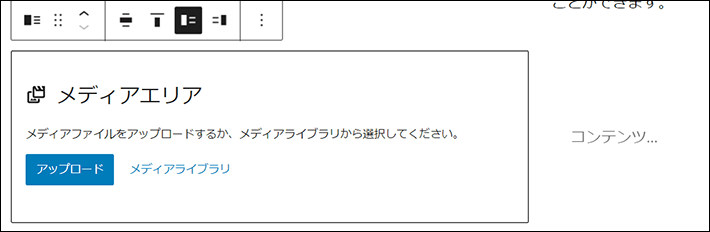
メディアとテキストブロック
「メディアとテキストブロック」は、写真と文章を横並びで配置することができる。
写真の位置を左右入れ替えたり、画像と文章エリアのバランスを調整できる。
デフォルトでは、左側にメディア、右側にテキストを挿入できるようになっています。
※ブロックツールバーから、位置関係を変更することが可能。
- 赤枠は、「画像ブロック」と「段落ブロック」を用いた例。
- 青枠は、「メディアとテキストブロック」を用いた例です。
このように、「メディアとテキストブロック」を使えば、ホームぺージのデザインにバリエーションを持たせられます。
また、「メディアとテキストブロック」は、レスポンシブデザインに対応しています。
レスポンシブデザインとは
レスポンシブデザインとは、ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザインです。レスポンシブデザイン対応のホームぺージは、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。
以下のように、デフォルトの設定では、スマホだと縦に並べて表示されます。
位置関係は、画面右側のブロック設定サイドバーから、変更することが可能です。
 ギャラリーブロック
ギャラリーブロック
「ギャラリーブロック」は、複数の画像を並べて表示するときに使います。
たとえば、会社の紹介写真をタイル状に並べて表示するときなどに役立つでしょう。
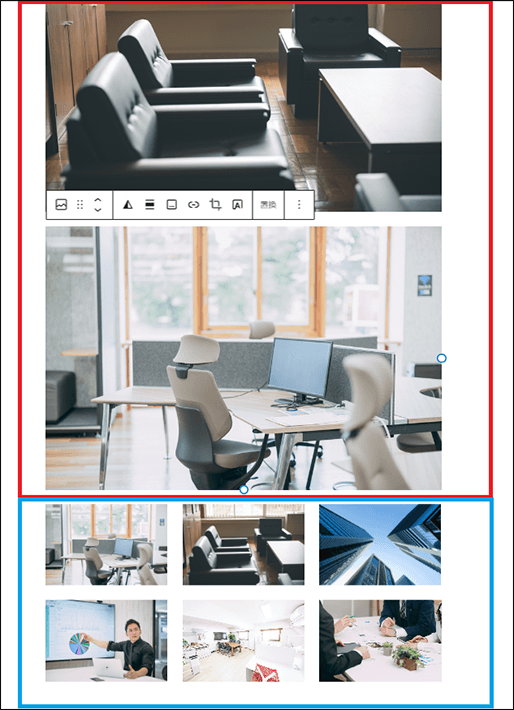
- 赤枠は、「画像ブロック」で複数の画像を挿入した例。
- 青枠は、「ギャラリーブロック」で複数の画像を挿入した例です。
「ギャラリーブロック(青枠)」の方は、複数の画像を限られたスペースに収納できていますね。
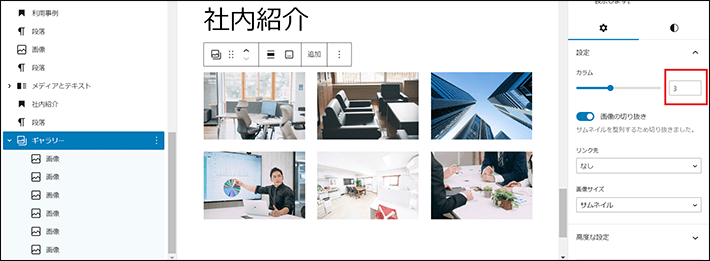
カラム(列)の数は、画面右側のブロック設定サイドバーから変更できます。
メモ
特定の画像を選択するのが難しいときは、リストビューがおすすめです(上記画像参照)。
なお、「ギャラリーブロック」もレスポンシブデザインに対応。
たとえば、3カラム(列)に設定した場合、スマホでは2カラム(列)で表示されます。
 カバーブロック
カバーブロック
「カバーブロック」は、画像の上にテキストを配置したいときに使います。
たとえば、見出しの背景に写真を入れたいときに便利です。
- 赤枠は、「見出しブロック」で作った見出しの例。
- 青枠は、「カバーブロック」を活用して作った見出しの例です。
「カバーブロック(青枠)」のほうは背景画像がある分、見出しの内容がイメージしやすいですね。
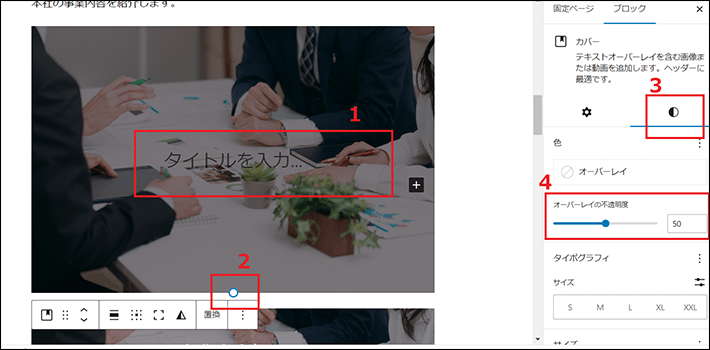
なお、カバーブロックを挿入して背景画像を選んだあとは、次のような画面になります。
- テキストを入力できます。デフォルトでは「段落ブロック」に設定されていますが、「見出しブロック」などに変更できます。
- 「〇」をドラッグすることで、画像の高さを変更できます。
- スタイル(Syles)を設定するためのタブです。
- オーバーレイの不透明度では、重ねた色の透明度を調整できます。デフォルトでは黒色が設定されており、背景画像に対して明暗をつけることが可能です。
「カバーブロック」は見出し以外にも、トップページのメインビジュアルを作るときにも役立ちます。
 音声ブロック
音声ブロック
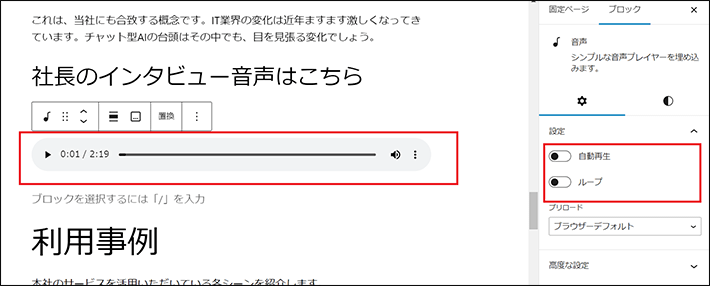
「音声ブロック」は、音楽ファイルを挿入したいときに使います。
たとえば、代表挨拶ぺージに社長のインタビュー音声を掲載したり、ホームぺージを開いたときに自動でBGMが流れるようにしたりすることが可能です。
音声ファイルを指定すると、音楽プレイヤーが埋め込まれて、音声が再生できるようになります。
ページを開いた時点で音声が流れるようにする「自動再生」や、再生を繰り返す「ループ」は、画面右側のブロック設定サイドバーから設定できますよ。
 動画ブロック
動画ブロック
「動画ブロック」は、動画ファイルを挿入したいときに使います。
「動画ブロック」を使って、会社のCMや商品の使い方を解説した動画を配置してみる。
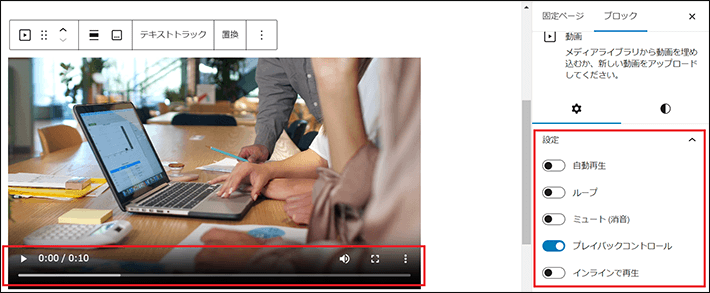
以下は、「動画ブロック」で動画を追加したときの編集画面です。

