Contents
WooCommerceインストール方法と有効化
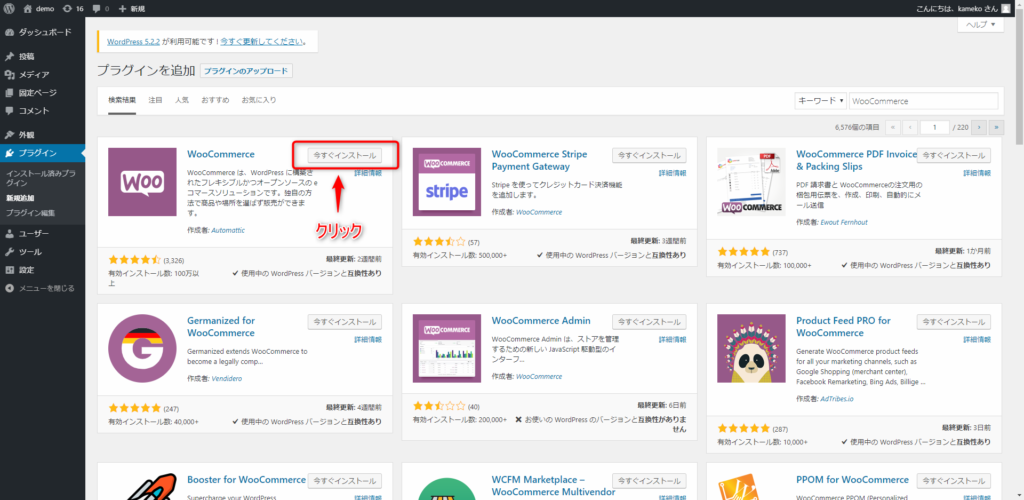
まずは、WordPress管理画面>プラグイン>新規追加>プラグインの検索に”WooCommerce”と入力します。
すると検索結果にWooCommerceが表示されますので、「今すぐインストール」をクリックします。

続いて有効化をクリックします。

WooCommerce初期設定
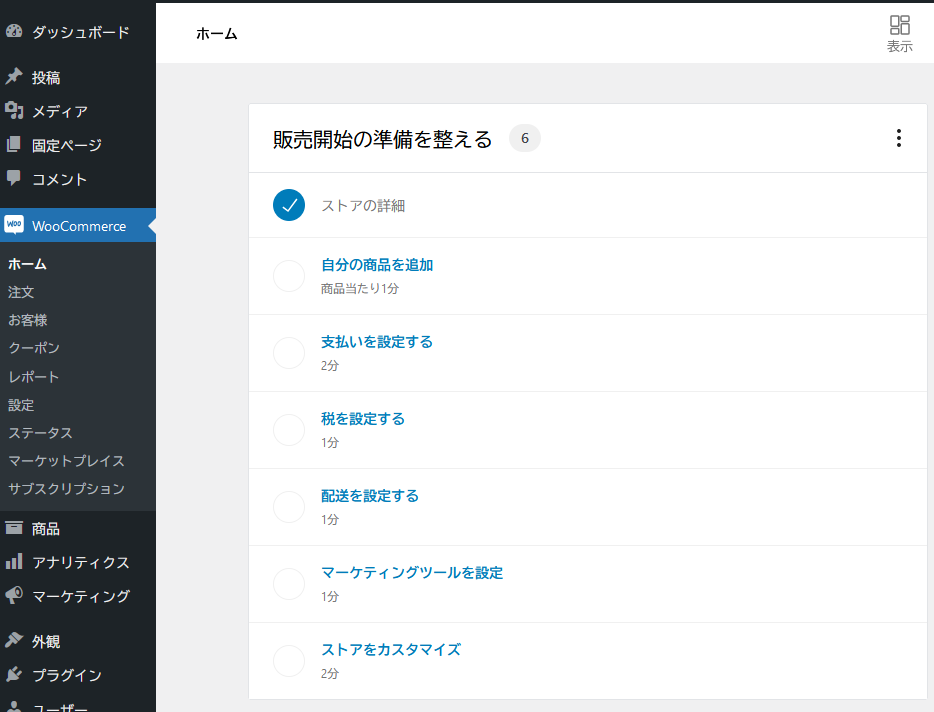
有効化をクリックすると、WooCommerceの初期設定の画面へと移ります。
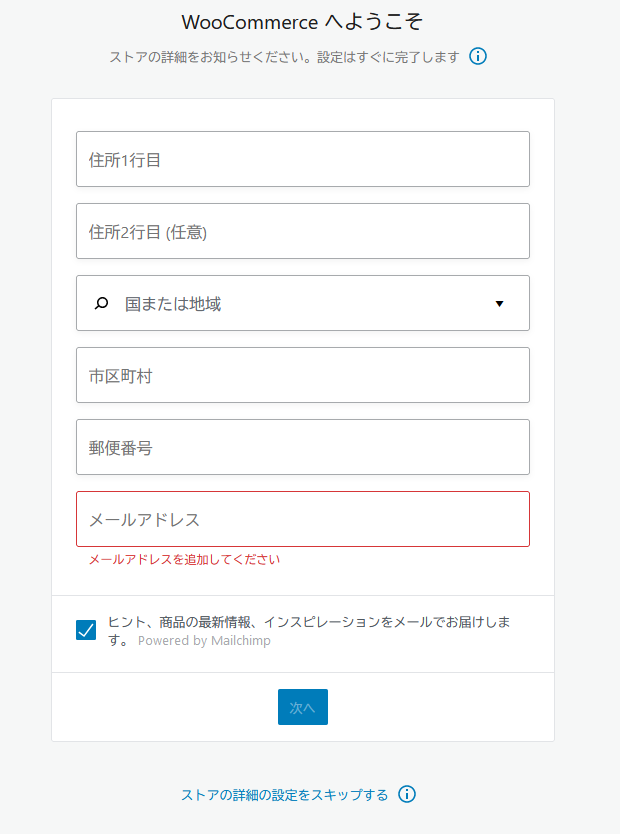
1.ストアの詳細
まずはじめに「ストアの詳細」の設定を進めます。

