Contents
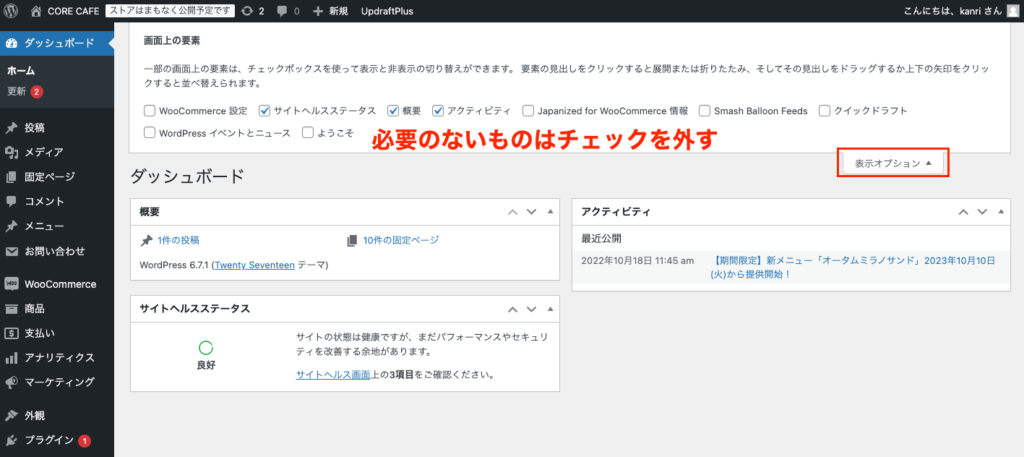
ダッシュボード
サイト全体の概要、あるいはプラグインが追加した概要などが表示される。車のダッシュボードと同じ意味。必要なものだけ並べ、不要なものは非表示にして見通しをよくする。

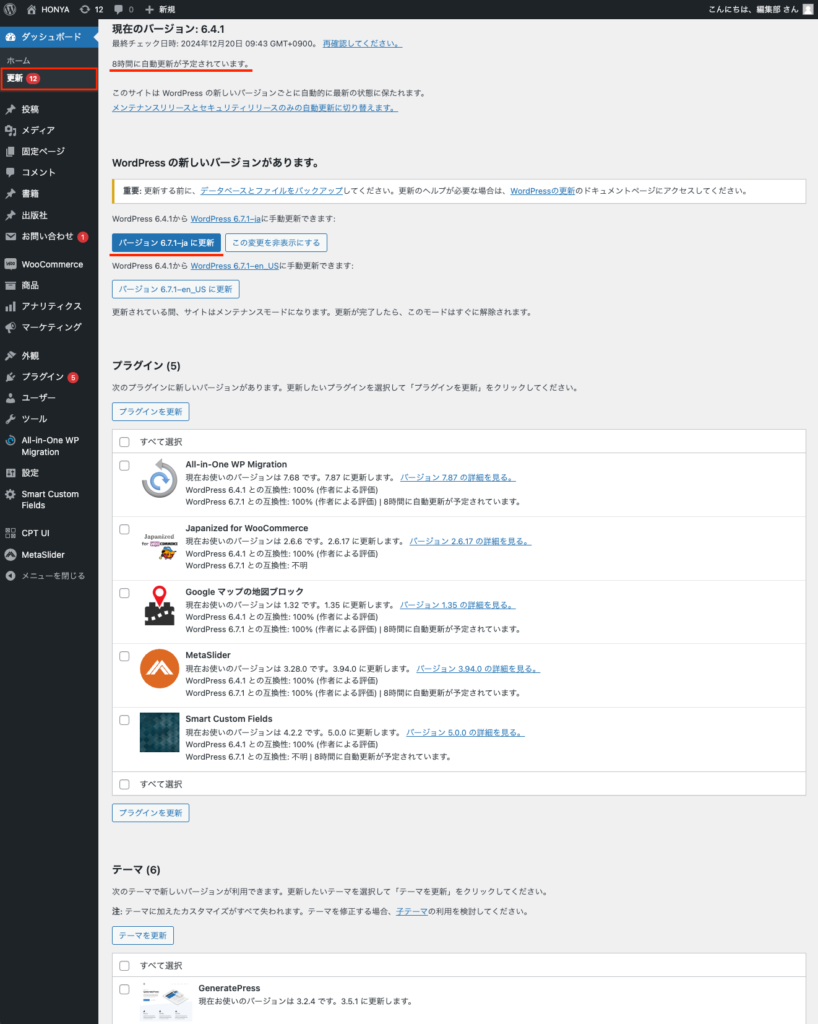
ダッシュボード > 更新
WordPressコアのアップデートはここから行う。その他、プラグイン、テーマ等の更新の通知もまとめて表示される。