再生や停止などのコントロールボタンは、自動で配置されます。
画面右側のブロック設定サイドバーでは、自動再生、ループ、ミュートなどを設定することが可能です。
 ファイルブロック
ファイルブロック
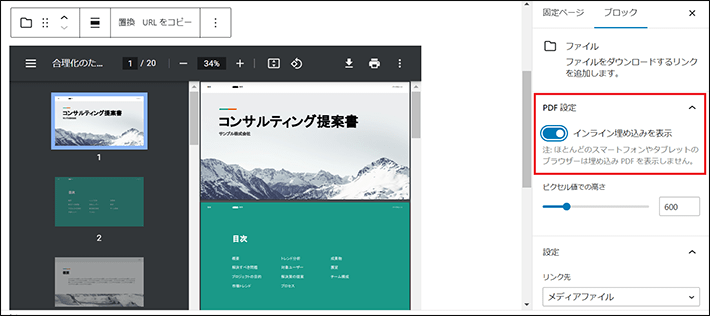
「ファイルブロック」は、ドキュメントやPDFファイル等を配布したいときに使います。
たとえば、製品のパンフレットやマニュアルなどのデータファイルを、ユーザーがホームぺージからダウンロードできる状態にすることが可能です。
デフォルトでは「インライン埋め込みを表示」がONになっていますが、注釈のとおり、ほとんどのスマートフォンやタブレットでは表示されないので、注意してください。
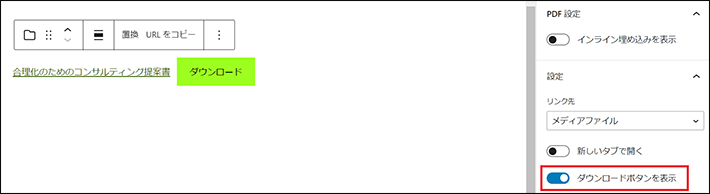
なお、ダウンロードボタンは、画面右側のブロック設定サイドバーから、表示/非表示を切り替えられます。
デザイン系ブロック7種
 ボタンブロック
ボタンブロック
「ボタンブロック」は、ボタンを設置するときに使います。
目立たせたいリンクは、ボタンにすると効果的です。
たとえば、お問い合わせフォームや申し込みフォームへのリンクに活用するとよいでしょう。
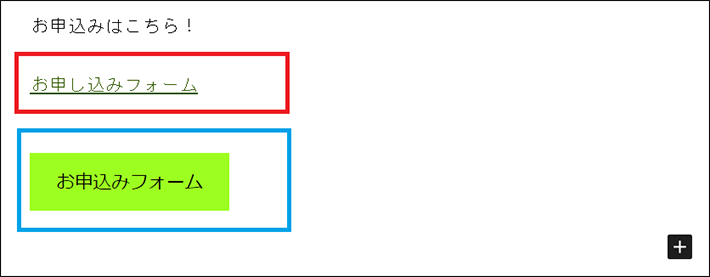
- 赤枠は、「段落ブロック」でテキストを入力したあと、リンクを設定した例。
- 青枠は、「ボタンブロック」でボタンを設置した例です。
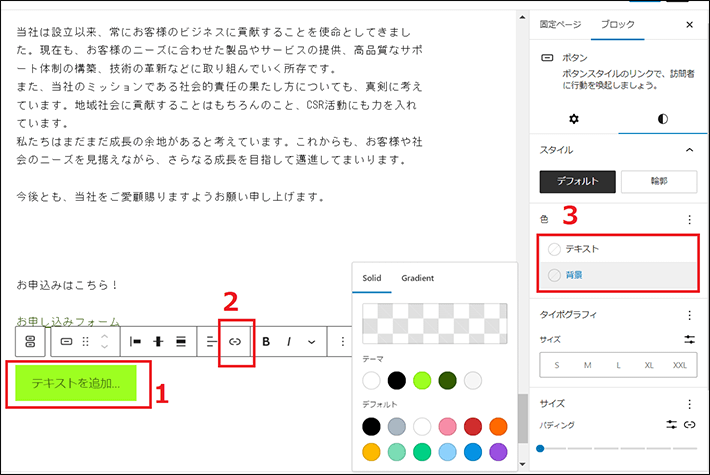
以下は、「ボタンブロック」を挿入したときの編集画面です。
- ボタンに表示するテキストを入力できます。
- リンクを設定できます。
- ボタンのテキストや背景の色を変更できます。
 カラムブロック
カラムブロック
「カラムブロック」は、コンテンツを横並びで表示させたいときに使います。
このあと解説する「横並びブロック」とは異なり、レスポンシブデザインに対応しているのが特徴です。
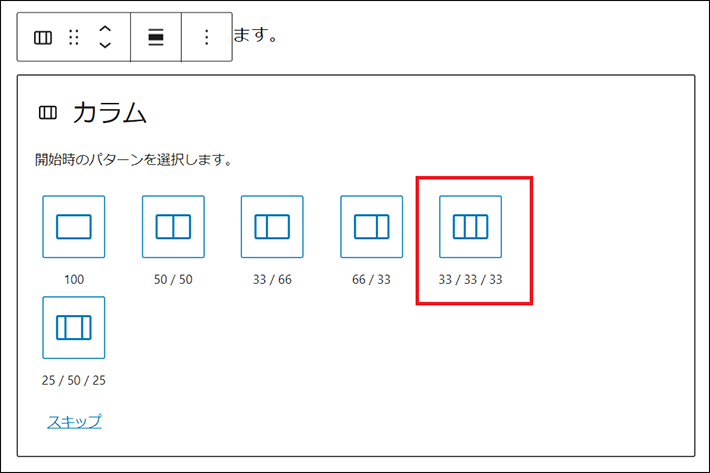
「カラムブロック」を追加すると、以下の画面が表示されます。
ここでは、「3カラム:均等割」を選んでみます。
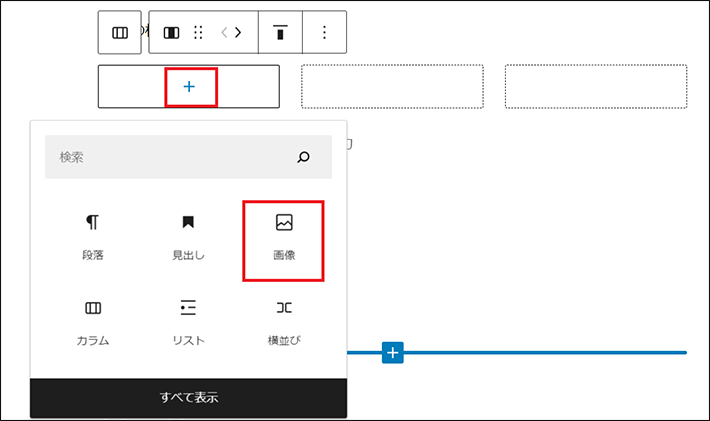
以下のように、3つのカラム(列)が横並びに表示されました。
一番左の「+」から、「画像ブロック」を追加してみます。
同じように、繰り返して「画像ブロック」を追加した画面が、以下のとおりです。
メモ
全体もしくは特定のカラムを選択するなら、リスト表示が分かりやすいです(1&2)。
カラム全体を選択すると、画面右側のブロック設定サイドバーに、「モバイルでは縦に並べる」が表示されます(3&4)。
デフォルトではチェックが入っており、以下のようにスマホでは縦並びになるので、求めるデザインに応じて切り替えてください。
 横並びブロック
横並びブロック
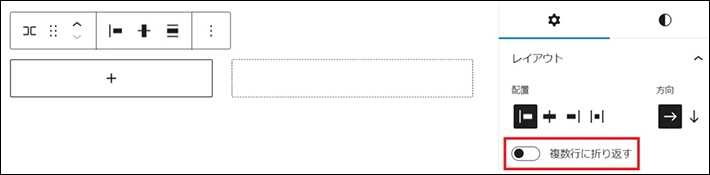
「横並びブロック」は、文字どおり横並びのレイアウトを組みたいときに使います。
前項の「カラムブロック」とは異なり、スマートフォンのように画面幅が狭くなっても、横並びのレイアウトは維持されます。
以下、赤枠は「カラムブロック」、青枠は「横並びブロック」を使用した例です。
「横並びブロック(青枠)」のほうは、画面の横幅に収まっている分、画像が縮小されています。
代わりに、画面幅からコンテンツがはみ出したときに、「行を折り返すかどうか」を選択できます。
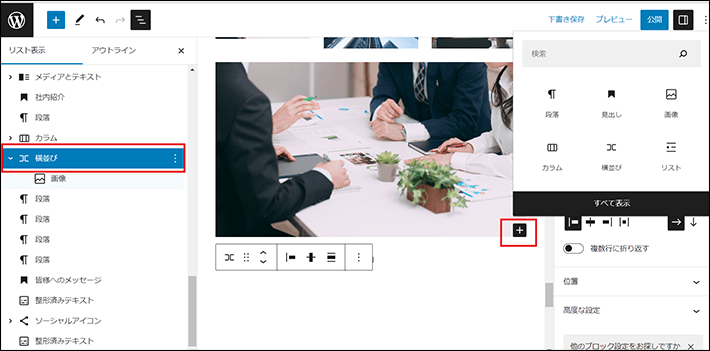
2つ目以降のコンテンツを追加するときは、「横並びブロック」全体を選択したあとに表示される「+」をクリックします。