- 住所1行目:松尾明7591
- 住所2行目(任意):
- 店舗地域(国):日本ー長野県 を選択
- 市区町村:飯田市
- 郵便番号:395-0823
- メールアドレス:自分のメールアドレスを入力
- ヒント、商品の~:チェックを外してもOK
以上を入力し終わったら 「次へ」 ボタンを押す。

特にこだわりがなければ「はい、参加します。」ボタンを押す。

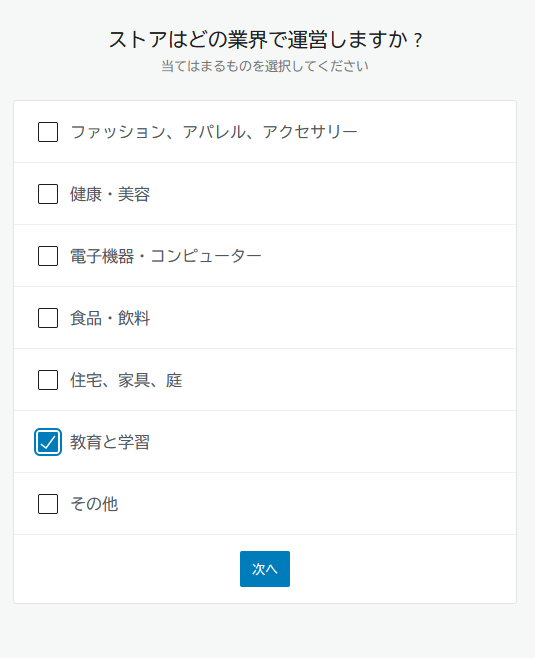
本屋さんなので「教育と学習」にチェックを入れ「次へ」ボタンを押す。

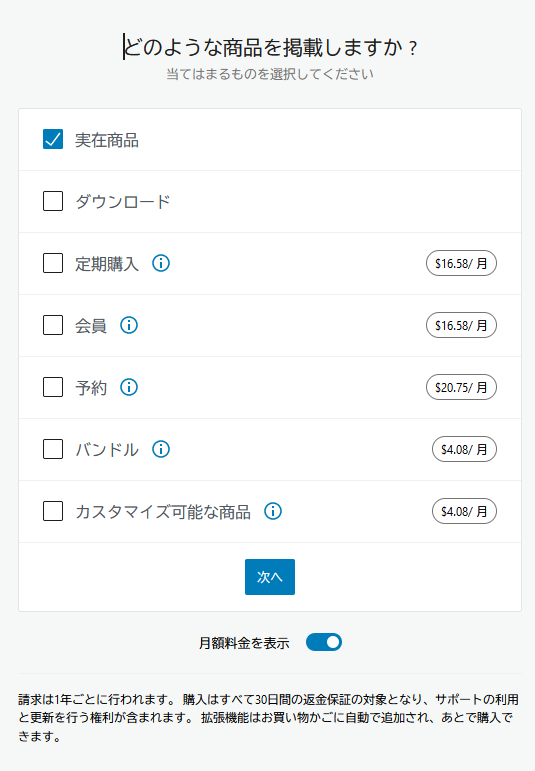
実在商品にチェックが入っていることを確認して「次へ」ボタンを押す。

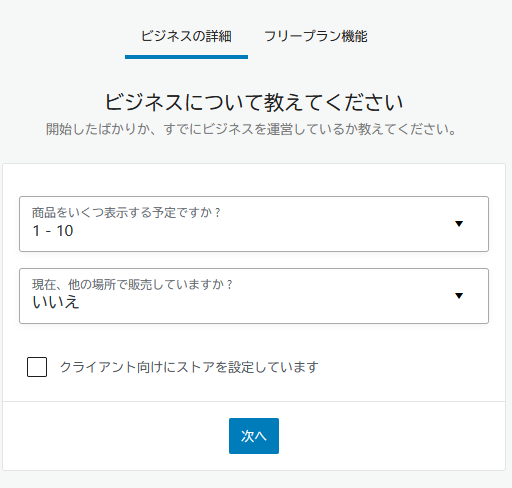
