Contents
カテゴリーを表示しよう
前回追記したカスタムフィールドの<dl><dt><dd>のリストの最後に、次のコードを追記しよう。
<dl>
<dt>価格:</dt><dd><?php echo post_custom('価格'); ?></dd>
<dt>カロリー:</dt><dd><?php echo post_custom('カロリー'); ?></dd>
<dt>アレルゲン:</dt><dd><?php echo post_custom('アレルゲン'); ?></dd>
<dt>カテゴリー:</dt><dd><?php the_terms( $post->ID, 'menu_category' ); ?></dd>
</dl>

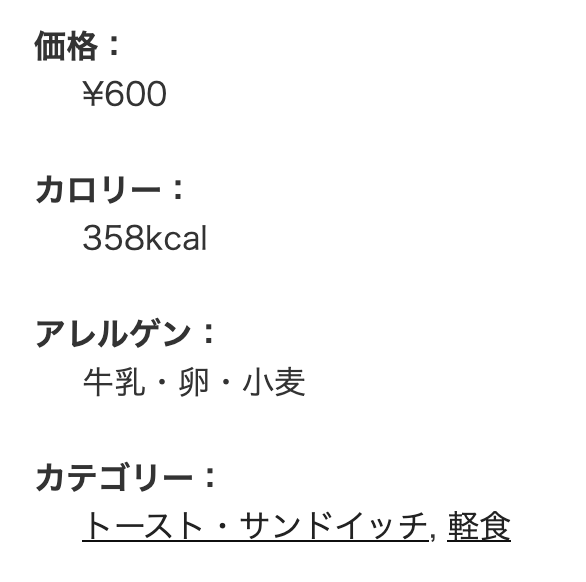
メニューのカテゴリーがリンク付きで表示された。
the_terms 関数は、その記事に紐付けられたタクソノミー/ターム情報を表示するWordPressの関数。
第一引数には記事ID、第二引数にはタクソノミーを指定。
第一引数は $post->ID と書くと現在表示している記事のIDが動的に設定される。第二引数は「メニュー」のカテゴリーのスラッグ「menu_category」を指定。ちなみに第三引数はタームリストの前に表示する語句、第四引数は各タームを区切る文字列(デフォルトは半角カンマ)、第五引数はタームリストの後に表示する語句で、いずれも省略可能。
(WordPressの関数のルールの話)
the_ から始まる関数はechoを付けなくても画面に出力される
WordPressに備わっている関数のうちthe_から始まる関数は、テンプレート内で使用することを想定しているために内部にecho / printコマンドが含まれている。the_title = タイトル、the_content = 本文など、関数名を書いただけで画面に出力される。これらテンプレート上での使用を想定した関数群を、WordPressは「テンプレートタグ」という。
参考)テンプレートタグ
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0
グローバルメニュー「Menu」のリンク先を変更
現在、グローバルメニューの「Menu」のリンク先は、当初作成した「Menu」という固定ページになっている。これを、今回作成した「メニュー」投稿タイプのアーカイブページに変更する。