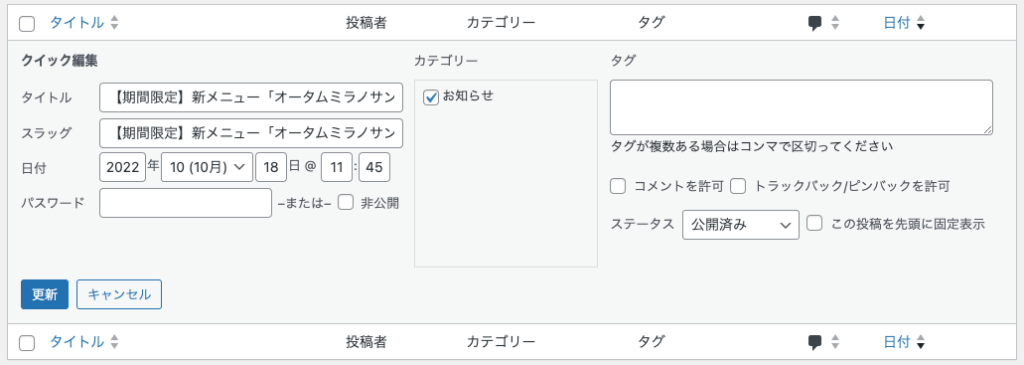
投稿一覧 > クイック編集
編集画面を開かずとも、基本項目の設定変更ができる。

投稿一覧 > ゴミ箱(復元・完全に削除)
「ゴミ箱へ移動」した記事はここから確認できる。ゴミ箱へ入れた記事は30日後に永久に削除される。手動で永久削除、または復元もできる。