全体を選択しないと、この「+」は表示されないので注意。

 縦積みブロック
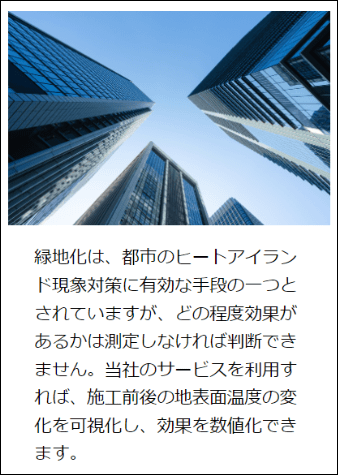
縦積みブロック
「縦積みブロック」は、縦積みのレイアウトを組みたいときに使います。
基本的な操作は、「横並びブロック」と同じです。
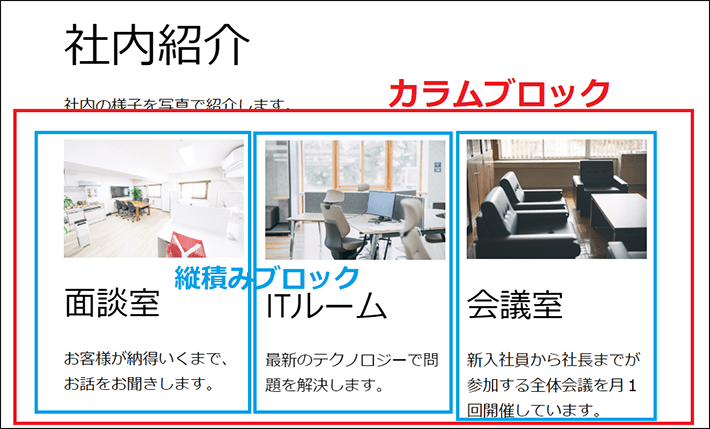
「カラムブロック」「横並びブロック」「縦積みブロック」を組み合わせると、さまざまなレイアウトを構成できます。
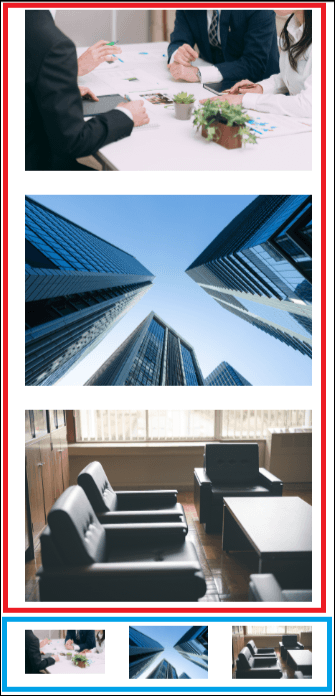
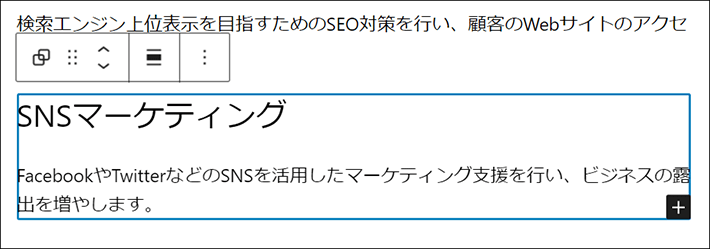
たとえば、以下の社内紹介は、「カラムブロック(赤枠)」の中に「縦積みブロック(青枠)」を配置したレイアウト。
「縦積みブロック」の中に、「画像ブロック」、「見出しブロック」、「段落ブロック」を使っています。
 スペーサーブロック
スペーサーブロック
「スペーサーブロック」は、ブロック間に空白を入れたいときに使います。
ブロック間には、もともと空白が入っていますが、高さを調整できません。
「スペーサーブロック」なら、ブロック間に好きな高さの空白を入れることが可能です。
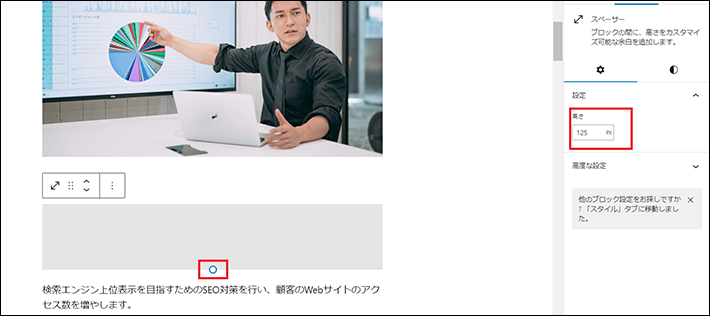
以下のように、空白の高さは画像のふちにある青色の「〇」をつかんで調整します。
画面右側のブロック設定サイドバーなら、空白の高さを数字で指定することが可能です。
 区切りブロック
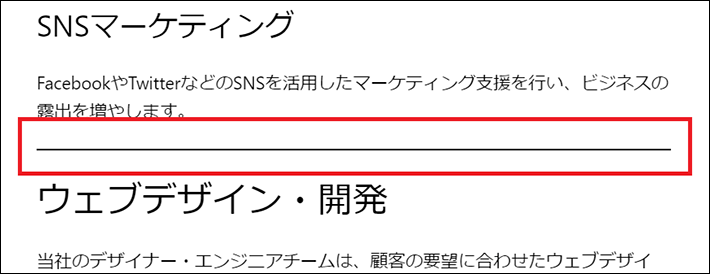
区切りブロック
「区切りブロック」は、区切り線を入れたいときに使います。
コンテンツ同士の区別をはっきりさせたいときに、おすすめです。
使い方は簡単で、区切り線を入れたいところに挿入するだけです。
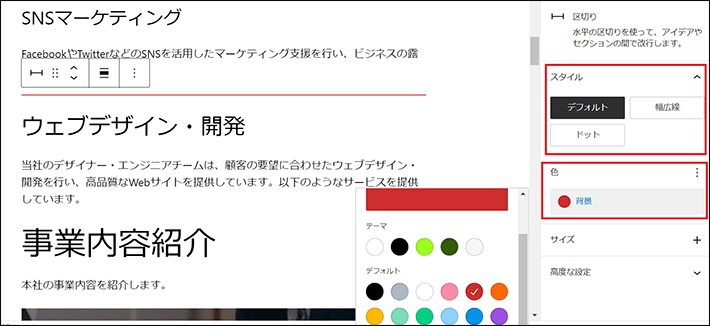
画面右のブロック設定サイドバーから、スタイルを選んだり、色を変えたりできます。
 グループブロック
グループブロック
「グループブロック」は、複数のブロックをグループ化したいときに使います。
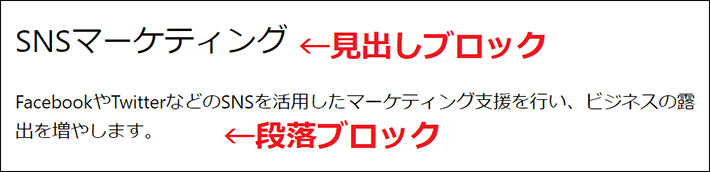
たとえば以下では、見出しと段落がペアになっているため、移動させるときは一緒に動かしたいものです。こんなときにグループブロックを使います。
では、使い方を見ていきましょう。
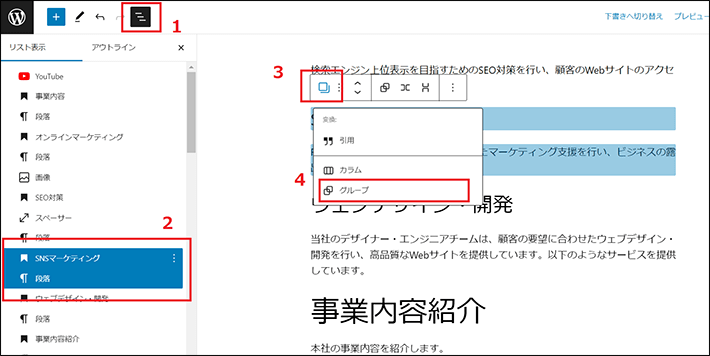
- ドキュメント概観(三本線のアイコン)をクリック
- キーボードの「Shift」を使って、複数選択
- ブロックツールバーのアイコンをクリック
- グループをクリック
これで見出しと段落が1つのグループになったので、一緒に移動させたり、まとめて消去したりできます。