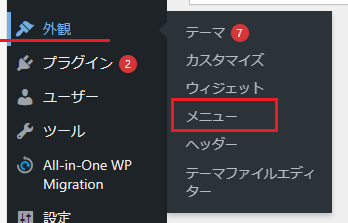
- 外観 > メニュー をひらく

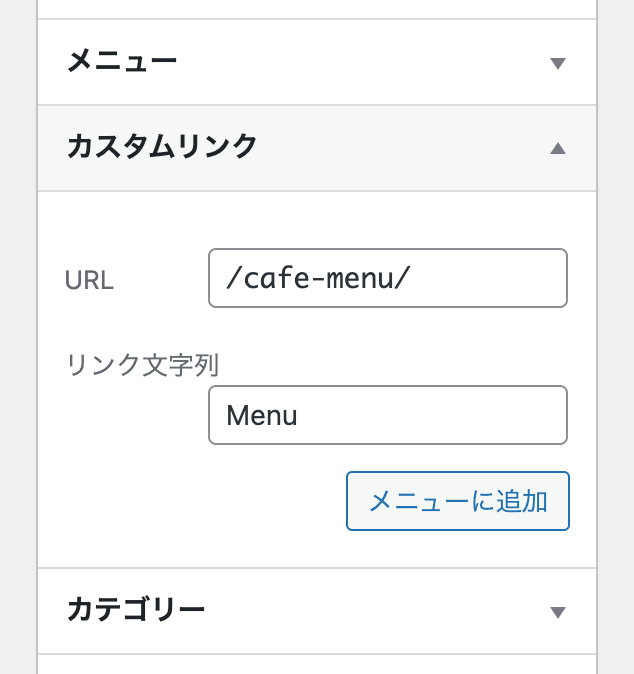
- 左ペインの「カスタムリンク」をクリックしてひらき、下記のように入力

- メニューに追加 をクリック
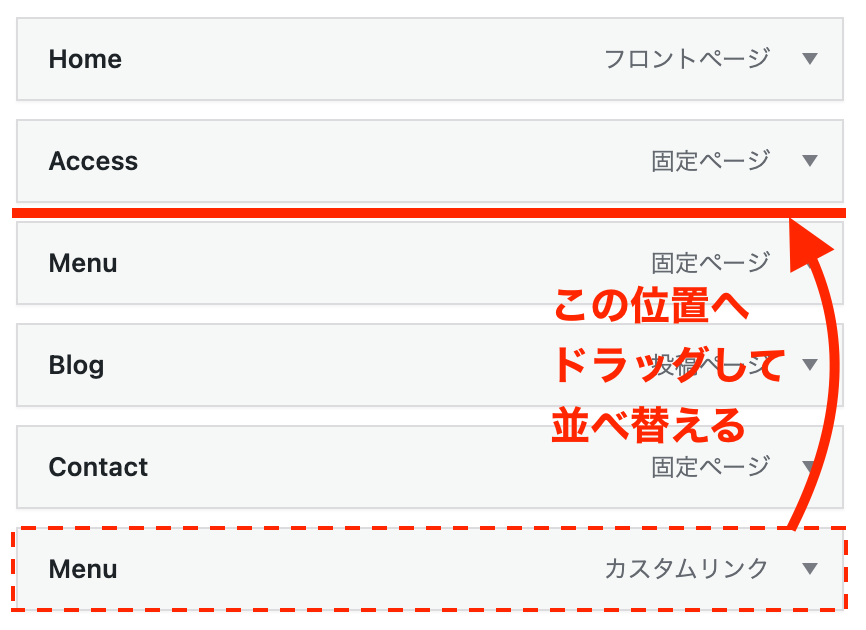
- 最後に追加されるので、元々あった「Menu」の上までドラッグして並べ替える

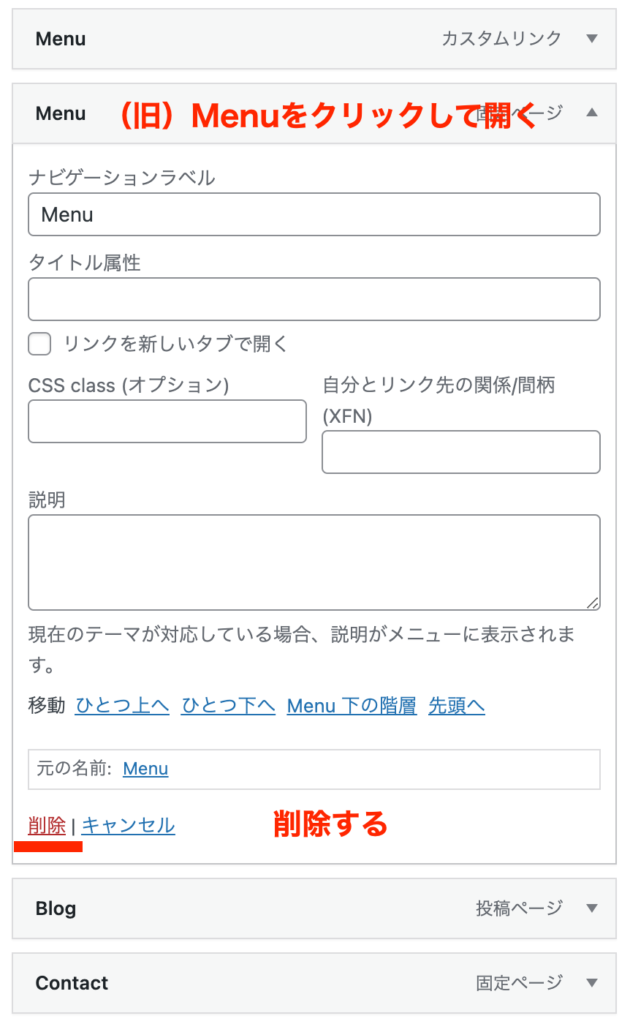
- 元々あった「Menu」をクリックしてひらき、削除する

- メニューを保存 ボタンをクリック
以上で、グローバルメニューの「Menu」が新しいメニュー一覧ページへリンクされる。
実際には、さらにメニューの一覧ページ、詳細ページのデザイン調整が必要になるが、省略する。
完成系(CORE CAFE v2)のダウンロード
Localに新規サイト「CORE CAFE v2」をつくる
- サイト名:core-cafe-v2
- 環境:Preferred
- ユーザー名:kanri
- パスワード:icc2024
- 日本語化、時刻設定をする
- プラグイン All in one WP Migration をインストール/有効化する
- 同プラグインのインポート機能を使って、先にDLしておいたCORE CAFE v2の完成データをインポートする。
(中級編)「書籍」と「出版社」の投稿タイプをつくり、書籍と出版社の情報を分離して相互にリンクする
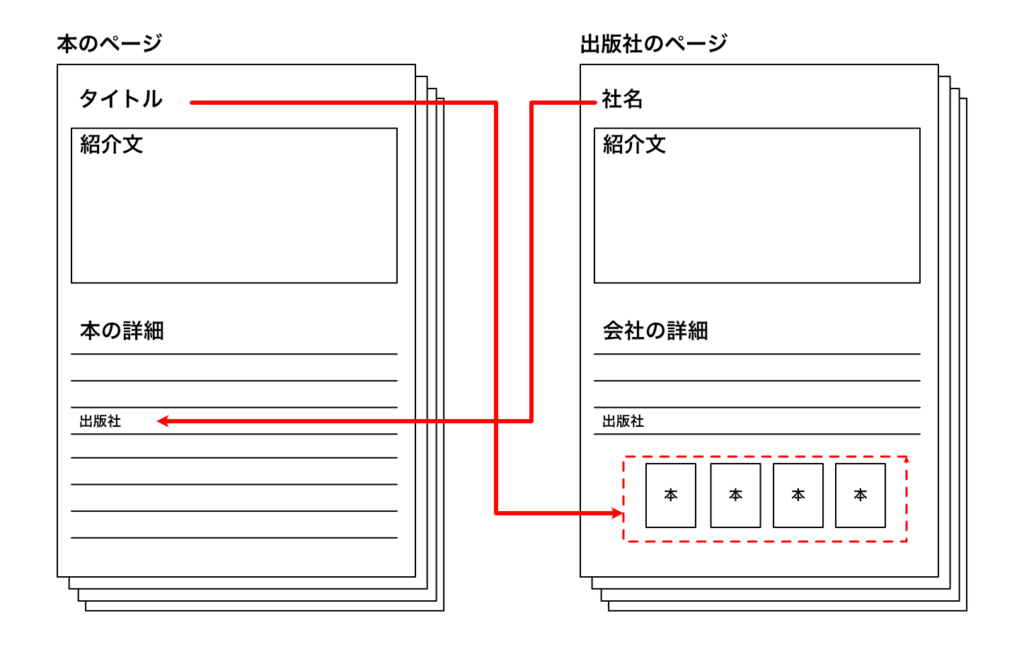
Amazonのような書籍を販売するECサイトを想定する場合、書籍情報のカスタムフィールドに、出版社の名前を毎回書くのは非効率であり、また出版社ごとのショップページがあると便利と思われるため、「書籍」とは別に「出版社」というカスタム投稿タイプをつくり、相互にリンクの設定をする。

Localに新規サイト「ICC BOOKS」をつくる
- サイト名:icc-books
- 環境:Preferred
- ユーザー名:kanri
- パスワード:icc2023
- テーマ「Twenty Seventeen」をインストール/有効化する
