まずは、LocalにWordPressを新規インストールしてください。
- サイト名:Plugin Test
- 環境:Preferred
- ユーザー名:kanri
- パスワード:icc2024
※迷った場合は第2回の資料を参考に
Contents
プラグインの新規インストールの流れ
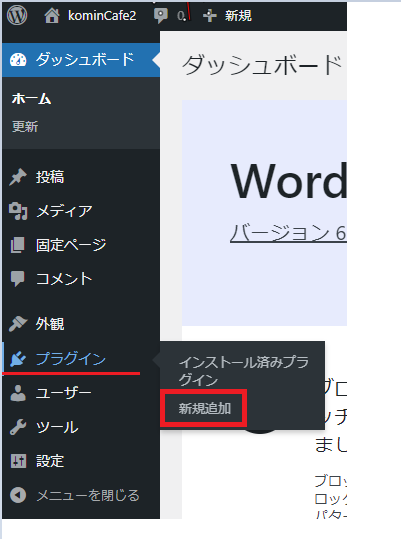
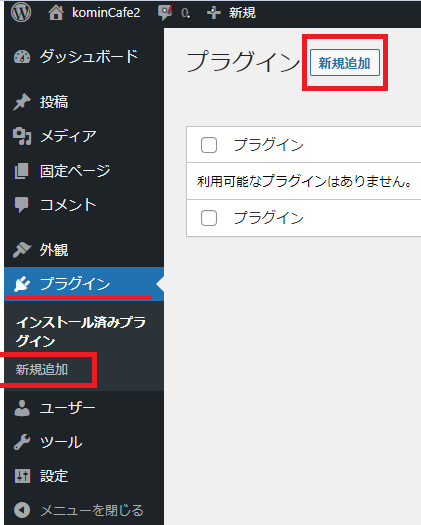
1.プラグイン > 新規追加を開く
2.あらかじめプラグインのレビュー記事などで目的のプラグイン名を調べておく
- 記事内の画像をLightbox形式(ポップアップ形式、モーダル形式)で拡大表示
- ページを移動せずに、その場で写真を拡大表示
- 機能させる上での前提条件は、拡大させる前の縮小版の写真に拡大写真へのリンクを設定する。
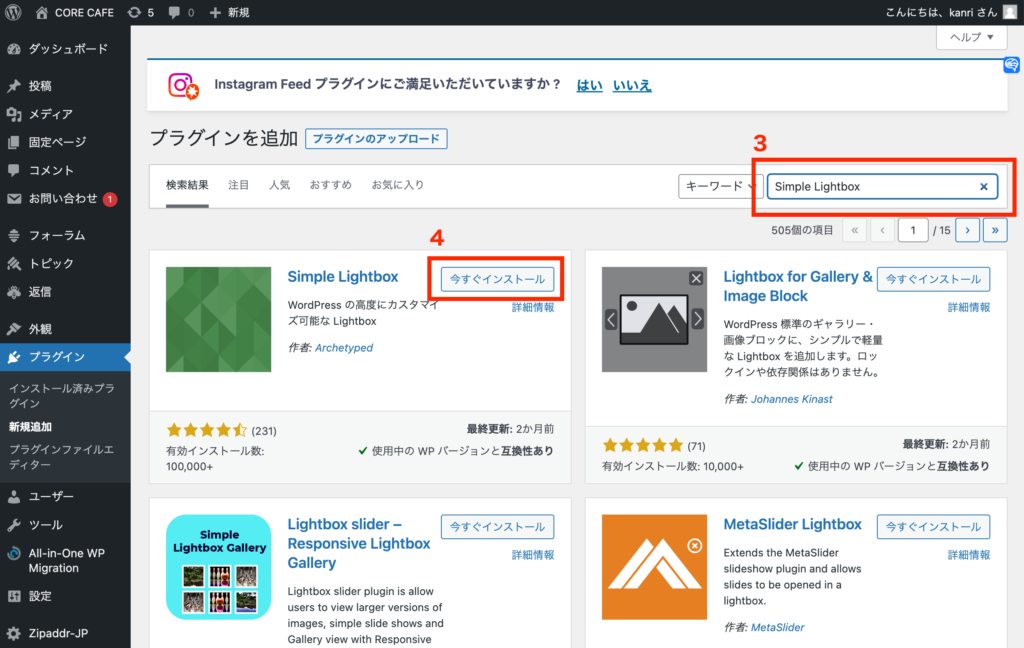
3.右上にあるプラグインの検索窓からプラグインの名称を入力
4.目的のプラグインの今すぐインストールボタンを押す
5.公式リポジトリからダウンロードしてファイルを展開中…(しばらく待つ)

6.インストールが完了すると青い「有効化」ボタンに変わるので、有効化ボタンを押す
7.WordPressに登録され、設定メニューが用意され、データベースに必要なデータが保存される
(ここまではどのプラグインも一緒…WordPressのプラグインの作法)
使ってみよう!