ウィジェット系ブロック4種
 検索ブロック
検索ブロック
「検索ブロック」は、検索窓を設置するときに使います。
ユーザーが検索窓にキーワードを入力して、ホームページ内を検索できるようにするものです。
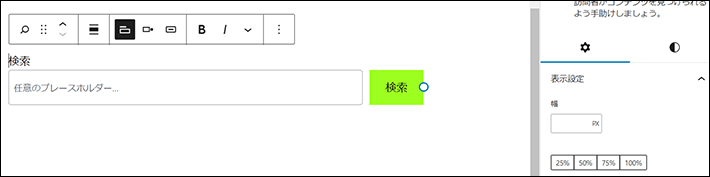
「任意のプレースホルダー…」に文字を入力しておくと、実際の画面で入力例が表示されます。ユーザーが検索窓の存在に気付きやすくなるので、おすすめです。
「キーワードで検索する」や「製品番号で探す」など、ホームぺージに合う入力例を表示させましょう。
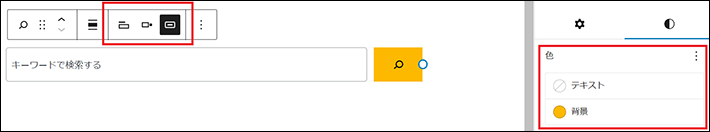
なお、ブロックツールバーから、検索ラベル(検索という文字)を消したり、アイコンつきのボタンに変えたりできます。
ボタンの色は、画面右側のブロック設定サイドバーから指定することが可能です。
 ソーシャルアイコンブロック
ソーシャルアイコンブロック
「ソーシャルアイコンブロック」は、各種SNSのアイコンを設置したいときに使います。
X(Twitter)、Facebook、Instagram、YouTube、TikTokなどのメジャーどころはもちろん、ほかにも多くのSNSに対応しています。
ホームぺージから、自社のSNSにユーザーを誘導したい場合は、ぜひ設置しましょう。
魅力的なコンテンツを発信しているSNSアカウントなら、いいねやフォローなどの反応も期待できます。
では、使い方を見ていきましょう。
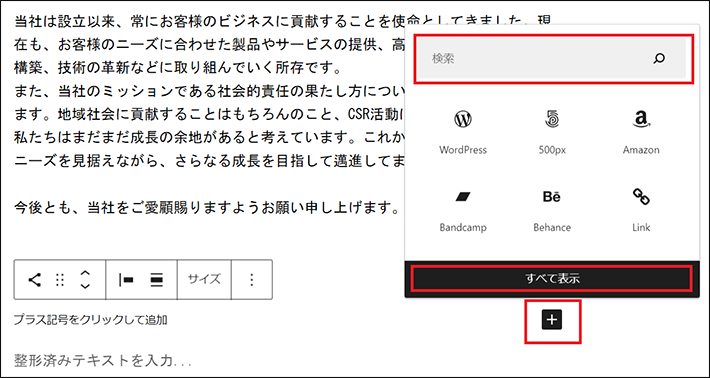
「ソーシャルアイコンブロック」を挿入したら、「+」をクリックします。
表示された中に使いたいSNSのアイコンがなければ、「検索」もしくは「すべて表示」から探してください。
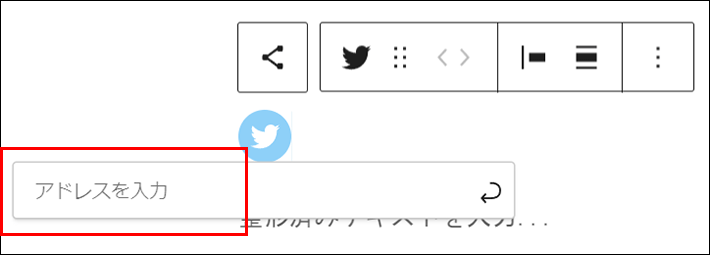
今回はTwitterアイコンを挿入してみました。
アイコンをクリックして、アカウントアドレスを入力します。
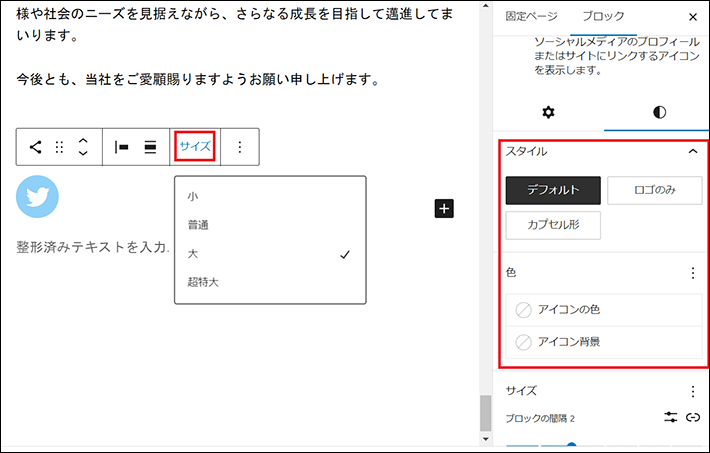
アイコンのサイズは、ブロックツールバーで変更することが可能です。
スタイルや色は、画面右側のブロック設定サイドバーで指定しましょう。
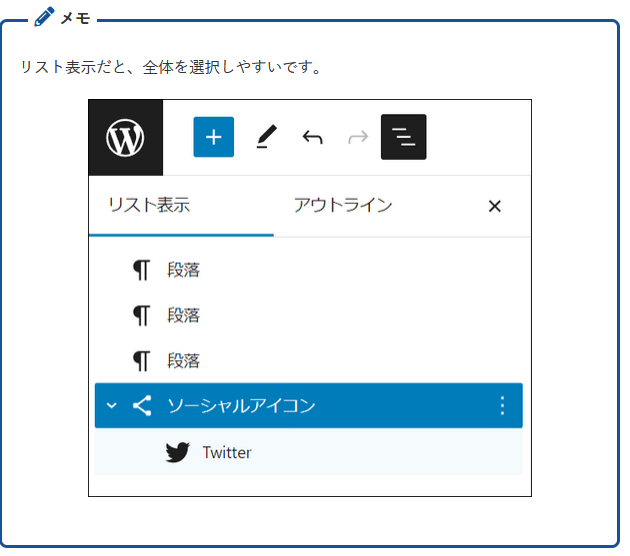
なお、これらの設定は、「ソーシャルアイコンブロック」全体を選択しないと出てこないので、注意してください。
 ショートコードブロック
ショートコードブロック
「ショートコードブロック」は、ショートコードと呼ばれる命令文を挿入するときに、使います。
プラグインで作ったパーツ(機能)を固定ぺージに貼りつけるときに、使用することが多いです。
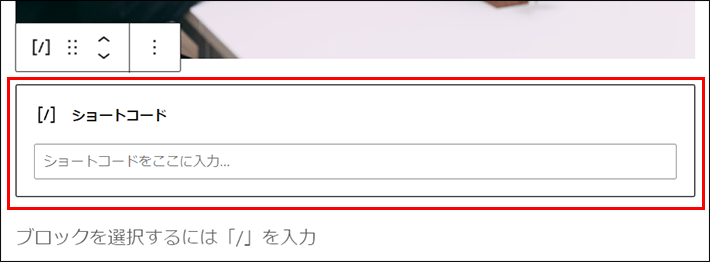
以下は、「ショートコードブロック」を追加したときの画面です。
「ショートコードをここに入力…」という部分に、コピーしたショートコードを貼り付けます。
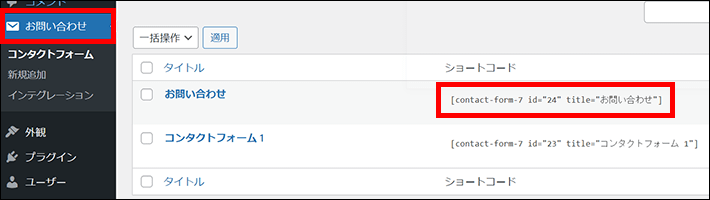
たとえば、フォームのプラグインとして有名な「Contact Form 7」では、フォームを作ったあと、ショートコードが生成されます。
このショートコードを埋め込むと、お問い合わせぺージにフォームを表示(追加)することが可能です。
 カスタムHTMLブロック
カスタムHTMLブロック
「カスタムHTMLブロック」は、HTMLコードを入力するときに使用します。
WordPressにFacebookページを埋め込み表示させるにはこのブロックが最適。

