準備
- Localで「コアカフェ」を立ち上げて、WordPress管理画面にログインしよう。
Contents
Webフォントについて
通常、Webサイトを開いた時に表示されるテキストには閲覧者の端末にインストールされているフォントが適用されます。
制作者はページ内の各要素にフォントを指定できますが、そのフォントが閲覧者の端末に存在しない場合は、近いフォントに置き換えられます(例:Windowsの制作者が「MSゴシック」を指定→ macOSでは「ヒラギノ角ゴシック」)。
かつてデザイナーは、文字デザインにこだわりたい場合は、その文字を部分的に画像に変換して埋め込んでいました。
今日では「Webフォント」という方法でWebフォント配信サイト(サービス)を利用する方法が一般的になりつつあります。この方法であれば、制作者も閲覧者も同じフォントを参照できるため、制作者の意図したフォントでテキストを表示することができます。
Webフォントが登場した初期の頃は、ネット回線速度も今ほど速くなく、また日本語フォントは欧文フォント(合計100字程度)に比べて漢字第一水準・第二水準(合計11,233字)など文字数が多く、Webから都度ダウンロードするには容量が大きすぎました。現在では回線速度も向上し、また、すべての文字データではなくページ内で使用されているフォントデータのみをダウンロードする「サブセット」という機能や、非同期通信などにより、日本語フォントも実用的になりました。
日本語に対応したWebフォント配信サービスには以下があります:
「Google Fonts」は無料で利用できます。Googleフォントのラインナップは当初は欧文フォントがほとんどでしたが、最近は日本語フォントも結構充実してきましたので、ぜひ積極的に使ってみてください。

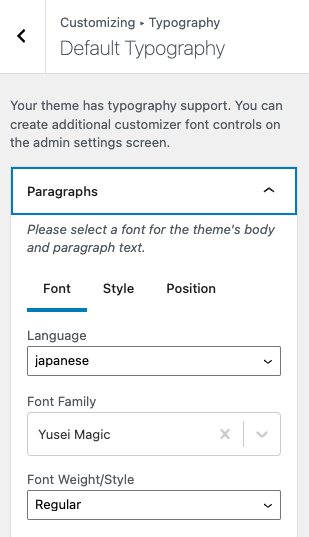
「Easy Google Fonts」で日本語フォントを使用する方法
- 外観 > カスタマイズ > Typography > Default Typography > Paragraphs
- Language から Japanese を選択
- Font familyの中身が変わるはずだが反映されないので、一旦「Style」タブをクリックし「Font」タブに戻る
- 「Font Family」ドロップダウンの中身が日本語フォントのみに絞られているので、フォントを変更してプレビューで変化があることを確認
- ページ上部「公開」ボタンで反映