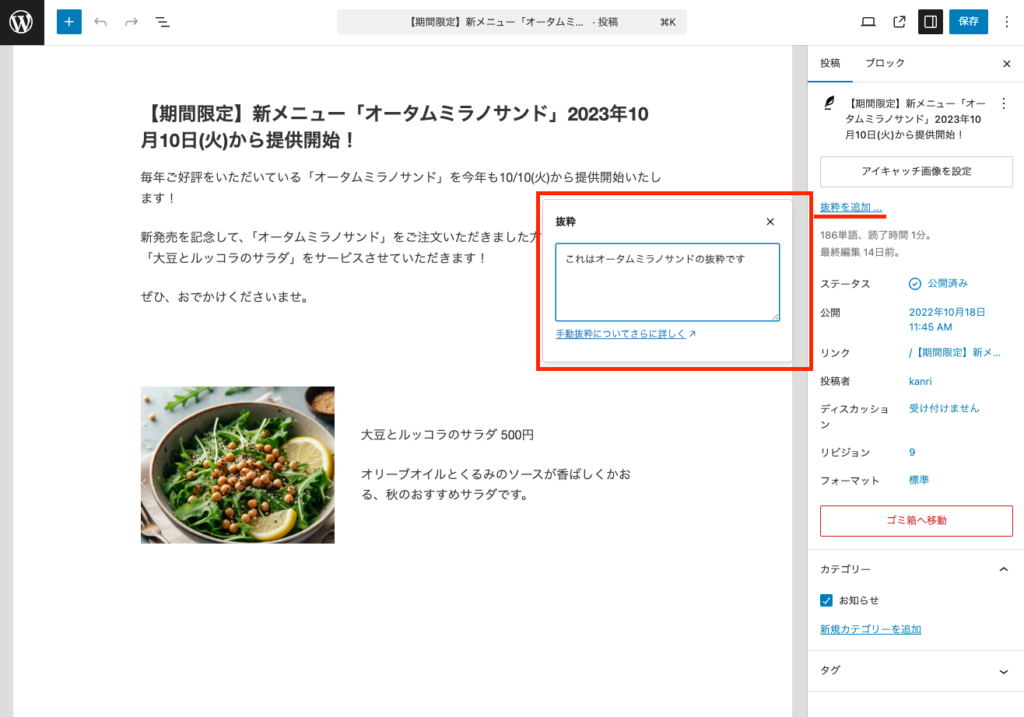
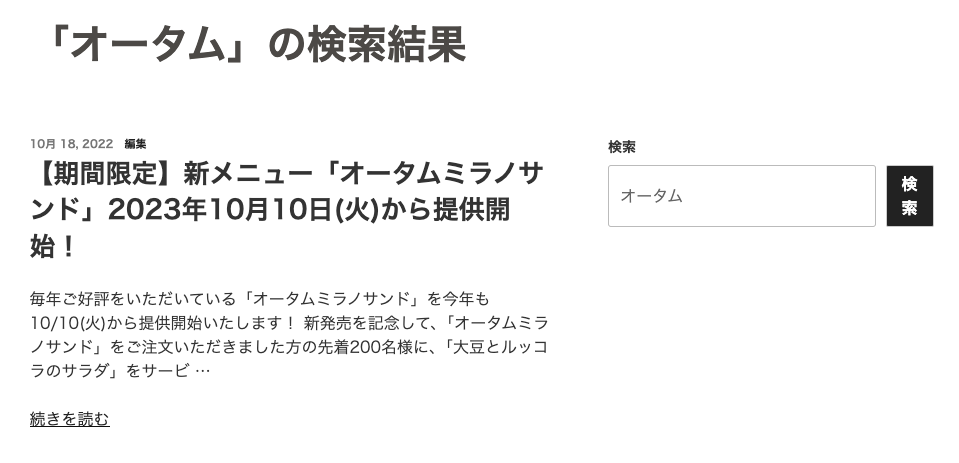
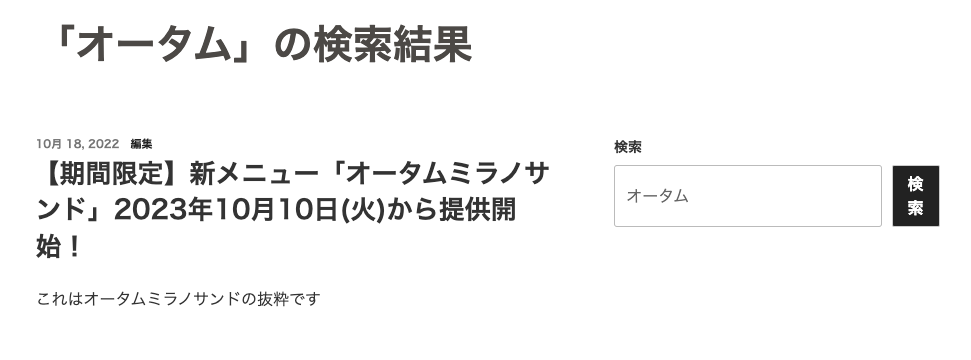
編集画面 > 抜粋
本文を抜粋した内容を書くと、検索結果などの一覧表示に適用される。抜粋に入力しない場合は本文の冒頭から80文字程度が抜粋表示される。



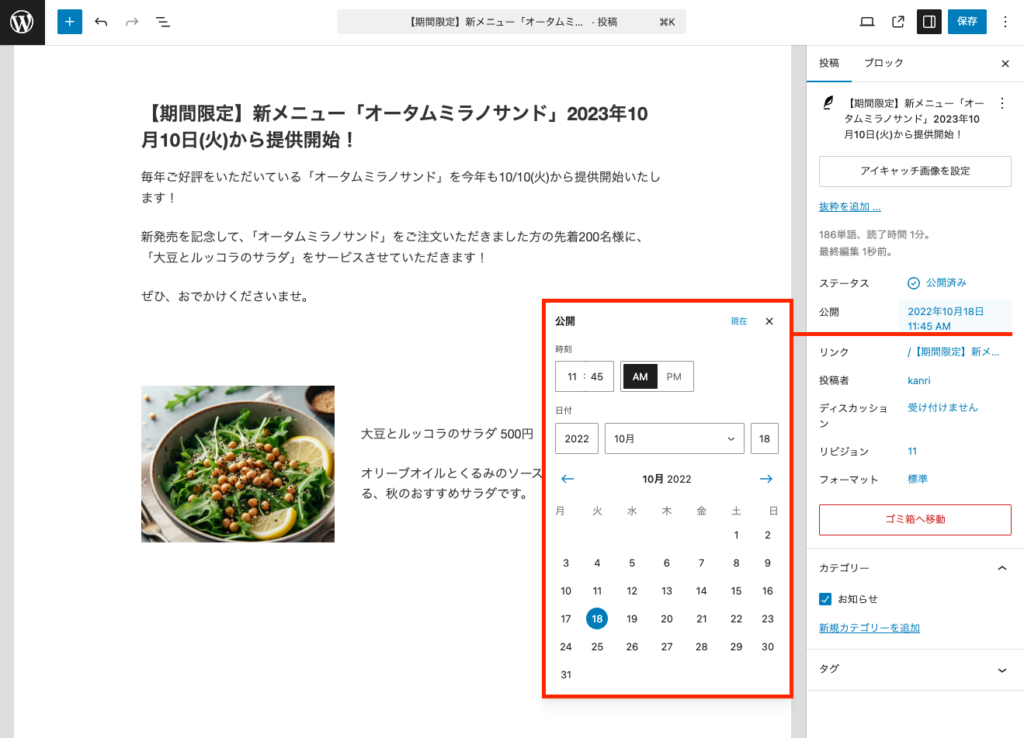
編集画面 > 日付の変更(公開日)
公開したあとでも、公開日を変更できる。記事の表示順を変えたい場合に(問題なければ)意図的に日付をずらして調整することもある。未来の日付にすると予約投稿に切り替わり、現時点では非表示になる。