わずか3ステップでWordPress(ワードプレス)にFacebook(フェイスブック)を設置できます。

これだけで、WordPressにFacebookを設置できます。
Facebook for Developersの「ページプラグイン」は、ウェブサイトに簡単にFacebookを埋め込むためのコード作成ツール。
プラグインと呼ばれていますが、WordPressのプラグインのように常に入れておく必要はなく、一度だけ使って終わり。
まずは、「ページプラグイン」を開きます。
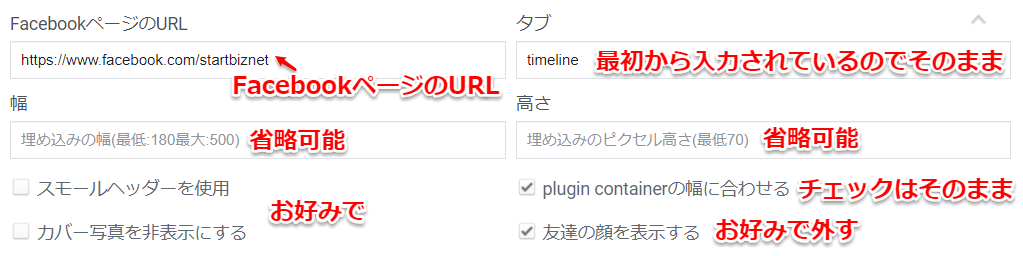
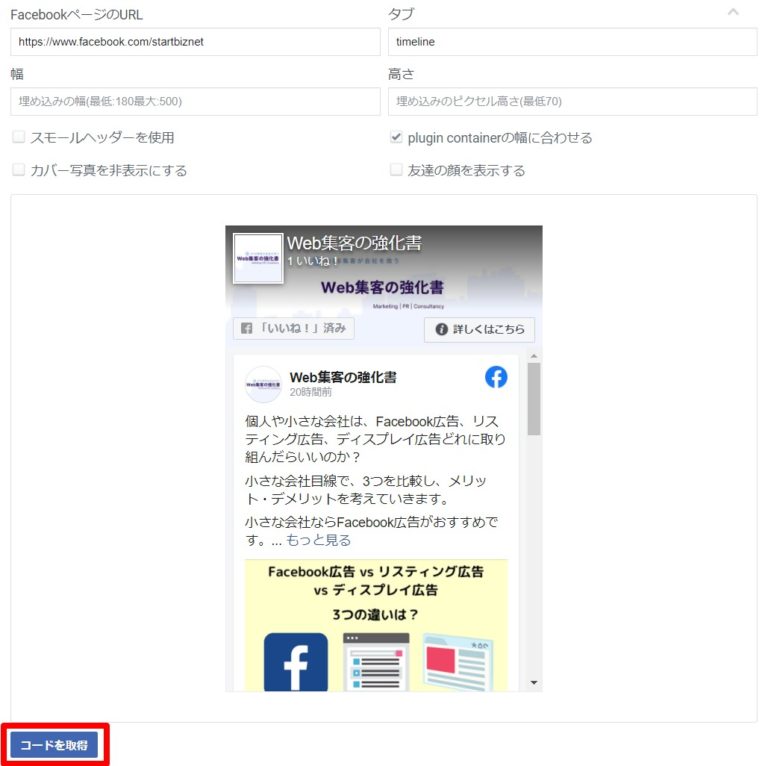
あとは各項目を設定するだけ。