レンタルサーバーを契約すると「TypeSquare」のWebフォントが使用できる
「エックスサーバー」「さくらのレンタルサーバー」などのレンタルサーバーは大手フォントメーカー「モリサワ」と提携していてWebフォント「TypeSquare」のWebフォントを使用できます。無料で使用できる限度があります(1月あたり2万PV程度)が、利用方法も簡単なのでぜひ積極的に活用しましょう。
“ブログ”という単語、文化についての補足
ブログ=”ウェブログ”の省略表記
ログ=記録の意味。日記的なもの、個人的な考えなどをインターネット上で公開する行為がますます一般化。WordPressより以前に人気があったCMS「MovableType」で知られるようになった「トラックバック」という機能は、本文内に書いたリンク先サイトから逆リンクを自動で張って相互リンクを構築する仕組みであり、革新的だった。SNSが登場する前は、いわゆる”インフルエンサー”的な時代の先端を行く人達は積極的にブログを運営していて、とくに影響力があるブロガーのことは”アルファブロガー“と呼ばれた。
Webの変遷
〜1990年代前半
HTMLによる初期の静的なWebサイト、一方的な情報発信の時代(Web1.0時代) / パソコン通信
↓
1990年代後半
掲示板、アクセスカウンターなどのプログラムを設置(CGI)/ “ウェブ日記”の流行 / 相互リンク
↓
2000年代前半
口コミなどの双方向 / UGC(User Generated Contents) / “情報の交換“の時代(Web2.0時代)
「MovableType」の隆盛…日本でのCMS・ブログの牽引役
↓
2000年代後半
ブログツールを商用Webサイトにも応用する”ビジネスブログ”という呼び方が登場 / CMSの浸透 / SNSが誕生 / 「WordPress」の隆盛
↓
2010年代後半
CMSの成熟 / 誰もがスマホを持つ(モバイルファースト) / ますますSNSの時代
「ペライチ」1ページ完結のWebサイト作成ツール
↓
2020年代前半
ブロックチェーン(暗号資産 / NFT / DAO他)による”価値の交換“の時代へ(Web3.0 / web3時代)
なぜMovableTypeからWordPressへ移行が起きたのか
- 無料(MovableTypeは商用利用は有料だった)
- PHPによる拡張性(MobableTypeのテンプレートは独自のフォーマット)
- 更新するとリアルタイムに反映(MovableTypeは静的ページを書き出すプロセスが必要だった)
- プラグインやテーマが豊富だった
- 海外ではWordPressのほうが広まっていたから
SNSに取って代わられた”日記”的な役割
Twitterはタイトルを考えなくていい / そもそも140文字しか書けないから時間をかける必要がない / Instagramは写真で表現できる / YouTubeで動画でも表現もできる / 自然とブログ自体のシェアが減っていく
“ブログ”でCMSに親しむ中でその便利さに気づいて、Webサイト制作に利用する流れが起きた。
その中心にいたのがWordPress。
そもそもの記事の”基本構成”を確認
準備
- LOCALで「コアカフェ」を立ち上げて、WordPress管理画面にログインしよう。
- 「投稿」のテスト記事「【期間限定】新メニュー「オータムミラノサンド」10/10(火)から提供開始!」の「編集」リンクをクリックして編集画面を開こう。
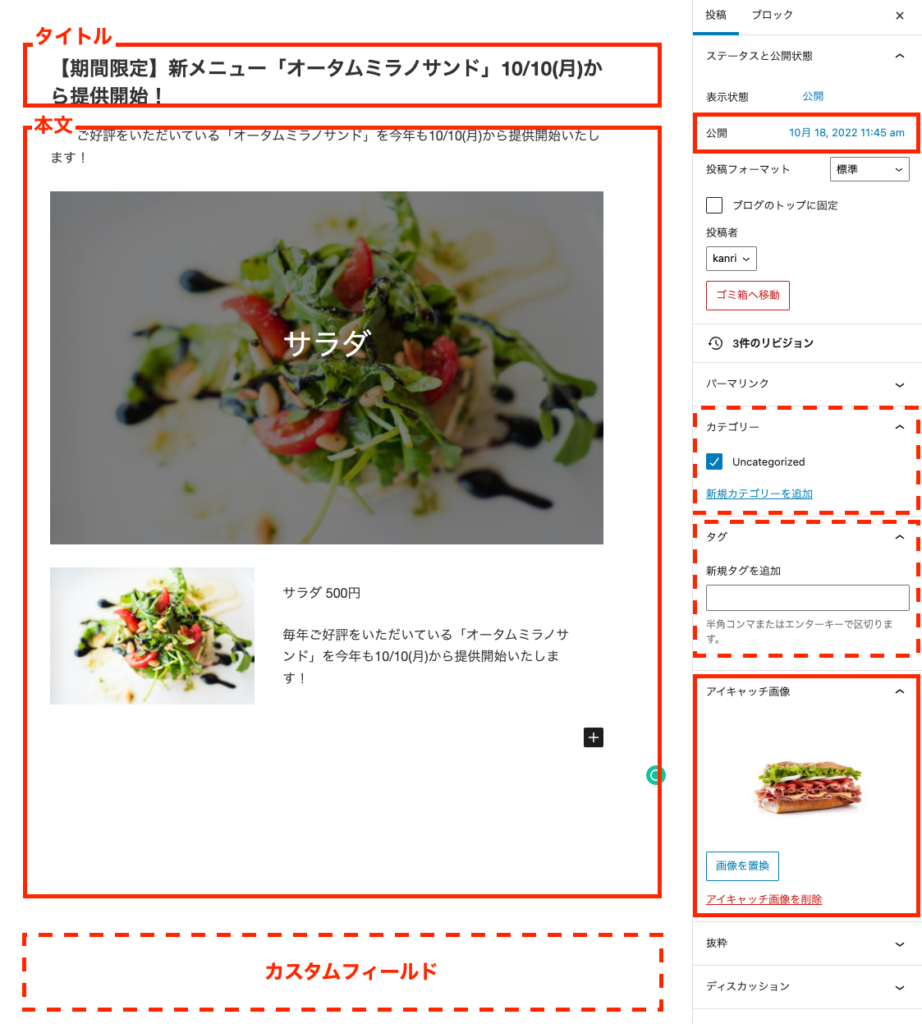
「投稿」を構成するおもな6つの要素
- タイトル
- 本文
- カテゴリ、タグ
- アイキャッチ画像
- 公開日
- (カスタムフィールド)