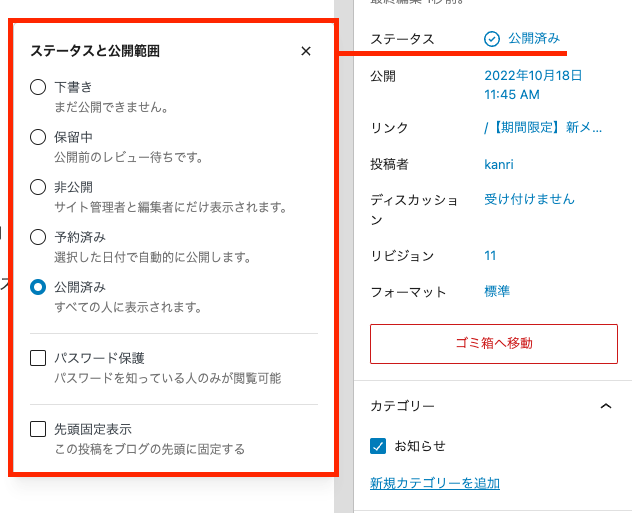
編集画面 > 下書きに切り替え・非公開・パスワード保護
一旦公開した記事を非表示にするには、公開日時をクリックして「下書き」を選択し、保存する。「非公開」にすると、ログインしているユーザーにのみ表示される。パスワード保護は、設定したパスワードを入力しないと表示されないようにできる。

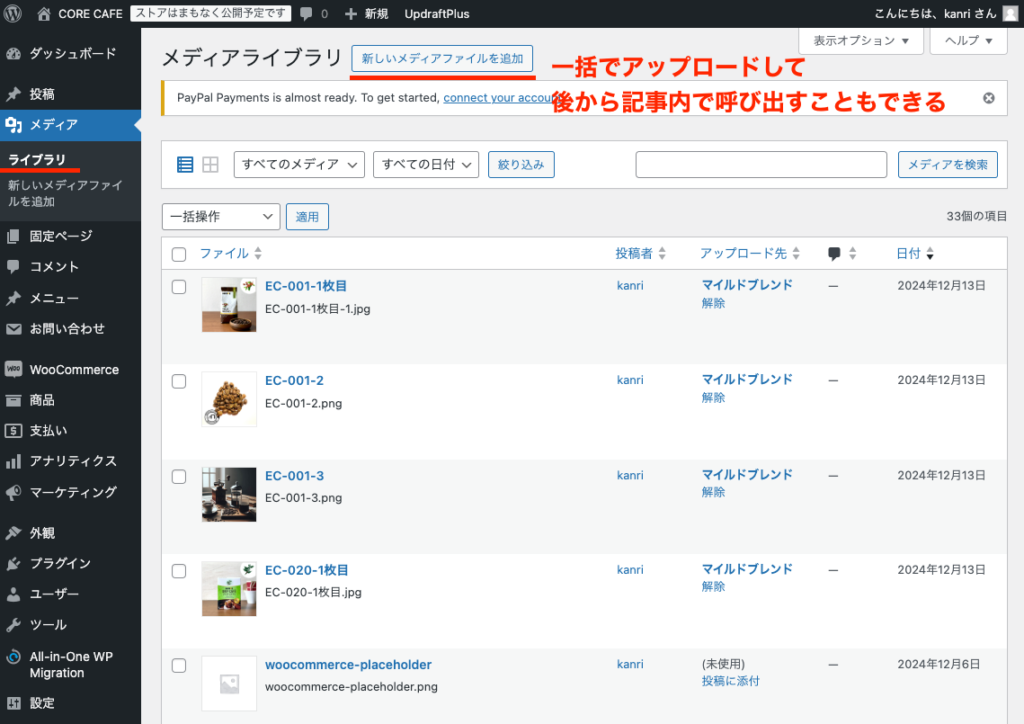
メディア
投稿、固定ページなど各所からアップロードした画像などが集約して表示される。商品画像など大量に登録することが決まっている場合は、ここから一括でアップロードし、後から投稿画面で紐づけることもできる。