「書籍」と「出版社」の投稿タイプをつくる
- プラグイン「Custom Post Type UI」をインストール
- CPT UI > 投稿タイプの追加と編集
- 投稿タイプスラッグ = publisher
- 複数形/単数形のラベル = 出版社
- ページ中段、設定 > アーカイブありを「真/true」に
- ページ下段、設定 > サポート > カスタムフィールドにチェック
- ページ下段、「投稿タイプを追加」ボタンをクリック
- CPT UI > 投稿タイプの追加と編集
- 投稿タイプスラッグ = books
- 複数形/単数形のラベル = 書籍
- (以下同様)
「出版社」投稿タイプにコーポレートサイトのURLを登録するカスタムフィールド項目をつくる
「Smart Custom Fields」というカスタムフィールドを便利にするプラグインをインストールする。
このプラグインや、世界的に人気のある「Advanced Custom Fields」を使用すると、投稿画面を大幅にカスタマイズできる。
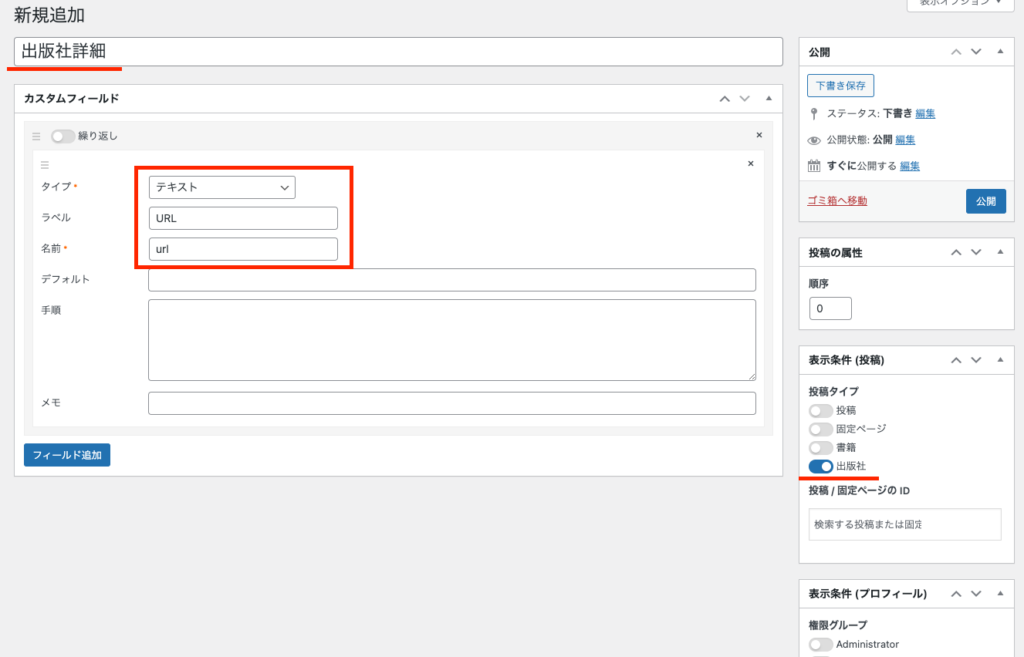
- Smart Custom Fieldsを開き、新規追加
- タイトルを「出版社詳細」と入力
- 出版社の詳細情報としてコーポレートサイトのURLを登録できるようにする
- 「フィールドを追加」ボタンをクリック
- タイプ=テキスト、ラベル=URLとする
- 右ペインの「表示条件」から「出版社」を有効にする
⇒ このカスタムフィールド入力画面は「出版社」投稿タイプにのみ表示される

- 「公開」する
- 「出版社」の新規投稿画面のページ下部に「URL」入力欄が表示されるようになった
「書籍」投稿タイプに「出版社」投稿タイプとリンクするための設定
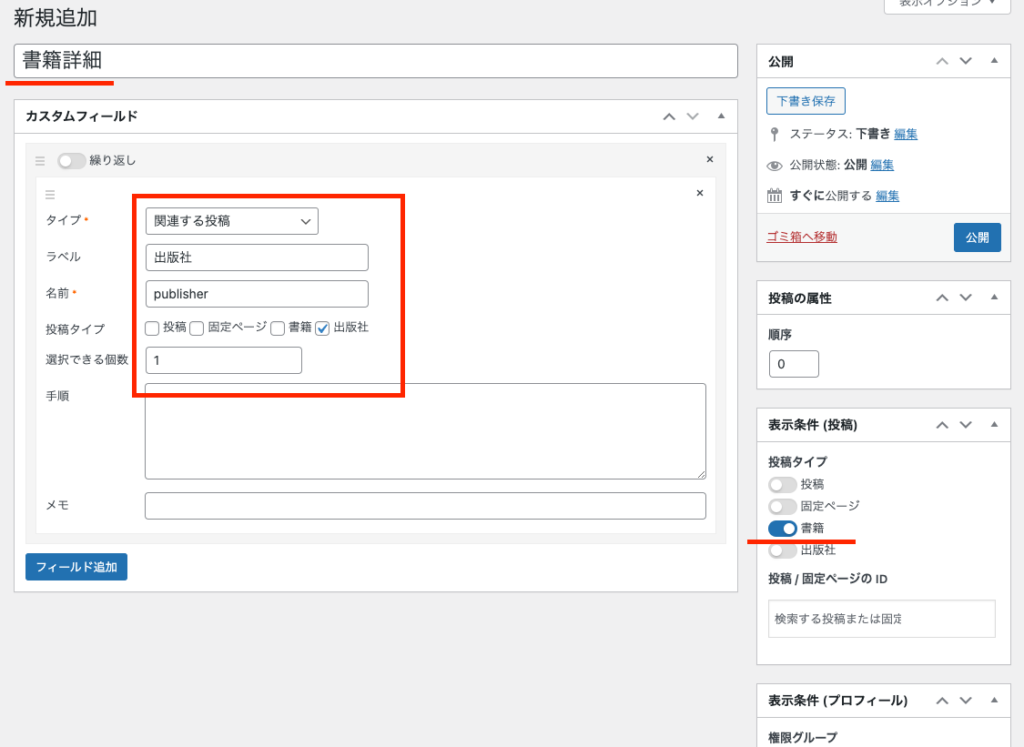
- Smart Custom Fields > 新規追加
- タイトルを「書籍詳細」と入力
- 書籍の詳細情報として「出版社」投稿タイプとリンクできるようにする
- 「フィールドを追加」ボタンをクリック
- タイプ=「関連する投稿」、ラベル=「出版社」、名前=「publisher」とする
- 投稿タイプは「出版社」にチェック(書籍ではない…書籍から出版社情報を参照するので)
