Contents
レンタルサーバーの実際のようす
- 人気レンタルサーバー
- エックスサーバー (https://xserver.ne.jp/)
- ロリポップ!レンタルサーバー (https://lolipop.jp/)
- さくらインターネット (https://www.sakura.ad.jp/)
- エックスサーバーの価格プラン( https://www.xserver.ne.jp/price/ )
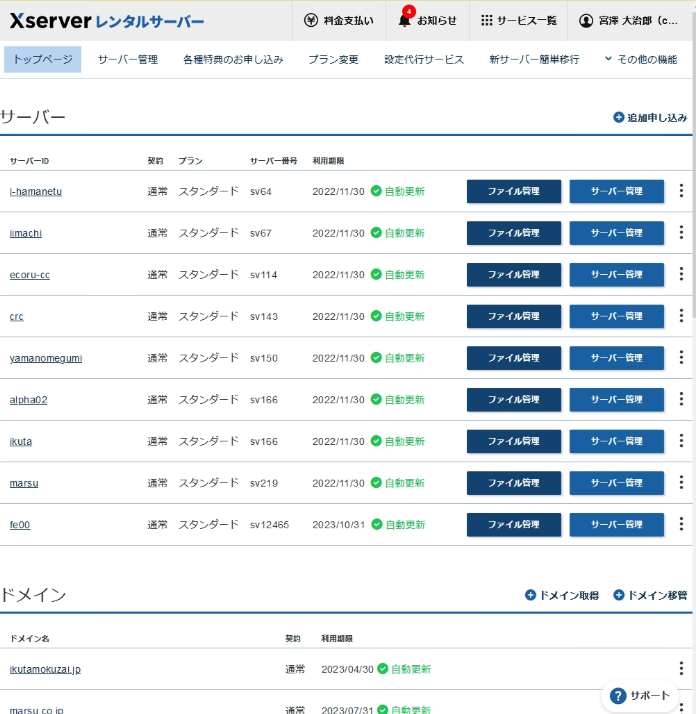
- エックスサーバーのコントロールパネル(管理画面)
- WordPressかんたんインストールの画面(https://www.xserver.ne.jp/manual/man_install_auto_word.php)
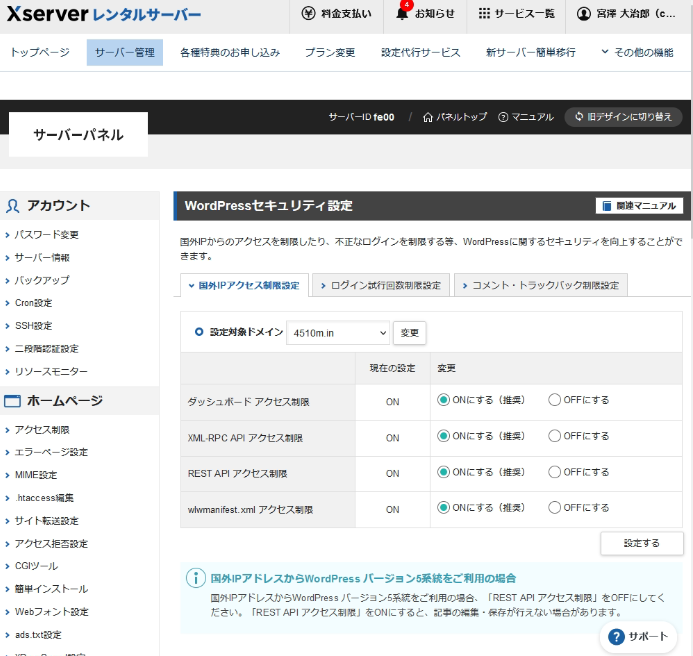
- WordPressセキュリティ機能の画面
ドメイン取得のながれ
- お名前.com (https://www.onamae.com/)
- バリュードメイン (https://www.value-domain.com/)
- ムームードメイン (https://muumuu-domain.com/)
- Xserverドメイン(https://www.xdomain.ne.jp/)
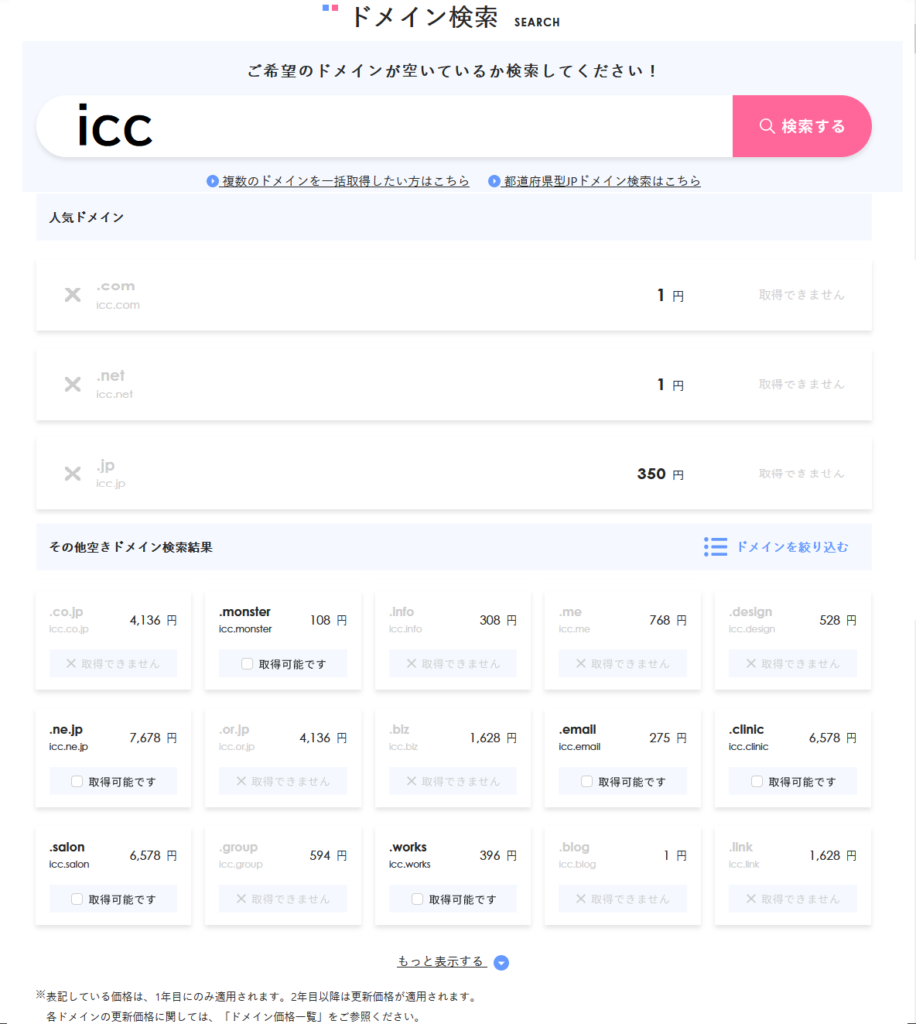
- ドメインの検索 / 料金の確認
- 商標登録されているものは問題になる可能性があるので注意
- 商標検索サイト J-PlatPat(https://www.j-platpat.inpit.go.jp/)
- ドメインの検索 / 料金の確認
- ドメインの管理画面
- DNS設定画面
画像のフォーマット(形式)
- Webでよく使われる画像形式
- JPEG / PNG / SVG / WebP / PDF
- JPEG(ジェイペグ)
- ピクセル形式
- 圧縮率の設定がある
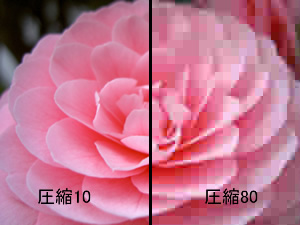
- 圧縮率が高いと軽くなるが画質は悪くなる
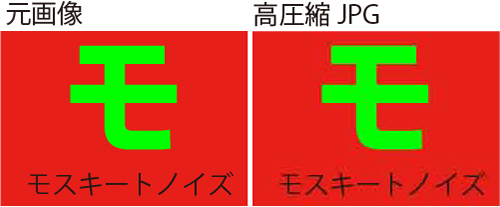
- 高圧縮時に現れるノイズ=モスキートノイズ
- 写真など色や明るさになめらかな階調のある画像に向いている
- 圧縮率を調整することで画質を保ったまま容量を減らせる
- ページの表示時間を短縮できる、データ転送量を減らせる
- 100→90%に落とすだけで一気に容量を減らせる
- 背景がボケた写真など、輪郭がハッキリしない写真は圧縮しやすい
- 圧縮しすぎると、ロゴやベタ塗り画像はモスキートノイズが出る(汚い画像になる)
- フルカラー (24ビット=2の24乗=16777216色)
- 拡張子=jpg、jpeg




- PNG(ピング、ピーエヌジー)
- ピクセル形式
- 背景を透過させる機能がある
- ロゴや図形などベタ塗りの画像に向いている