- 「投稿」をクリックし、「Hello world!」のタイトルをクリックして編集画面を開く
- 本文欄、右側に表示されている「+」マークをクリックし、「画像」と検索して表示されたブロックを選択
- 「アップロード」ボタンをクリックし、前回の授業ダウンロードした素材フォルダから 00.jpg (サンドイッチの画像)をアップロード
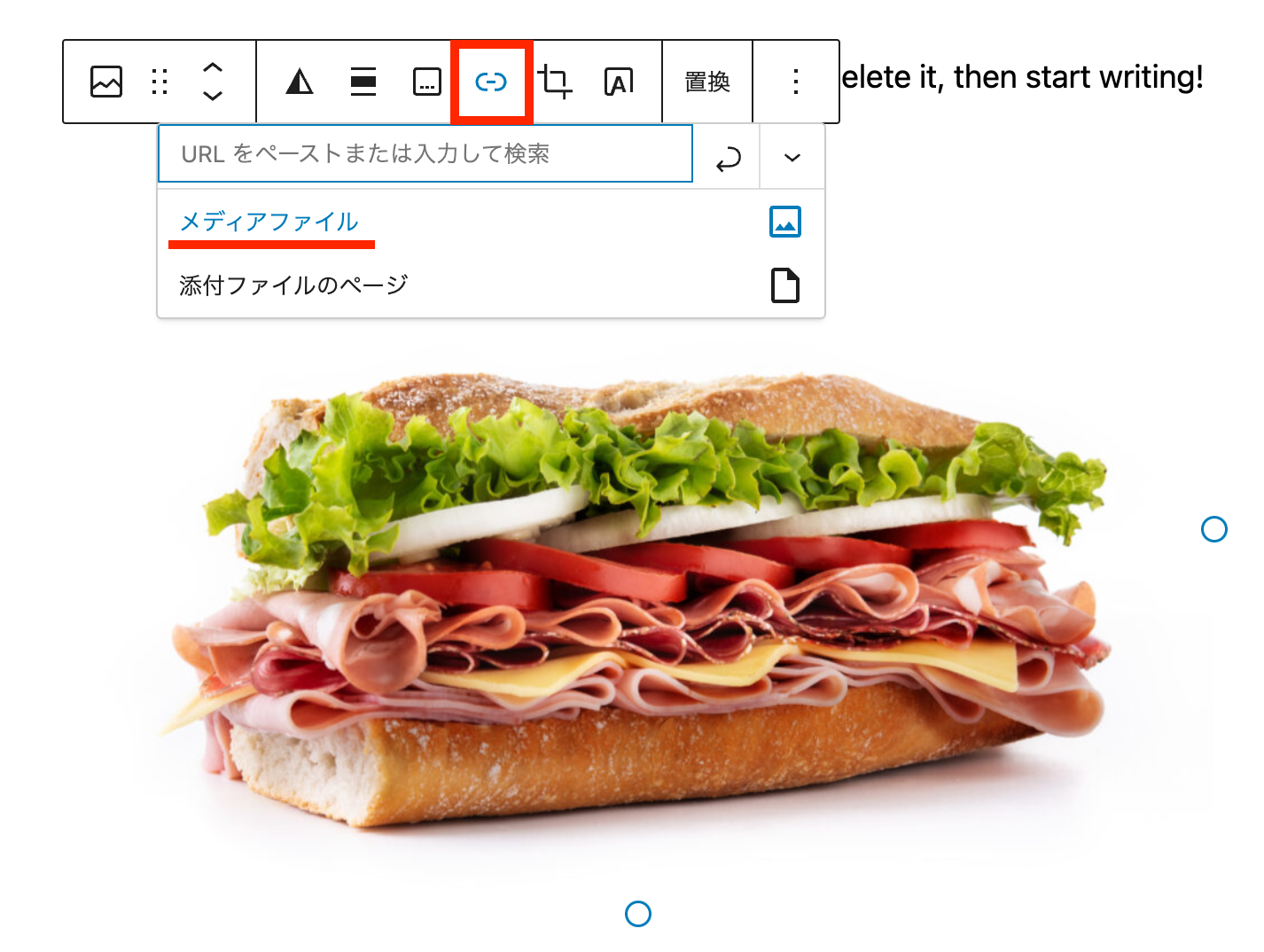
- リンクボタンで、「メディアファイル」を選択

- 右上の「更新」ボタンをクリック
- プレビューボタンで、どのように表示されるか確認しよう!