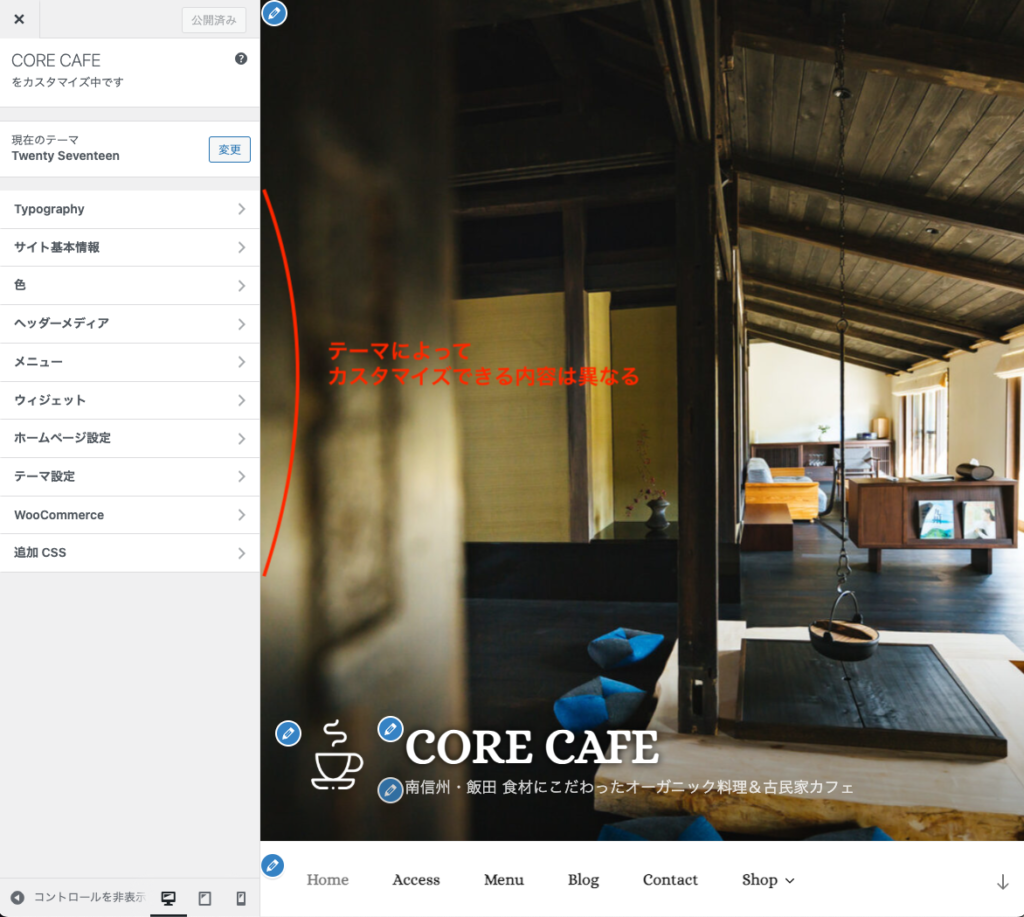
外観 > カスタマイズ
「コードを書かずともある程度のサイトをつくれる」というのは、テーマのカスタマイズ機能によるところも大きい。カスタマイズの柔軟さでテーマを選ぶのもあり。