- 特に横方向に同じ色・階調が続く画像は軽くできる(圧縮しても画質が落ちない)
- SVG(エスブイジー)
- ベクター形式
- 拡大縮小しても荒れない
- ロゴなど
- GIF(ジフ、ギフ)
- ピクセル形式
- PNGに取って代わられた感(特許の問題など)
- 最近はGIFアニメーションで復活の兆し
- PDF
- 文書配布用
- Wordなどでつくった文書データをWebで配布する際にPDF形式でダウンロードさせることが多い
- WebP(ウェッピー)
- Googleが開発した表示速度短縮を目的とした画像フォーマット
他
実際に画像形式&圧縮率の違いを試してみよう
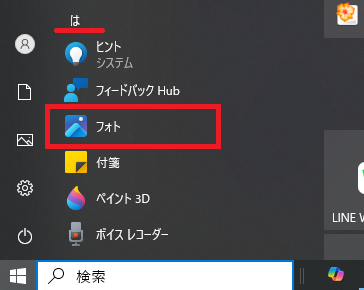
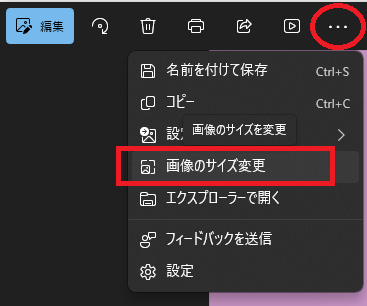
以下の2つの画像をダウンロードし、ダブルクリックするとWindows標準アプリの「フォト」アプリが立ち上がります。「設定」から、圧縮率や画像形式を変更できます。変更すると元画像と変換後の容量の違いを確認できます。実際に書き出して画質の違いを確認してみましょう。
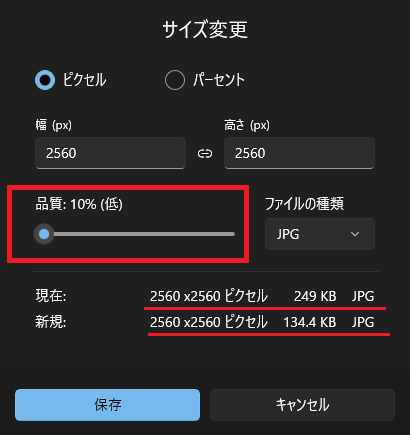
画像の圧縮率を変えてみよう。
3点ドットの中の画像のサイズ変更をクリック
サイズ変更で品質を10%にする
分かりやすく名前を付けて保存をする。
保存した画像を開き元の画像との違いを比較する。
ライセンスフリー素材(素材集)
Webサイト制作に使用する画像の用意はどうするか?
- (クライアントが)元々持っている画像/写真を使う
- 画質や解像度は問題ないか?
- すでに退職した社員/卒業した学生が写っているので気になる、など
- 新規で撮影する
- プロカメラマンに依頼する?(拘束時間により数万〜10万円以上)
- 自分で撮る/つくる
- ライセンスフリー素材(素材集)の画像を使う
ライセンスフリー素材をうまく使うとコストを抑えつつクオリティを上げられる。
- 国内の素材集サイト
- Adobe StockPhoto (https://stock.adobe.com/jp/) …写真/イラスト/動画(有料)
- photoAC(写真AC)(https://www.photo-ac.com/) …写真/イラスト(無料/有料)
- いらすとや (https://www.irasutoya.com) …イラスト(無料)
- ぱくたそ (https://www.pakutaso.com/) …写真(無料)
- 国外
- freepik(https://jp.freepik.com/) …写真/イラスト(無料/有料)
- flaticon(https://www.flaticon.com/) …イラスト/アイコン(無料/有料)
- pexel(https://www.pexels.com/ja-jp/) …写真/イラスト/動画(無料)
- 生成AI
素材集サイトのライセンスについて