プラグインの設定画面はプラグインごとに異なる
設定メニューの構成、メニューが表示される位置、言語、UIなどはプラグインごとに異なる(例:外観 > Lightbox)
- 理由は、それぞれのプラグインの作者が違うから
- WordPressはオープンソースソフトウェア(OSS)であり、マイクロソフトのような特定の一社が開発したものではない。公式サイトに登録されたプラグインは世界中のWordPressユーザー/開発者によってつくられたものであり、機能・使い勝手・対応言語・デザインも千差万別。
- 作者は一人とは限らず、別のプログラマが部分的に協力したり(Contribution=貢献)、そのプラグインの世界中のユーザーが母国語の翻訳ファイルをプラグイン作者に提供していることも少なくない。
- 同様の機能をもったプラグインが複数存在するので、気軽に切り替えて試してみるのも良い(以下の点に留意)
- ちゃんと更新されているか?(最終更新日が1年以上前のものは要注意)
- 有効インストール数が多く、ユーザーの評価が高いものから優先的に試す
- インストールしたら、やたらページの読み込みが重くなった…(→つくりが悪い可能性)
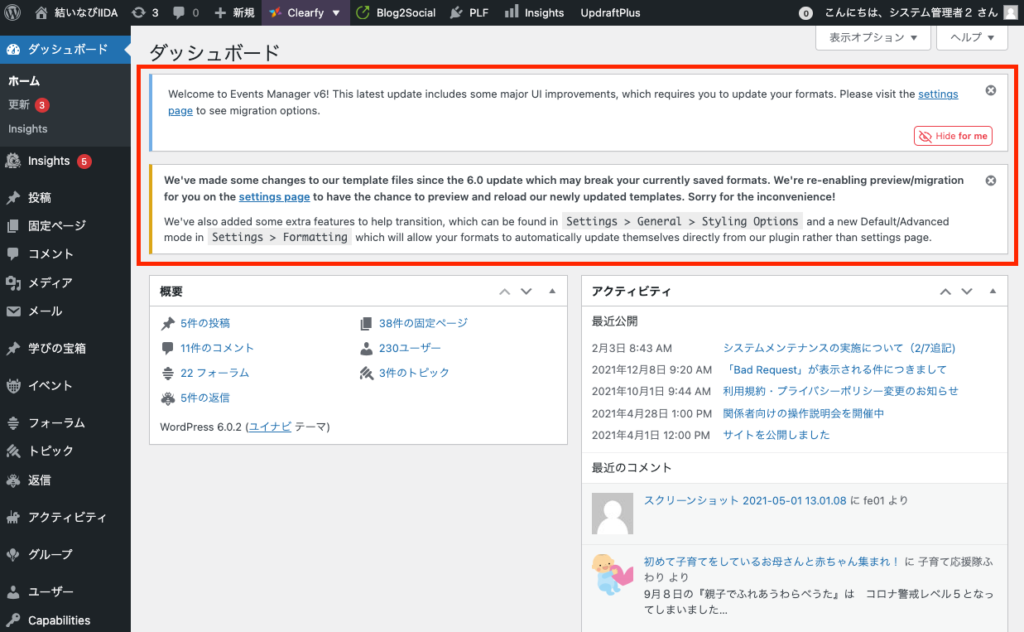
プラグインが出力する管理画面上部のメッセージについて

プラグインをインストールすると、管理画面内のページ上部にメッセージがずっと表示されていることがある。これらは主に以下のような内容:
- 設定の完了を促すメッセージ(設定をしないと正常に動作しない場合)
- 有料版へのアップグレードの案内
- プラグインの評価や、SNSアカウントのフォロー、メルマガ購読の案内
1を除いて、「閉じる」「close」「hide」などのボタンで非表示にしても問題なし。
※インストールして有効化すると同時にそのプラグインのWelcomeページへ誘導するプラグインもある。
以下のプラグインをインストールしてみよう!
- スライドショーを記事本文内にかんたんに設置
- Contact Form 7と同じく、設定したらショートコードをコピーして、表示したい場所に貼り付ける。記事本文内の場合はブロックからも追加できる。
- 有名なスライダープログラムを選べる(FlexSlider、Nivo Slider他)
使ってみよう!