タイトル
- 具体的かつ簡潔明瞭
- 【意識する】⇒ サイト内の各所にリンクが貼られる際のテキストになる / Googleの検索結果やSNSに引用するときにも表示される
- 重要なキーワードを盛り込む(SEO的に)
- 良い例
【期間限定】新メニュー「オータムミラノサンド」2022年10月10日から提供開始!- 内容が具体的、販売促進用語を入れる、開始時期を明記
- 目立たせたい用語は隅付き括弧などを使うと目立つ
- 感嘆符や数字など適度に使ってアピール
- 良くない例
「今月のおすすめメニュー!!」- 内容が具体的ではない…読者にもSEO的にも好ましくない
本文
- 重要なキーワードを盛り込む
- キーワードを意識した文章構成にする
- 文章が長くなりすぎないように段落を分け、話題が変わる場合は見出しを付ける
- 画像や動画も積極的に使おう
- Google画像/動画検索に表示され、そちらからの流入も期待できる
- サイト内/サイト外ともに、関連ページのリンクを貼る
- 期間には年号も入れる(いつの”10月”なのか?)
- はじめてそのページでサイトや商品を知った人にも伝わるように基本情報を補足する
アイキャッチ画像
- 【意識する】⇒ サイト内の各所にリンクが貼られる際の画像になる / Googleの検索結果やSNSに引用するときにも使われる
カテゴリ / タグ / カスタムフィールド
※今後の授業にて
公開日
- 「公開する」ボタンをクリックすると、現在の日時で公開される
- 未来の日時を指定するとすぐには公開される「予約投稿」となる
- 「公開」を「下書き」に変えればすぐに掲載を取り下げることができる
- ブログやCMSの基本として、公開日の新しい順(降順)に記事が並ぶ
「固定ページ」を構成するおもな4つの要素
- タイトル
- 本文
- アイキャッチ画像
- 親ページ
- テンプレート
- (カスタムフィールド)
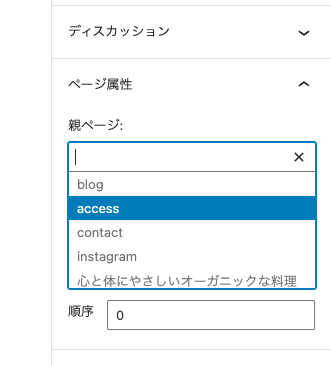
親ページ
右ペイン > ページ属性 > 親ページ で、他の固定ページを指定することでそのページの”子ページ”とすることができ、ページに階層構造をつくることができる。
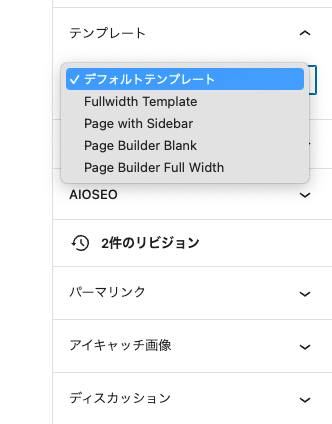
テンプレート
固定ページは、通常はテーマに含まれる page.php というデフォルトテンプレートで表示されるが、”メニュー”、”業務内容”、”商品情報”など表示内容やデザインも変えたい場合がある。その場合に、それぞれに最適なテンプレートを用意し(要PHP/HTML/CSSのスキル)、この「テンプレート」から指定することで、ページごとに異なるデザインで見せることができる。


「投稿」を公開すると、おもに以下のページからリンクが自動的に張られる
- トップページ
- カテゴリ(例: お知らせ)
- タグ
- アーカイブ(例: 2022年10月)
- 投稿者アーカイブ
- ウィジェット

WordPressの機能により、記事を投稿すると上記のような様々な方法で記事の一覧が作成され、いろいろなルートで記事にアクセスできるようリンクが自動的に貼られる。古くなった記事は、記事一覧ごとに設定した件数からあふれると表示されなくなるが、記事自体が消えるわけではない。ページネーション(ページ送り)で過去記事をたどって表示することができる。
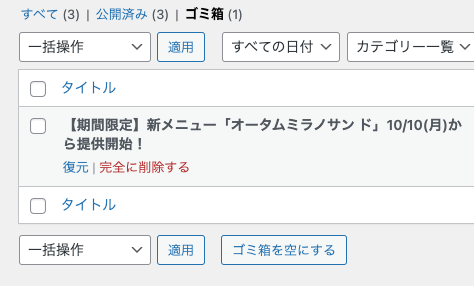
記事の削除
過去に投稿した記事はいつでも削除できる。
削除方法
管理画面の 投稿 > 記事一覧にて、削除したい記事にマウスポインタを合わせると「ゴミ箱へ移動」という赤文字のリンクが表示されるのでクリックするとゴミ箱へ移動し、サイトの表側には表示されなくなり、検索にもヒットしなくなる。ゴミ箱に入れた記事は30日後に自動的に削除される。
記事一覧上部の「ゴミ箱」をクリックするとゴミ箱へ入れた記事を確認できる。「復元」をクリックすると元に戻せる。「完全に削除する」で完全に消去される。