- 選択できる個数は「1」(その本と紐付ける出版社は1社なので)
- 右ペインの「表示条件」から「書籍」を有効にする
- ⇒ このカスタムフィールド入力画面は「書籍」投稿タイプにのみ表示される

以上で、出版社と書籍の両方のカスタム投稿タイプに、詳細情報を登録するカスタムフィールド欄が作成できた。
出版社の情報を登録する
- 投稿タイプ「出版社」 > 新規追加 をクリック
- タイトルに「角川文庫」と入力
- 本文は省略
- 投稿画面下部に、前段でSmart Custom Fieldsで作成した「出版社詳細」という欄があり、「URL」という専用入力欄が作成されているので、そこに https://www.kadokawa.co.jp/category/bunko/ と入力
- 「公開」する
⇒ 角川文庫の情報が「出版社」投稿タイプにURLとともに保存された
書籍の情報を登録する
- 投稿タイプ「書籍」 > 新規追加 をクリック
- タイトルに「WordPress6.4 徹底解説」と入力
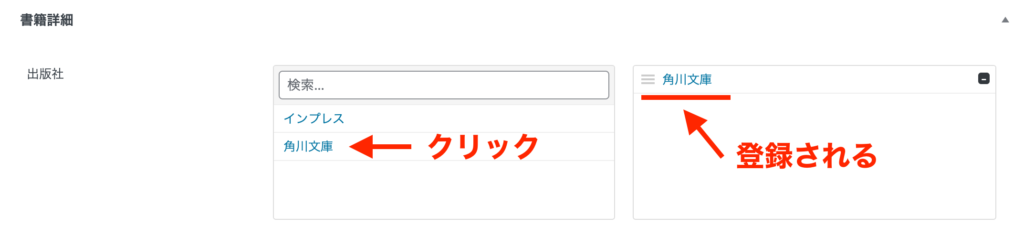
- 投稿画面下部に、Smart Custom Fieldsで作成した「書籍詳細」という欄があり、「出版社」という専用入力欄が作成されているので、そこから「角川文庫」を選択
- 「更新」する
⇒ 書籍に投稿タイプ「出版社」の「角川文庫」の記事へのリンクが設定された

以上で、「WordPress 6.4 徹底解説」という書籍の情報に、「角川文庫」の出版社情報が関連付けされた。
テンプレートを編集して「出版社」の値を表示しよう
- 記事詳細ページ表示用のテンプレートファイル wp-content/themes/twentyseventeen/content.php をVisual Studio Codeで開く
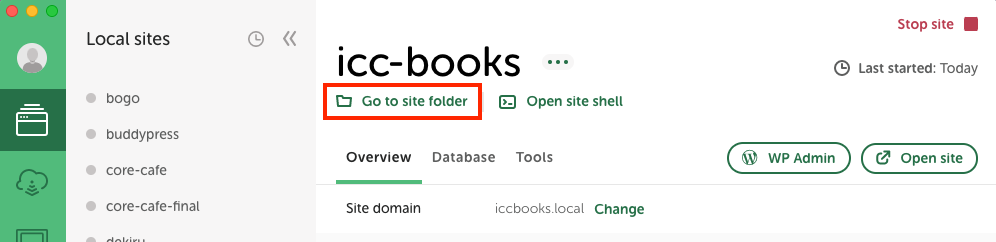
- 「LOCAL」のサイト名の下にある「Go to site folder」をクリックする

- 「LOCAL」のサイト名の下にある「Go to site folder」をクリックする
- the_content関数が終わった後で改行して、下記のコードを記述する。SCF::get( ‘publisher’ ) という「Smart Custom Fields」独自の関数(静的メソッド)を使用して値を取り出すが、取得した値は複数の値を入れ子にした”配列”という形式で取得されるので、ループ処理する分解して1つずつ取り出す必要がある。ここでは説明は省略する。以下をコピー&ペーストする。