- インストール > 有効化 が済んだら、
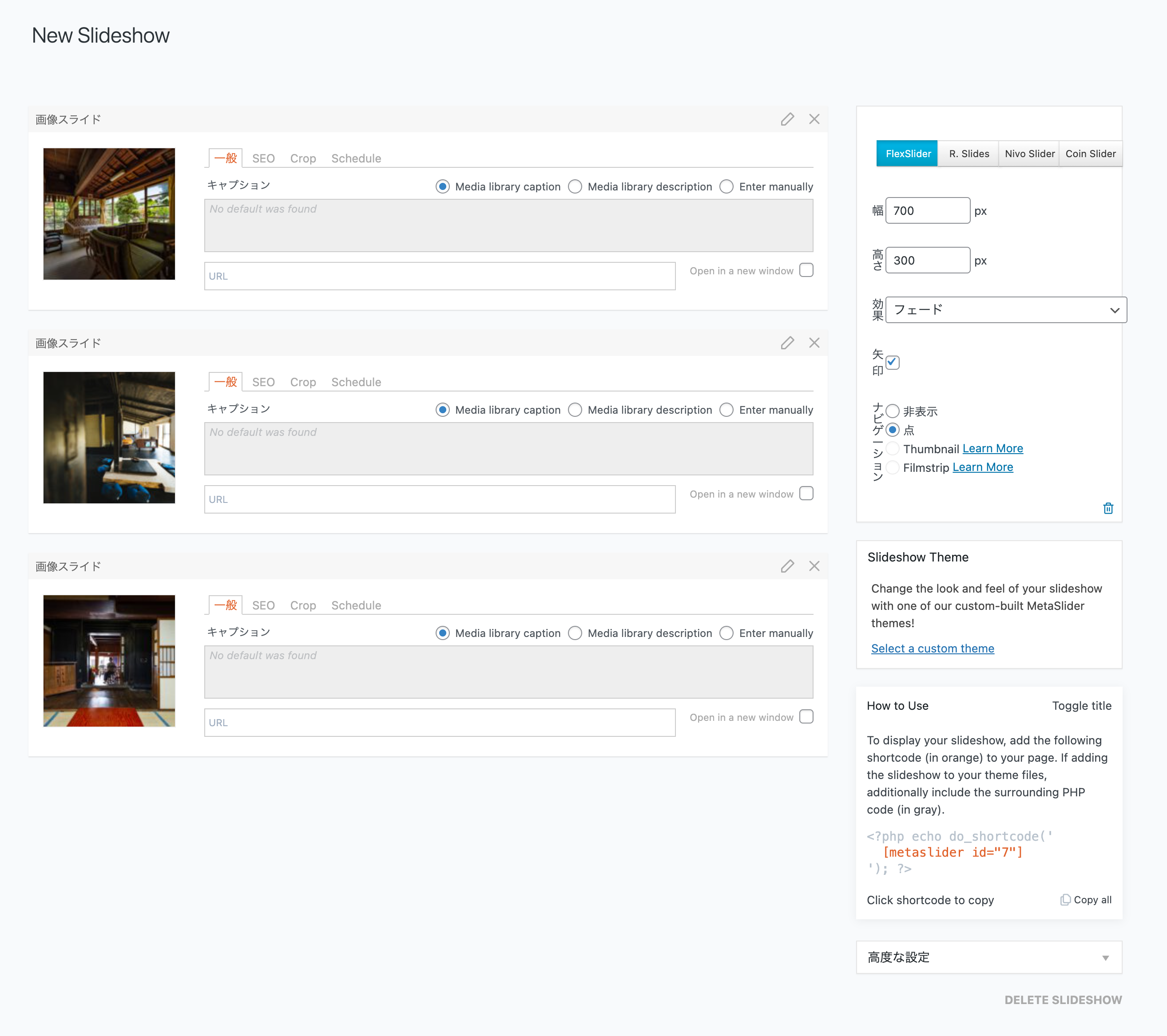
- 左メニュー下部「Meta Slider」をクリック
- 上部メニュー「スライドを追加」をクリック
- 「ファイルをアップロード」タブをクリック
- 「ファイルを選択」をクリックして、前回の授業ダウンロードした素材フォルダから 01.jpg をアップロード
- Add to slideshow をクリック
- 同様に3〜6を繰り返して 02.jpg と 03.jpg を追加

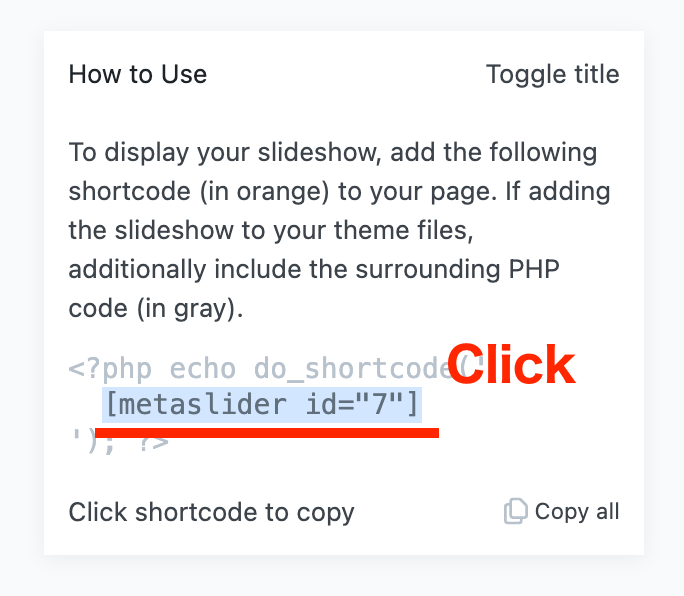
- 右下に表示されているショートコードをクリック(コピーされる)

- 「投稿」をクリックし、「Hello world!」のタイトルをクリックして編集画面を開く
- 本文欄、右側に「+」マークが表示されている行をクリックし、コピーしておいたショートコードをペースト
- 右上の「更新」ボタンをクリック
- プレビューボタンで、どのように表示されるか確認しよう!