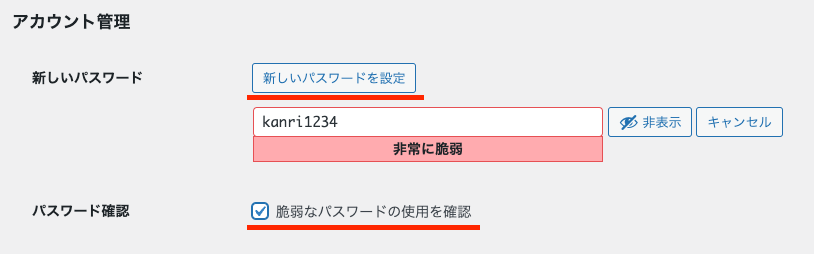
ユーザー > プロフィール > 新しいパスワード
パスワードを変えたい場合はここで行う。提案された複雑なパスワードを使用しても良い(ブラウザに覚えさせれば自分で覚えなくて良い)し、自分で決めたパスワードに打ち直しても良い。簡単すぎるパスワードは「非常に脆弱」と警告が表示されるが、分かった上で脆弱なパスワードを使用する場合は「脆弱なパスワードの使用を確認」にチェックを入れると保存できる。

設定 > 一般 > サイトアイコン
お気に入り(ブックマーク)や、タブの先頭に表示されるアイコン(favicon = ファビコンという)を設定できる。

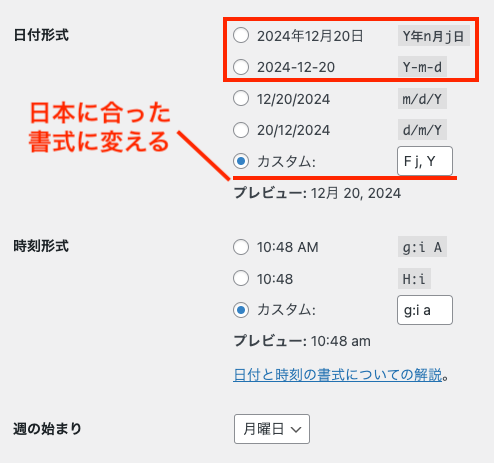
設定 > 一般 > 日付形式
日付や時刻の表示がおかしい場合はここをチェック。

大文字のYは4桁の西暦(2024)、小文字のyは2桁の西暦(24)、mは月を表すが、1桁の数字には0を付けて2桁で表す(4月は04)、nは月を0を付けずに表示。dは日を表すが、1桁の数字には0を付けて2桁で表す(1日は01)、jは日に0を付けずに表示。
参考)
PHPの日付フォーマット一覧 https://www.php.net/manual/ja/datetime.format.php
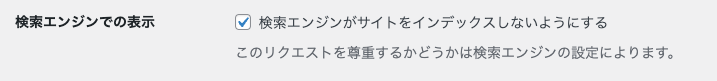
設定 > 表示設定 > 検索エンジンでの表示
「検索エンジンがサイトをインデックスしないようにする」にチェックをつけておくと、Google等の検索エンジンの巡回ロボットがページの内容を収集してGoogle検索に表示するのを防ぐことができる。制作途中の段階などで設定することが多い。ただし、公開後にチェックを外すのを忘れないように。忘れるといつまでたっても検索結果に表示されない。。。