?>
<dt>出版社:</dt><dd>
<?php
$publisher = SCF::get( 'publisher' );
if ( $publisher ) {
foreach ( $publisher as $postid ) {
$title = get_the_title( $postid );
$link = get_permalink( $postid );
?>
<a href="<?php echo $link; ?>"><?php echo $title; ?></a>
<?php
}
}
?>
</dd>
<?php

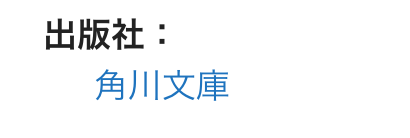
正常に記述できていれば、上図のように「角川文庫」という出版社名がリンク付きで表示される。リンクをクリックすると角川文庫の「出版社」ページが開く。
今後、数百〜数千冊と書籍が増えた場合でも、「出版社」投稿タイプの「角川文庫」の情報を編集すれば、すべての書籍にリンクされた角川文庫の情報は一度に更新される。
「書籍」投稿タイプ側に上記と同じ設定を追加すれば、相互リンクが可能になる
一方、角川文庫のページも同様に「関連する投稿タイプ」を使って書籍情報を紐付ければ、角川文庫の出版社ページに自社が出版している本の一覧を自動表示することができる。もし絶版になって「書籍」投稿タイプから削除すると、出版社ページからも自動的に消える。
まとめ
ちょっと踏み込んだ内容を扱いましたが、「書籍」と「出版社」情報を別々に登録し、相互にリンクすることでクロスで情報の検索やソートができるようになり、管理も楽になります。これは実際の現場レベルの内容ですので、現段階では全体像がイメージできればOKです。
以上
ついでに、PHPの基本のおさらい
PHPの記述例: <?php the_meta(); ?>
- 開始タグ:
<?php - 終了タグ:
?> - 一連のコードの最後はセミコロン「;」で終わる。