X(Twitter)、Facebook、Pinterestなどのシェアボタンを記事下部に自動表示してくれるプラグイン。
以前は「WP Social Bookmarking Light」という日本人作者のプラグインをよく使用していたが、3年ほど更新されていないので最近は使用していない。
テーマの新規インストールの流れ
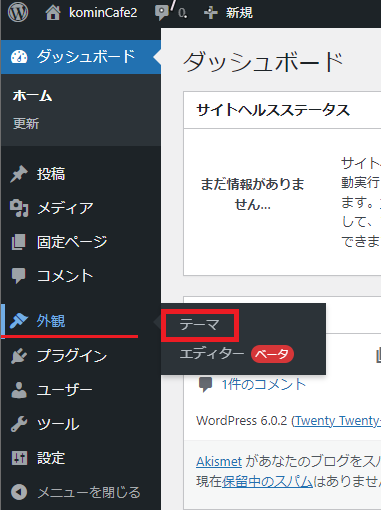
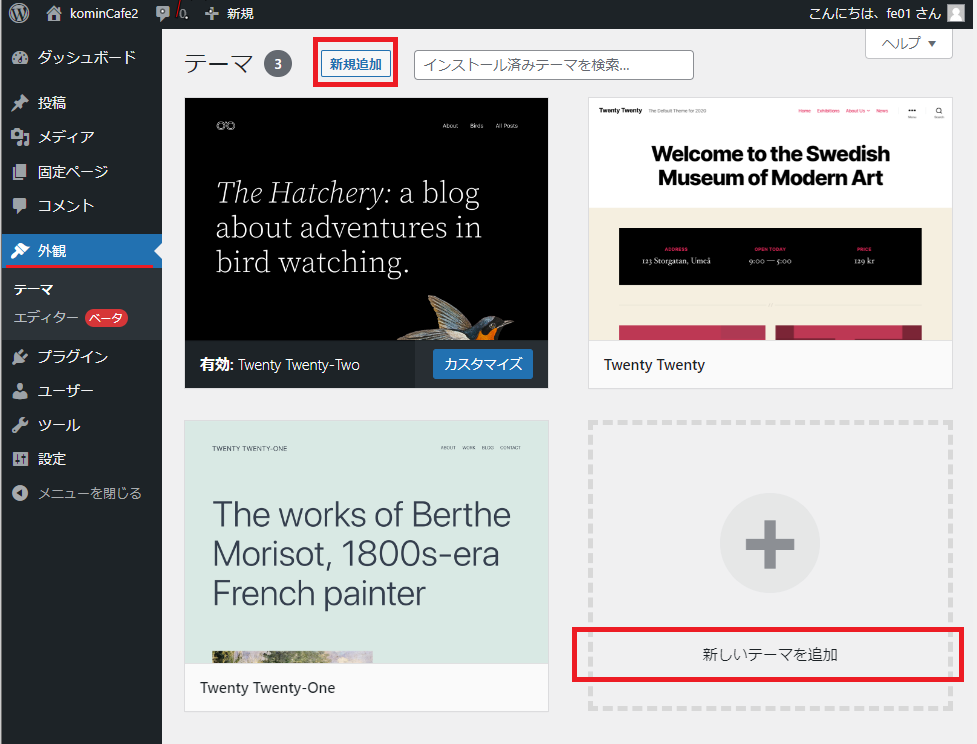
- 外観 > テーマをクリック
- 右下の「新しいテーマを追加」か、検索画面近くの「新規追加」ボタンをクリック
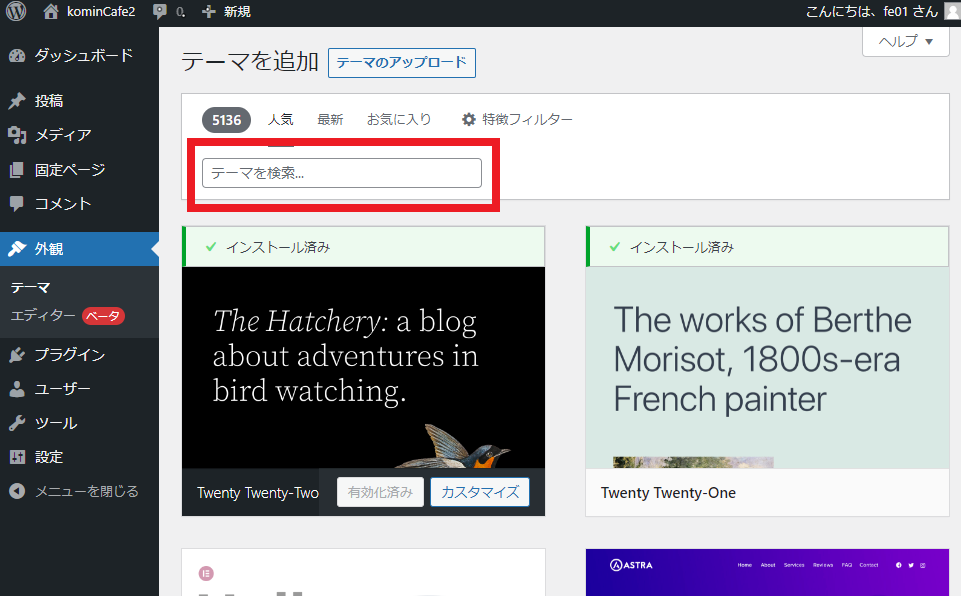
- 右上の検索窓にテーマ名を入力
(例:Lightning)- スペルが違うとヒットしないことがあるのであらかじめ調べておく