商品をいくつ表示する予定ですか?:1-10
現在、ほかの場所で販売していますか?:いいえ
「クライアント向けにストアを設定しています」のチェックを外して「次へ」ボタンを押す。

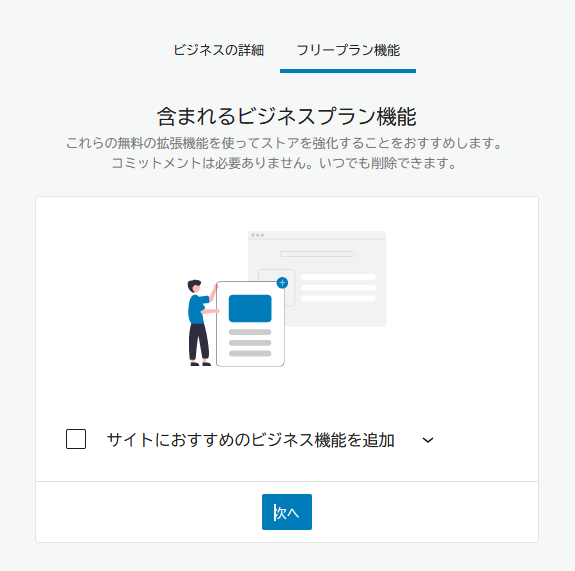
サイトにおすすめのビジネス機能を追加のチェックを外して「次へ」ボタンを押す。
テーマはTwenty Twentyを選んでください。現在選ばれていると思いますので、そのままボタンを押します。
これで基本的な情報の入力は終わりです。
ちょっと一息。
商品追加していく前にこの段階で最低限必要な固定ページが自動生成されていることを確認しよう!
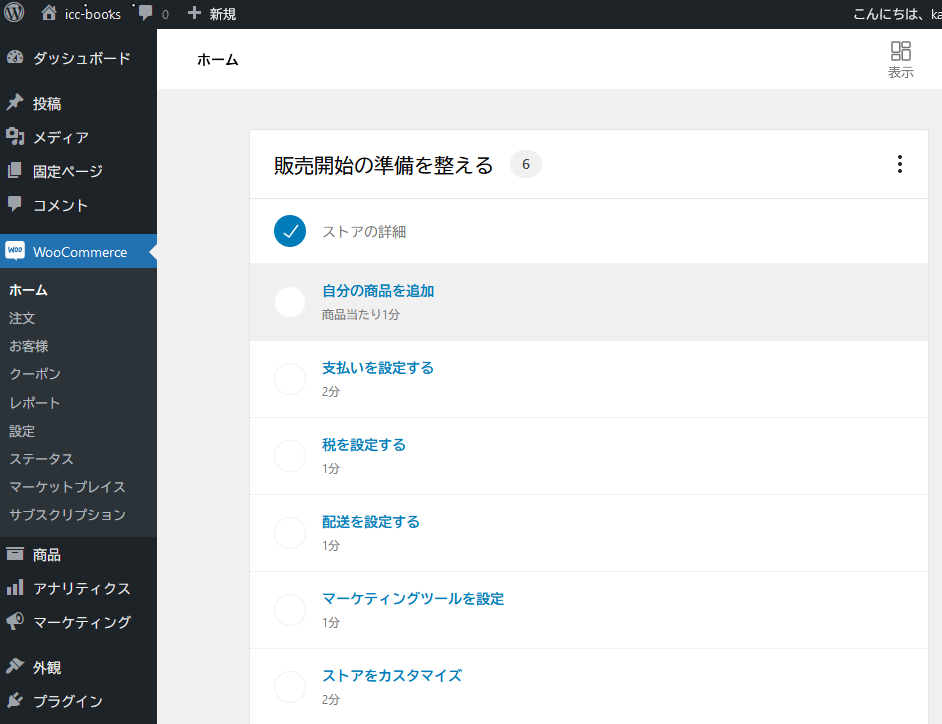
1のストアの詳細を入れ終わると、ダッシュボードに戻ります。下記のような画面になります。