- 関数は、後ろに丸括弧「()」が付いていることで判別できる。関数とは、一連のよく使う処理をひとかたまりのコードにしたパッケージ。電子レンジや洗濯機のコース設定のようなもの。”おまかせ”にせず条件を指定したい場合は丸括弧内に条件を書く。これらの条件または関数が処理する材料のことを引数という。その関数がどんな引数を受け入れるかは関数次第なので、関数の仕様を確認する必要がある。
- 複数の引数を受け付けることも多く、その場合はそれぞれ半角カンマで区切る。それぞれを第一引数、第二引数、第三引数…と呼ぶ。
post_custom( '著者' )の場合はカスタムフィールドの値を取り出す関数に対して、第一引数に「著者」という条件を与えたことで、登録されたカスタムフィールドのうち「著者」の値のみ取り出すことができた。- 変数はドル記号「$」で始める。変数は値を一時的に格納する入れ物。その後の処理へ渡すために使う。
- 変数や関数は、それ自体を書くだけでは基本的には画面に表示されない(関数内部にechoやprintが含まれていれば表示される)。なぜなら、多くの変数や関数は他の処理と組み合わせて前処理/後処理をし、最終的に画面出力するという流れが前提なので、意図的に「画面に表示する」というコマンド = echo / print を書かないと画面には出力されない。その点、HTMLは画面に出力することが目的のため、何もコマンドを書かずとも画面に出力される。
関数、変数、それらを組み合わせたシンプルな条件分岐の記述例
<?php
$price = post_custom( '価格' ); // 「価格」カスタムフィールドの値を取り出して変数に一時的に格納
if ( $price ) {
echo $price;
} else {
echo '情報がありません';
}
?>
実際にコードを試してみよう
上記のコードをコピーし、Visual Studio Codeで content.php をひらき、一番最後の行の最後で改行し、ペースト、保存する。実際の商品ページをひらくと、下の方に価格が単独で表示されているのが確認できる。
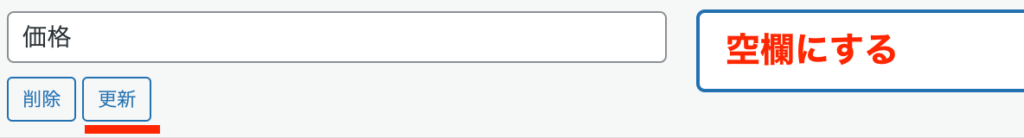
ここで、その商品の編集画面をひらき、カスタムフィールド「価格」の値を削除して空欄にしてみよう。

再度、商品ページを再読み込みしてみると「情報がありません」と表示されるはず。
コードの解説
- if〜else〜endifという書式で、ifの丸括弧に書いた条件に応じた出し分けができる。これを条件分岐と呼ぶ。分岐したそれぞれで処理内容は波括弧 {} で囲むことで複数行に渡る内容もまとめて処理できる。