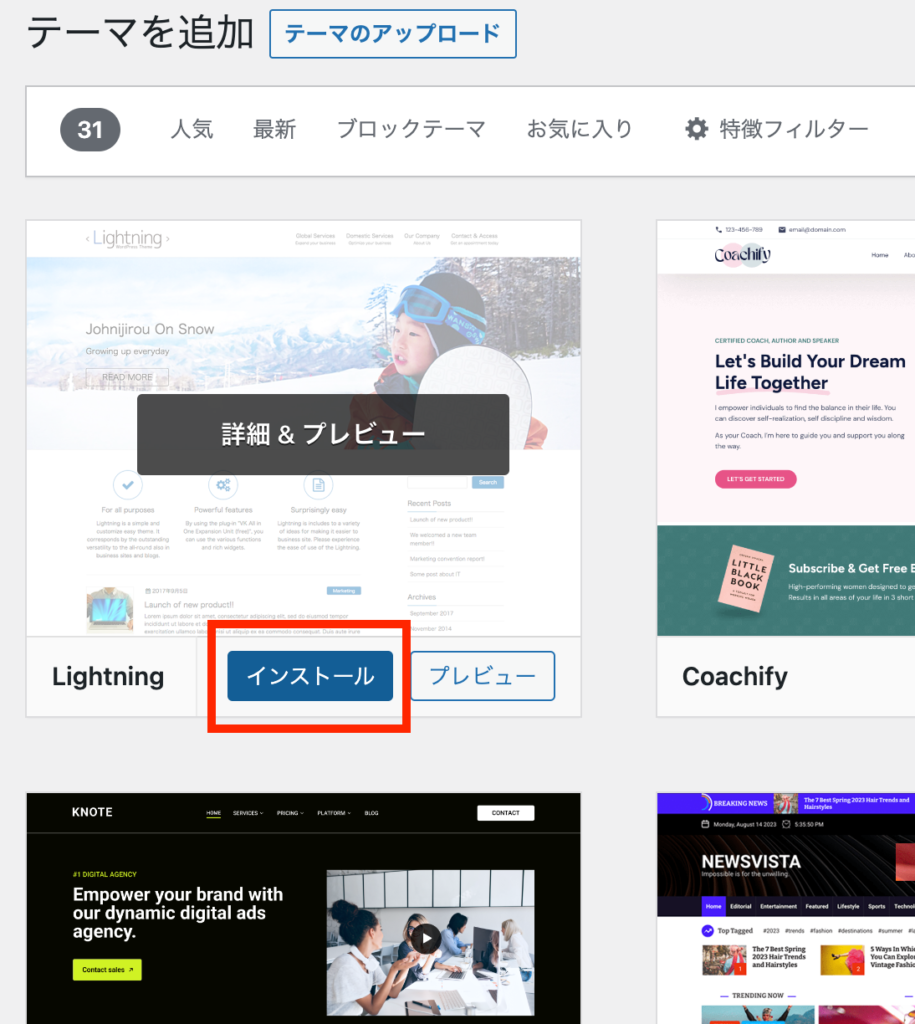
- 検索にヒットした「Lightning」の インストール ボタンをクリック
- 公式レポジトリからダウンロードしてファイルを展開中…(しばらく待つ)
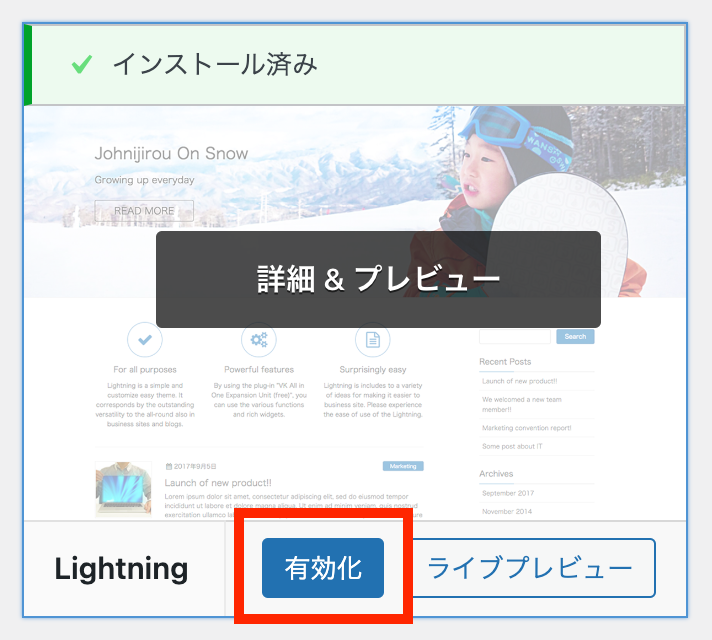
- インストールが完了すると 有効化 という青いボタンに変わるのでクリックして有効化
- WordPressに登録され、設定メニューが用意され、データベースに必要なデータが保存される
- テーマが切り替わる
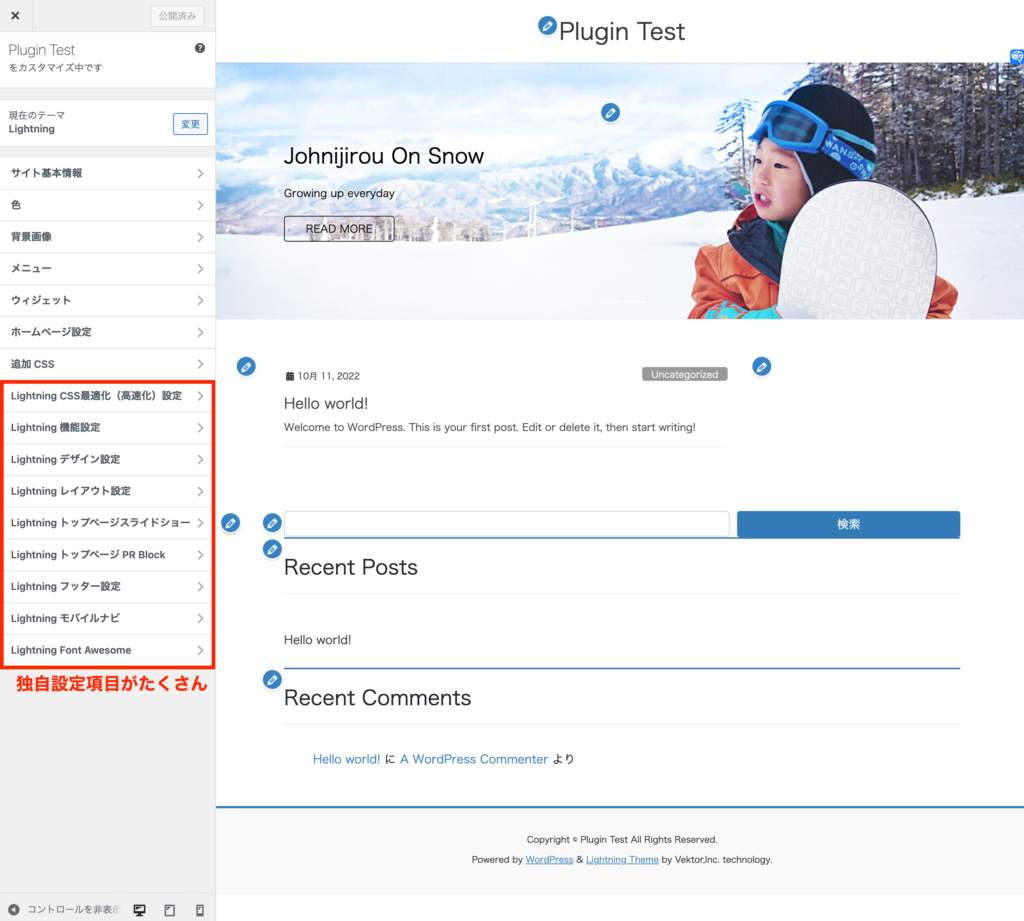
外観 > カスタマイズを見てみよう!

有料テーマ、または公式サイト以外で配布されているテーマのインストール方法