画像ごと、あるいはサイトごとにライセンスの内容が違うので注意。”ライセンスフリー”と謳っているものは大抵は実用上問題にならない場合が多いが、商用利用の場合は有料であったり、画像の近くにリンクやクレジット表記を求めるものもある。画像そのものの再配布/再頒布は禁止されている場合が多い。
Web制作のツール
Webデザインのツール
Webページは、文字・写真・イラスト・動画などの組み合わせで構成されるが、完成形のイメージをグラフィック編集ソフトでつくり、そこから画像として必要なパーツだけを切り出し(=スライス)、文章や画像など揃った素材を元にコードエディタでHTML/CSSで組み上げる、という作業が昔からの基本。最近ではブラウザ上でデザイン作業ができるfigmaなども人気。
- Affinity Designer(https://affinity.serif.com/ja-jp/designer/) …有料 / 試用版あり / 使用中
- 2024/11/1現在、ソースネクストが80%割引中😱
https://www.itmedia.co.jp/news/articles/2410/25/news193.html
- 2024/11/1現在、ソースネクストが80%割引中😱
- Affinity Photo (https://affinity.serif.com/ja-jp/photo/) …有料 / 試用版あり / 使用中
- 2024/11/1現在、ソースネクストが80%割引中😱
https://www.itmedia.co.jp/news/articles/2410/25/news193.html
- 2024/11/1現在、ソースネクストが80%割引中😱
- Adobe フォトショップ (https://www.adobe.com/jp/products/photoshop.html) …有料 / 試用版あり
- Adobe イラストレーター (https://www.adobe.com/jp/products/illustrator.html) …有料 / 試用版あり
- figma(https://www.figma.com/ja/) …有料 / 試用版あり
- Canva(https://www.canva.com/ja_jp/)…無料/有料
コードエディタ
コーディングに最適化されたテキスト編集ソフト。コードの内容に応じて色分けしたり(関数名などの)単語を補完してくれたり、作業効率が上がる。
- Visual Studio Code (https://azure.microsoft.com/ja-jp/products/visual-studio-code/) …無料
- PHPやWordPressなどのコーディングを補助してくれるプラグインが多数提供されている
- Nova(https://nova.app/jp/)…有料 / Mac用 / 使用中
- IDE(統合開発環境)
- PhpStorm(https://www.jetbrains.com/ja-jp/phpstorm/)…有料
アクセス解析
- Googleアナリティクス(https://analytics.google.com/analytics/web/provision/?hl=ja) …無料