- PHPの内部で文字列を扱う場合はシングルクォート「’」またはダブルクォート「”」で囲む。
- 数字はクォートで囲まない場合は数値として扱われ、囲む場合は文字列として扱われる。
- スラッシュ2つ「//」を付けるとそれ以降はコメント=メモとして機能には影響せず、コードの意図などをメモしておくことができる。
PHPはhtmlと混ぜこぜで書けるので気軽で便利であり、一方でソースコードが複雑になるので可読性が悪くなりがち(htmlとjavascriptとcssとphpが同居…カオス。。。。)そんなときも、Visual Studio Codeなどのエディターを使うと自動で色分けしてくれるので便利。
PHPの印象として、他の言語と比較して文字列の加工が便利な印象がある。文章の何文字目から何文字目を抜き出す(mb_substr)、全角→半角に変換(mb_convert)なども便利な関数があらかじめ用意されている。WordPressには専用の関数がたくさんある上に、それらPHP自体の便利な関数で自由に加工し、その値をJavaScriptに渡したり、HTMLやCSSと混ぜこぜに書くことができるので、Webにはとても都合のよい便利な言語、という印象がある。
ちなみにここ十数年ぐらいのWebサービスに使われる人気の言語/環境の組み合わせをあらわす「LAMP」という言葉が存在する。
- L = linux(サーバーOS)
- A = apache(Webサーバー)
- M = MySQL(データベース)
- P = PHP(スクリプト言語)
そのぐらい、PHPはWeb関連に使用する言語としてポピュラーな言語といえる。ただし、近年はJavaScriptやそこから派生した言語(Node.js、TypeScriptなど)や、それらを使いやすくするライブラリ・フレームワーク(React.js、Next.js、Veu.jsなど)が人気になりつつあり、現にWordPressの最新テーマの開発にはReact.jsが用いられている。時代とともにトレンドも変わる。
以上
中間アンケート
授業の内容について下記のアンケートに答えてください:
| ICC WordPress基礎・演習 中間アンケート 2024/11/29 |
| これまでの授業の感想、手応え、今後の要望などをご回答ください。 |