なお、「インデックスを拒否する」という意思表示を巡回ロボットに示すだけであり、絶対に検索結果に表示されないという保証はないので、厳密に拾われなくない/見られたくない場合はサイト全体をパスワードで保護する(「Basic認証」をかける)。Basic認証は、レンタルサーバーの管理画面(コントロールパネル)から簡単に設定できることが多い。
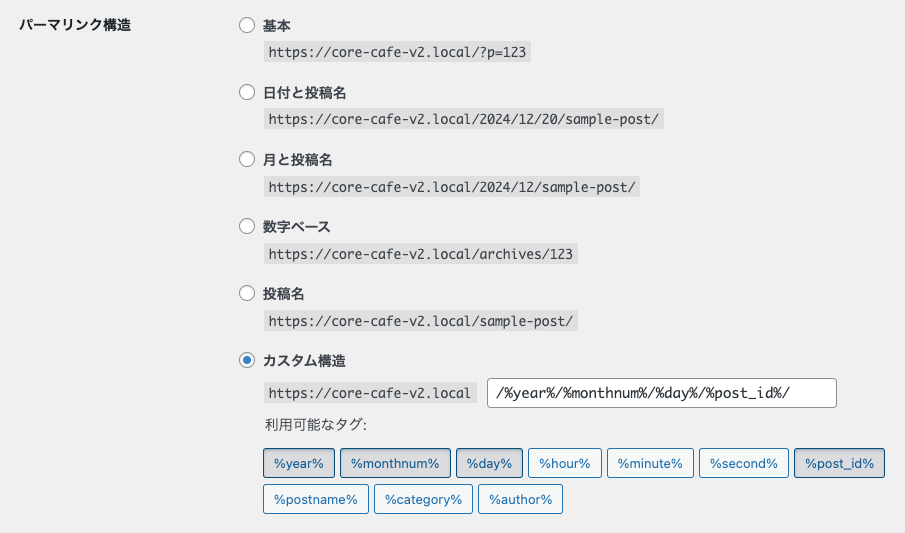
設定 > パーマリンク
パーマリンクとはWordPressにおけるURLのフォーマット(形式)のことです。URLのフォーマットを変えるときはここで行います。

URLの基本形式は
https://core-cafe-v2.local/?p=123
というように、ドメインのあとに「?」「&」などで記事ID、タームIDなどのパラメータを繋いで特定のページを表しますが、これが「美しくない」という美学により、例えば下記のように自由に形式を設定できる機能が用意されています。
/123/
/p/123/
/post/123/
/【期間限定】新メニュー「オータムミラノサンド/
/2022/10/18/123/
例えば最後の形式は
/%year%/%monthnum%/%day%/%post_id%/
のように記述します。
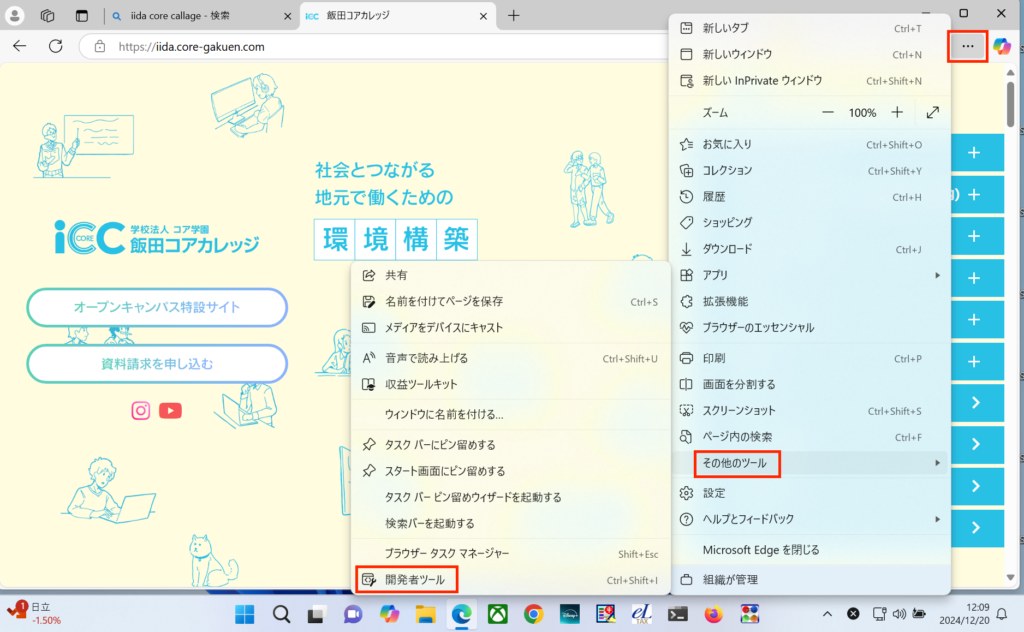
Microsoft Edge(Windows 11)の開発者ツールの使い方
ブラウザを問わず、Web制作時には必ず使うのが「Webディベロッパーツール」。Edgeでは「開発者ツール」という名称になっています。

キーボードのショートカット Ctrl + Shift + I で呼び出すことができます。

- 開発者ツールの左上のポイントアイコンをクリック
- 確認したいオブジェクトをクリック
- 右下の欄に適用されているスタイル(CSS)が表示される
制作していて、レイアウトの隙間が開いている原因や、適用されている色を厳密に知りたいなどの場合にこのツールを使って調べることができる。
以上