FacebookページのURLに自分のFacebookページのURLをフルにコピペします。

タブは最初から「timeline」と入力されているのでそのまま。

幅と高さは指定があれば入力します。
とくに指定する必要がなければ省略可能です。
なお、「plugin containerの幅に合わせる」にチェックが入っていれば、パソコン、スマホ、タブレットなどサイズに合わせて大きさを調整してくれるので、幅高さは空白のままにして、「plugin containerの幅に合わせる」のチェックがおすすめ。

チェックを入れたままにします。
勝手にサイズ調整してくれるので、チェック必須の項目。

最初からチェックが入っています。
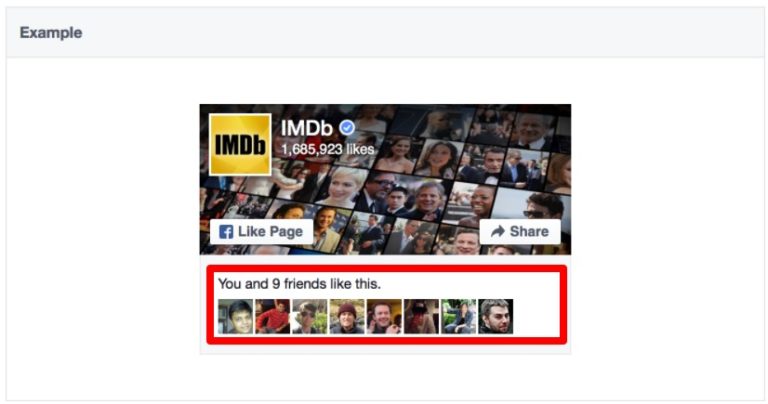
チェックが入っているといいねした友達の数だけでなく、友達のプロフィール写真も表示されるようになります。
個人的にはいらないのではと思い外しています。

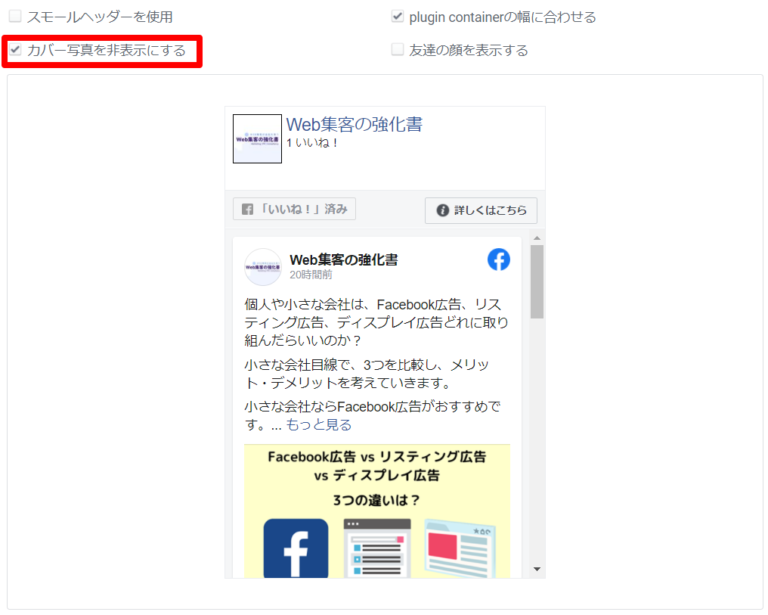
スモールヘッダーを使用にチェックを入れると、ヘッダーが小さくなります。
少しでも掲載スペースを小さくしたい場合に。

カバー写真を非表示にするにすると、スッキリしたイメージになります。

お好みの表示が決まったら、画面左下にある「コードを取得」をクリックします。
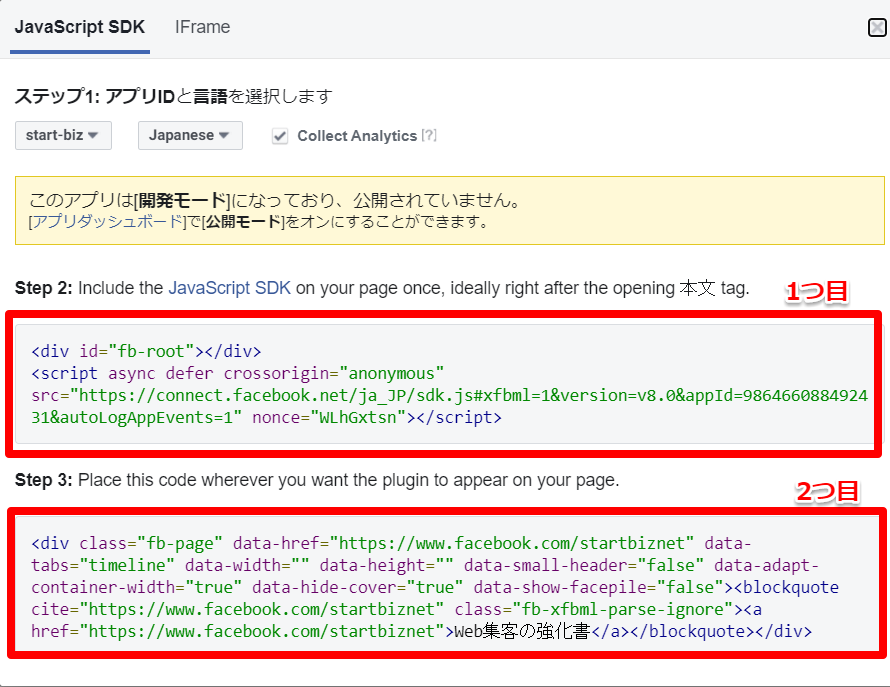
2つのボックスに分かれてコードが表示されます。
2つのコードをのちほどコピペで使います。