公式サイト以外で配布/販売されているテーマはテーマの検索欄からは探せない。各テーマの配布/販売サイトから所定の手順でダウンロードする。ダウンロードしたファイルはたいていzip形式で圧縮されている。
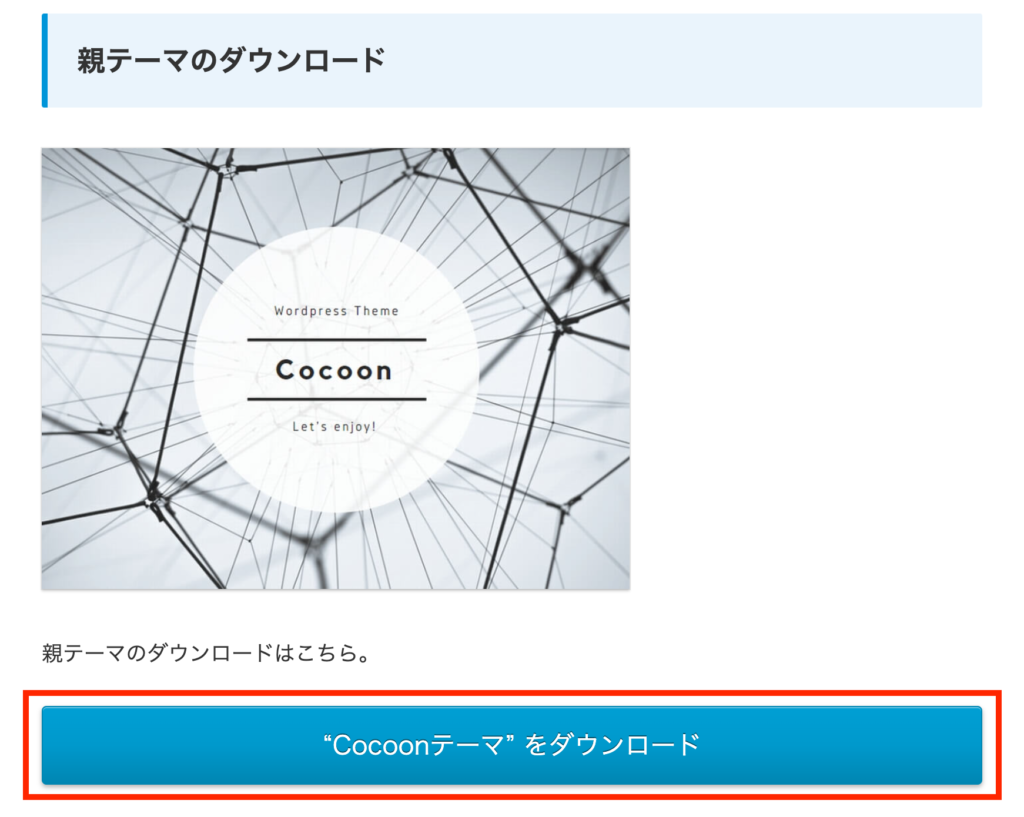
- 『Cocoon』(公式サイト以外での配布テーマの例)
- 日本人作者による非常に有名な無料のテーマ
https://wp-cocoon.com/ - 上記サイトにアクセスし「WordPressをお持ちならダウンロードはこちら」ボタンをクリック
- ページ中盤の「Cocoonテーマのダウンロード」をクリック
- 日本人作者による非常に有名な無料のテーマ


1.外観 > テーマをクリック
2.右下の「新しいテーマを追加」をクリック
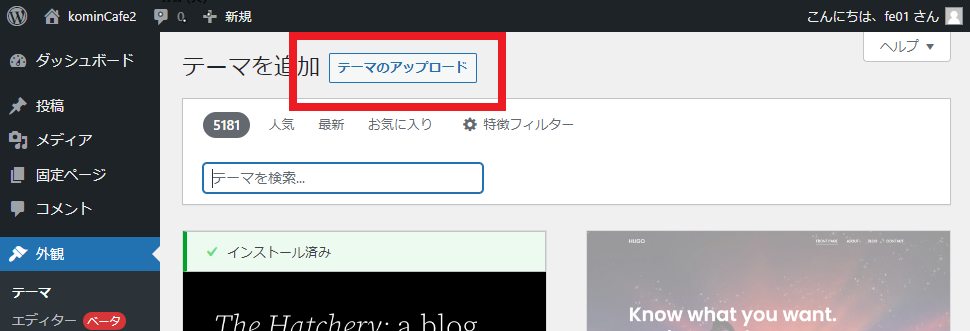
3.「テーマのアップロード」をクリック