- Webサイトにあらかじめコードを埋め込んでおくと、アクセス数・流入元・よく見られているコンテンツなどの状況を確認できる。
- Google Search Console(https://search.google.com/search-console/about?hl=ja)…無料
- Google検索結果のレポート、削除申請など。どんなキーワードでアクセスが多いか。Google検索結果に表示された回数などを確認できる。
サイトの速度テスト
プラグインによっていろいろな機能が追加されたり、写真や動画などを追加してWebページが複雑になるに従い、ページの読み込み速度が遅くなる。ページの読み込みが遅いと訪問者は途中で閉じてしまう。またWebサイトの読み込み速度が遅いとSEOにも影響する(Googleが明言している)。速度テストを実施し、どこに原因があるか確認して改善する。
- PageSpeed Insights(https://pagespeed.web.dev/?hl=ja) …無料
サイトを宣伝
- Google広告(https://ads.google.com/intl/ja_jp/home/)
- Google検索結果の上下や横に表示
- 固定価格ではなく、クリック数に応じて課金(PPC…Pay Per Click)
- クリックされなければ一切費用はかからないので費用対効果が高い
- 入札単価が高いほど上位に表示(例:50〜200円/click)
- 検索結果だけでなく、「Googleアドセンス(アフィリエイト)」を設置しているWebサイト内などに出稿することもできる(ディスプレイ広告)
- Facebook、X、YouTubeの広告
サイトの収益化
自分がつくったWebサイト内に広告を貼って収益化できる。コーポレートサイトに設置することはあまりないが、ブログなど趣味のサイトや、Webメディア(ニュース系サイト)などの広告収入をおもな収益源とするサイトには設置されている。
下記のいずれも審査があり、未完成であったり内容が薄いサイトは審査に通らないことがある。
- Googleアドセンス(https://adsense.google.com/intl/ja_jp/start/)
- 広告がクリックされたり、表示されると収入になる
- 前述のGoogle広告に出稿した広告が表示される。
- クリック率の目安は1%
- 1月に10万PVあるサイトの収益目安
100,000pv x 1% x 50円 = 50,000円/月
- 1月に10万PVあるサイトの収益目安
- A8(エーハチ)(https://www.a8.net/)
- アフィリエイトASP
- サイトに広告を貼り、そこをクリックして申し込みがあると報酬がもらえる
- 様々な企業が参加している
- エックスサーバーやお名前.comなども
(4,000〜7,000円/件)
- エックスサーバーやお名前.comなども
- 広告を貼った自分自身が申し込んでも報酬がもらえる”セルフバック”に対応しているものも結構ある
以上