3つ目のステップは、Facebookページプラグインで作ったコードをWordPressのブログやHPに設置します。
Facebookページは、本文の右側か左側に表示されるサイドバーや、サイトの最下部に表示されるフッターに設置するケースが多いかと。
そのため、サイドバーやフッターに設置する方法を解説していきます。
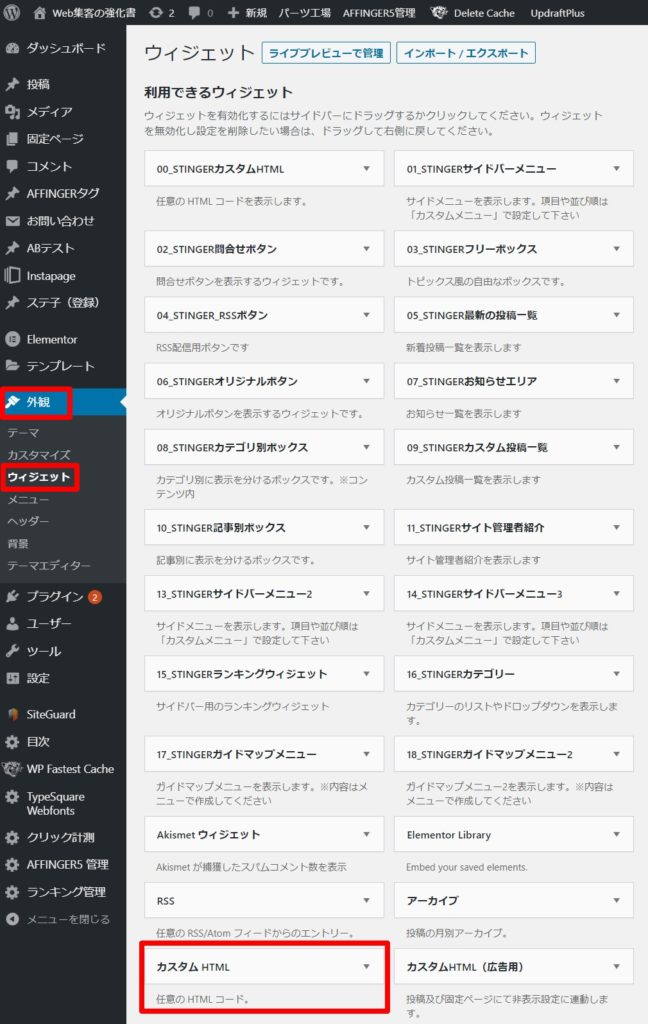
「外観」をクリックし、「ウィジェット」を開きます。
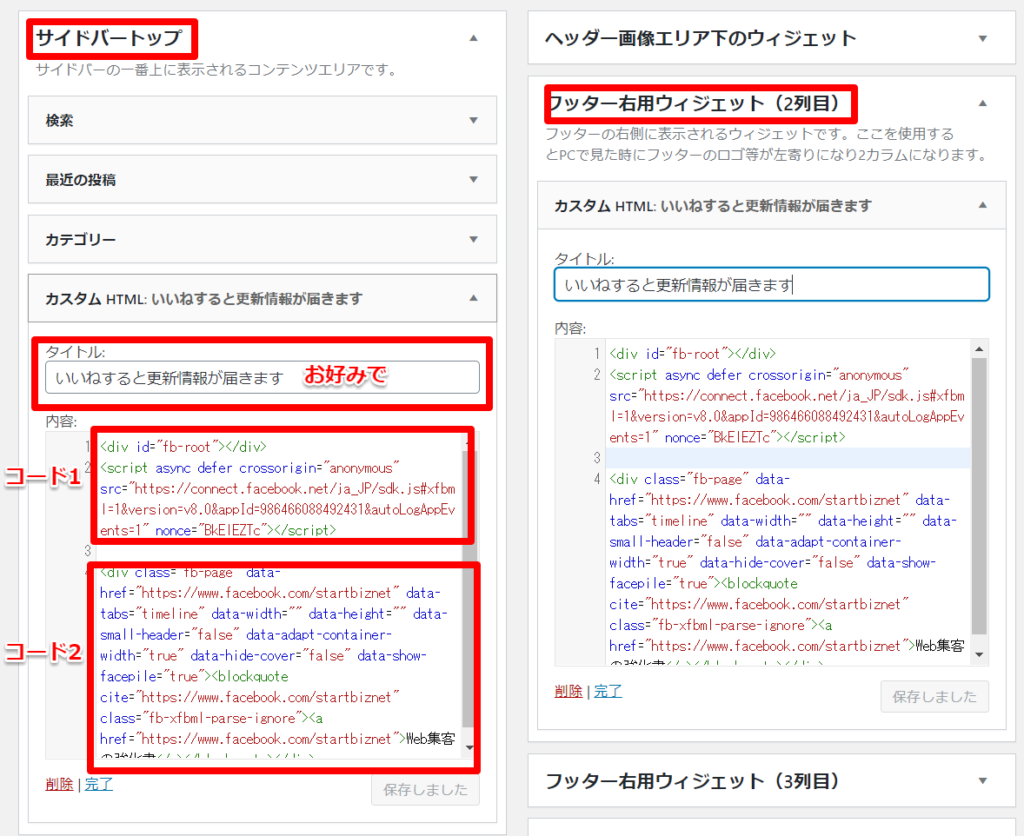
カスタムHTMLにコードを入力していくので、カスタムHTMLのボックスを設置したい場所に持っていきます。
使っているテーマによって表示される内容は異なりますが、サイドバーやフッターと表示されているので好きなところに設置します。
ページプラグインで取得した2つのコードを一つのカスタムHTMLブロックにコピペすれば完了です。
埋め込み系ブロック2種
 埋め込みブロック
埋め込みブロック
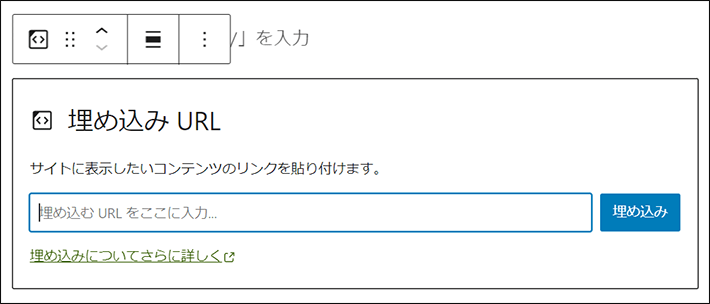
「埋め込みブロック」は、Web上に公開されている動画、画像(静止画)、ツイート、音声などのコンテンツを埋め込むときに使います。
たとえば、Twitterのツイートを埋め込むことが可能です。
使い方は簡単で、埋め込みたいコンテンツのURLを入力し、「埋め込み」ボタンをクリックするだけです。
なお、埋め込んだコンテンツによって、ブロックの種類が変わります。
今回の場合は、「埋め込みブロック」が「Twitterブロック」に変わりました。
 YouTubeブロック
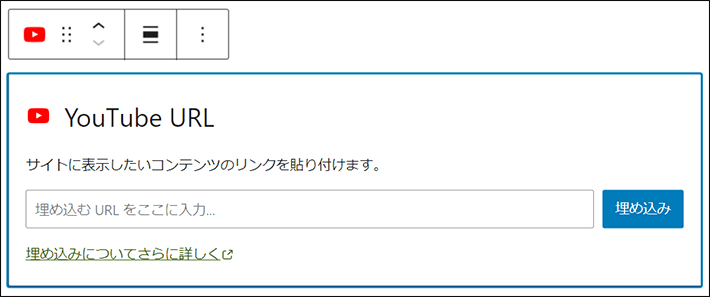
YouTubeブロック
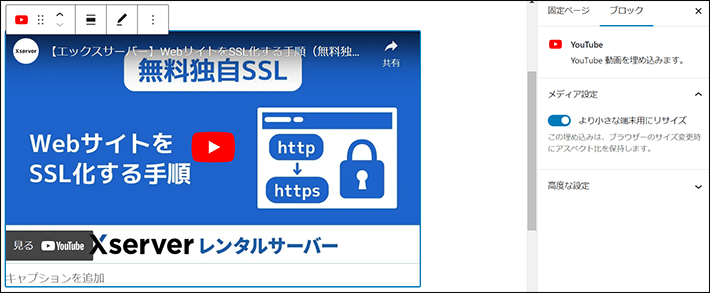
「YouTubeブロック」は、YouTube動画を埋め込むときに使います。
前項の「埋め込みブロック」でも代用できますが、YouTube動画を埋め込むなら、こちらのほうがブロックを感覚的に選べます。
操作は簡単で、埋め込みたい動画のURLを入力し、「埋め込み」をクリックするだけです。
以下、埋め込んだあとの編集画面です。
その他のブロック
最後に、カテゴリーに属さないその他のブロックを紹介します。
再利用ブロック
「再利用ブロック」は、同じコンテンツをさまざまなぺージで使いまわしたいときに便利です。
複数のぺージで同じコンテンツを使用していても、更新するときは一つの再利用ブロックを編集すればよいだけなので、作業を効率化できます。
では、実際の使い方を見ていきましょう。