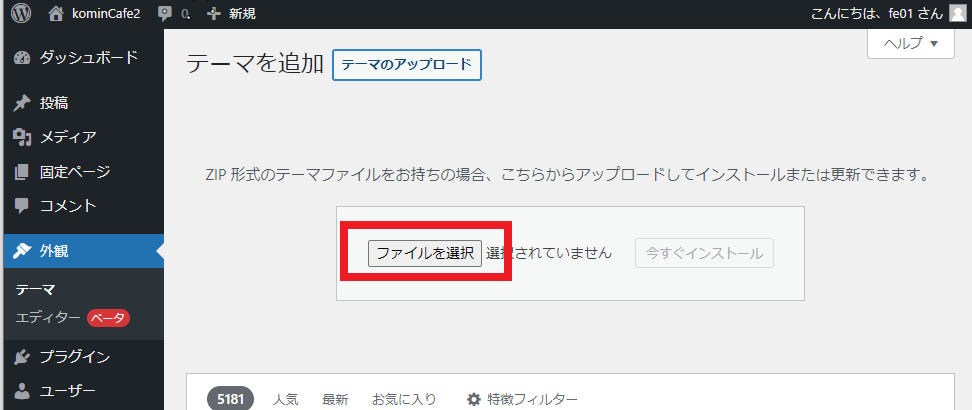
4.「ファイルを選択」ボタンをクリック
5.ファイル選択画面が開くので、ダウンロードしたテーマのzipファイルを選択してインストール
6.有効化ボタンをクリック
国内で人気の有料テーマの例
『Snow Monkey』
https://snow-monkey.2inc.org/
『SWELL』
https://swell-theme.com/
『SANGO』
https://saruwakakun.design/
気になったテーマをインストールしてみよう!
- 気になるテーマを各自インストールしてみよう!
- 有効化したら、外観 > カスタマイズ をひらいてみよう
- テーマによってカスタマイズの機能が違います
- テーマを切り替えて、カスタマイズ機能の違いを確認しよう
- 有効化したら、外観 > カスタマイズ をひらいてみよう
以上