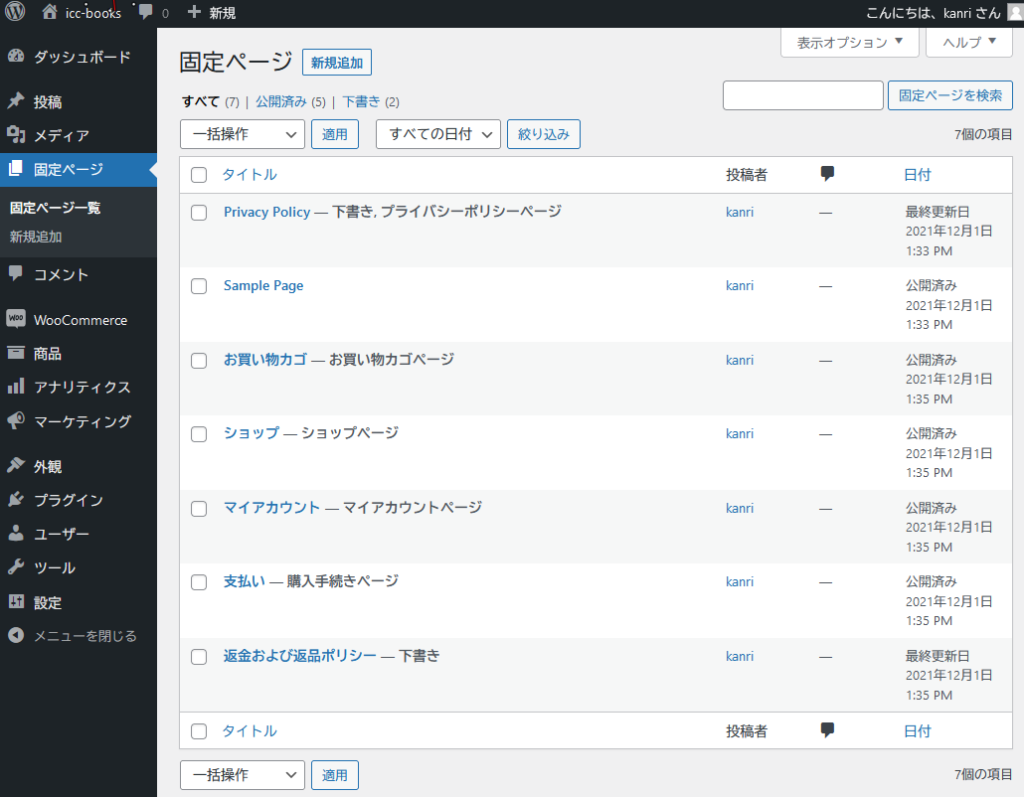
「固定ページ」にいろんなページが出来ているか確認してみましょう。

上記のようなページが自動生成されていれば、OKです。順調にストアが構築されています。
2.Japanized for WooCommerceを入れて海外仕様から日本仕様に変更しよう。
Japanized for WooCommerce とは、WooCommerceの仕様を日本向けにしてくれるプラグインです。
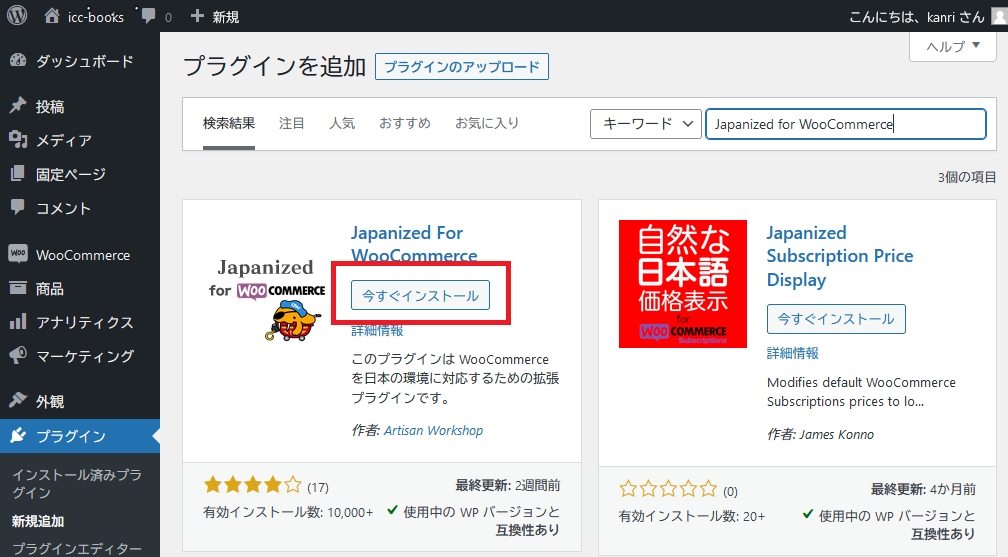
まずは、WordPress管理画面>プラグイン>新規追加>プラグインの検索に”Japanized for WooCommerce”と入力します。
すると検索結果にJapanized for WooCommerceが表示されますので、「今すぐインストール」をクリックします。

続いて有効化をクリックします。

インストールができたら WooCommerce > 日本対応 ページを開く。
「支払方法」タブを開く。
「銀行振込 (日本国内向け) 」にチェックを付ける。
3.商品を追加、支払・配送方法の設定など
再び、 WordPress管理画面の「WooCommerce」に戻り、

自分の商品を追加→テンプレートで開始→物理的な商品→Goボタン
商品を編集(登録)出来る画面に移行するので、前回登録した本の情報や画像を入れていきます。