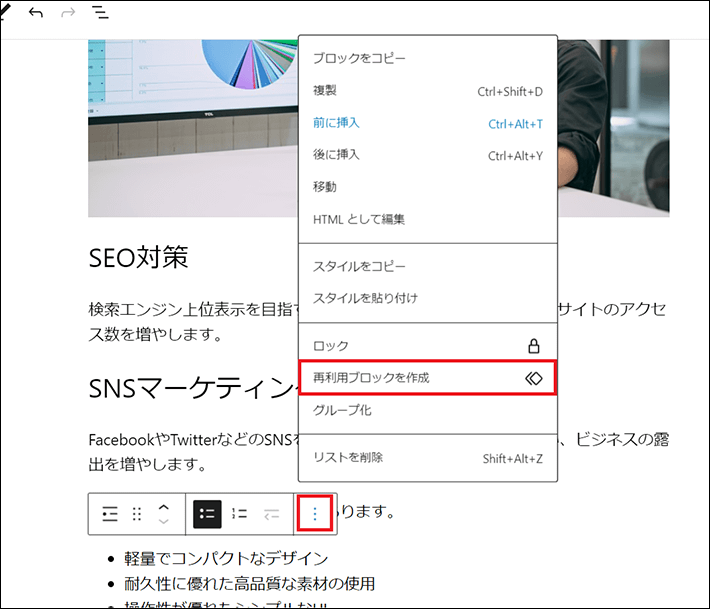
まず、対象となるブロックを選択します。
次に、ブロックツールバーのオプションから、「再利用ブロックを作成」をクリックしてください。

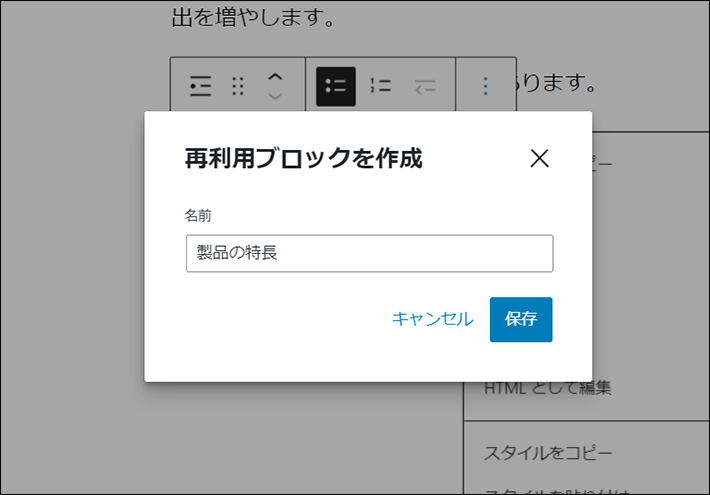
すると、以下の画面が開くので、名前をつけて保存します。

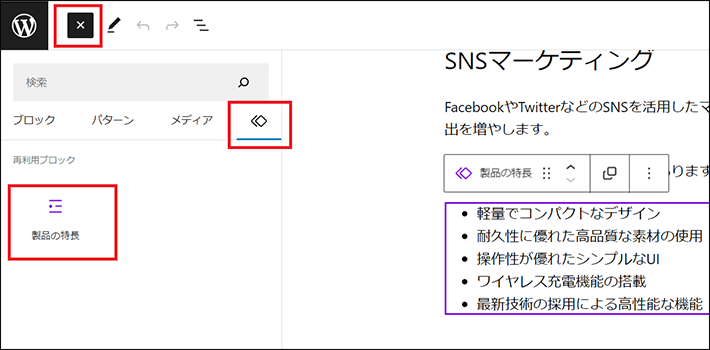
これで、「製品の特長」という名前の「再利用ブロック」が作成されました。
作成した「再利用ブロック」は、画面左上の「+」をクリックしたのち、タブの一番右側に表示されるアイコンを選択すれば、表示されます。
あとは、任意の箇所にこの「再利用ブロック」を挿入するだけです。
ナビゲーションメニューを作成できる「メニュー」
WordPressのナビゲーションメニューとは、サイト上部のヘッダーに表示されるメニューのことで、サイト内のどのページにおいても同じ場所に表示されるのが特徴です。
サイト内のおもなナビゲーションの呼称:
- グローバルメニュー(メインメニュー) …ページ上部に水平方向に位置するメニュー。メインコンテンツへの誘導が目的
- フッターメニュー …ページ最下部に位置する細かなメニュー。メインコンテンツ以外のリンクを配置。
- ハンバーガーメニュー(ドロワーメニュー)…おもにスマホで右上や左上にある3本線(2本線)のメニュー。クリックするとドロワーメニューやドロップダウンメニューが展開する。
- パンくずリスト(breadcrumb) …現在見ているページの現在地を示してくれる。
- ページネーション …記事一覧で次のページ・前のページを行き来できるメニュー
「メニュー」は上記の内、1〜3を作成できる(3についてはテーマによる)。
4のパンくずリストについては、テーマに備わっていたり、プラグインで追加できる。有名なプラグインの1つとして「Breadcrumb NavXT」がある。
5のページネーションについても、テーマに備わっていたり、プラグインで追加できる。有名なプラグインの1つとして「WP-PageNavi」がある。
メニューの作成
※省略(カフェサイトでやったので…時間が余ったらいろいろ触ってみよう)
サイト内の”小窓”のような「ウィジェット」
ウィジェットは、サイトやブログを作成した際に、上部や横部分、下部などの位置に配置できるパーツのことです。
現在どのページ/コンテンツを表示しているかにかかわらず、バナー画像やメニュー等を常に表示しておくことができる”小窓”のような機能が「ウィジェット」
ウィジェットがいくつ、どこに設置できるかは、テーマにより異なる。おもには以下のような場所につくられる:
- サイドバー
- フッター
ウィジェットを追加してみよう
※省略(時間が余ったらいろいろ触ってみよう)