- 本の基本的情報は前回と同じ。
- 画像はこちら。

- 在庫:20
- 配送やその他の項目:配送用の設定はいったん保留。空欄のままでOK
入力し終わったら「公開」ボタンを押すと商品が登録されます。
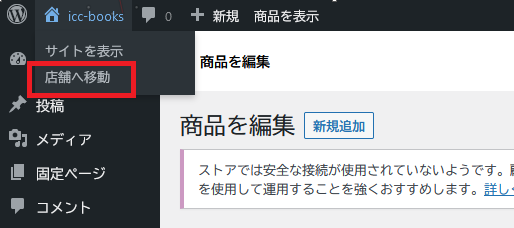
4.WordPress管理画面からお店へアクセスしてみましょう。

「店舗へ移動」にて、今登録された商品が表示されているか確認できます。
5.商品をカートに入れてお買い物してみましょう。
買えない場合は設定不足です。主な原因は以下の通り。
- 配送の設定
- 支払い設定
- 現金
- クレジットカード
- 銀行口座振り込み
- etc…
- その他いろいろ
- 在庫の設定
- 価格の設定
- etc…
買い物を買った時の画面や、お客様(今回は自分)に届くメールなどはテンプレートで当り障りないことが書いてあるだけなので設定・テンプレートでカスタマイズしていきましょう。
商品を追加していき、お店の品ぞろえを充実させ、ショップの外観(テーマ)、購入時の画面、お客様に届くメールの文言など作りこんでいけばネットショッピングが開けるのかな!という未来が見えたところでこの授業は終わりです。
WooCommerceの設定画面には様々な設定があるので一通り見てみると面白いと思います。どんどん自分好みのお店にしていきましょう。
以上です。お疲れさまでした。