「LOCAL」をインストールするところまで進めてください。手順はこちら。
Contents
「LOCAL」を立ち上げる
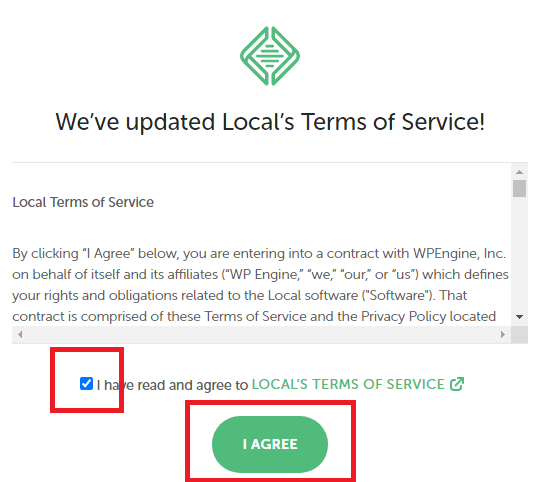
初めて「LOCAL」を立ち上げると使用許諾(英語)の画面が出てくるので下の画像の通りにチェックを入れ同意ボタンを押してしてください。
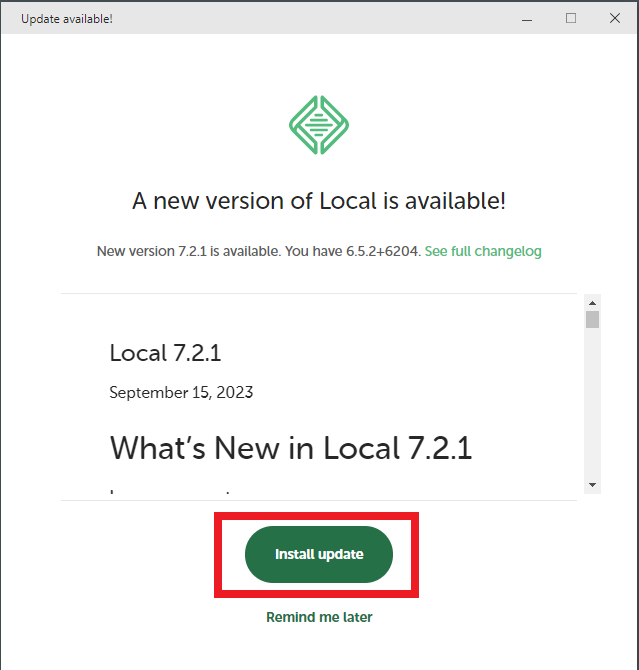
新しいバージョンがある場合は、アップデートするか聞いてくるのでアップデートボタンを押し、インストールをしてください。
↓
↓
↓
↓
↓
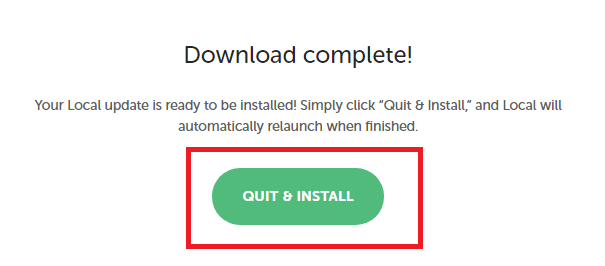
完了ボタンを押して「Local」を実行します。
↓
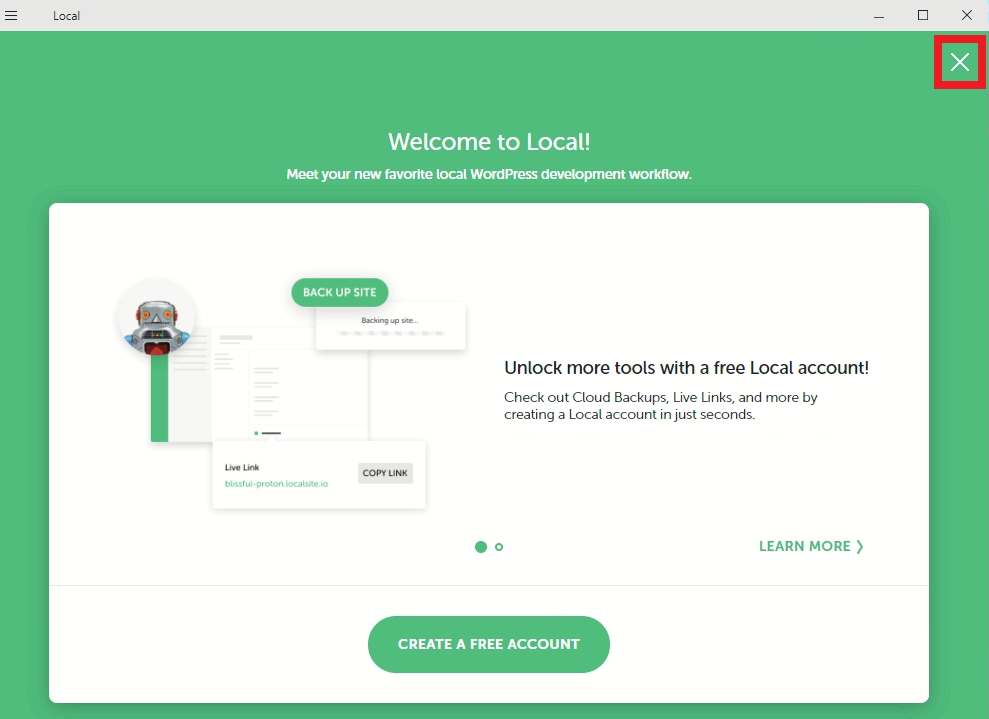
アカウントの作成を促されますが、右上の「✖」で閉じます。
WordPressのインストール
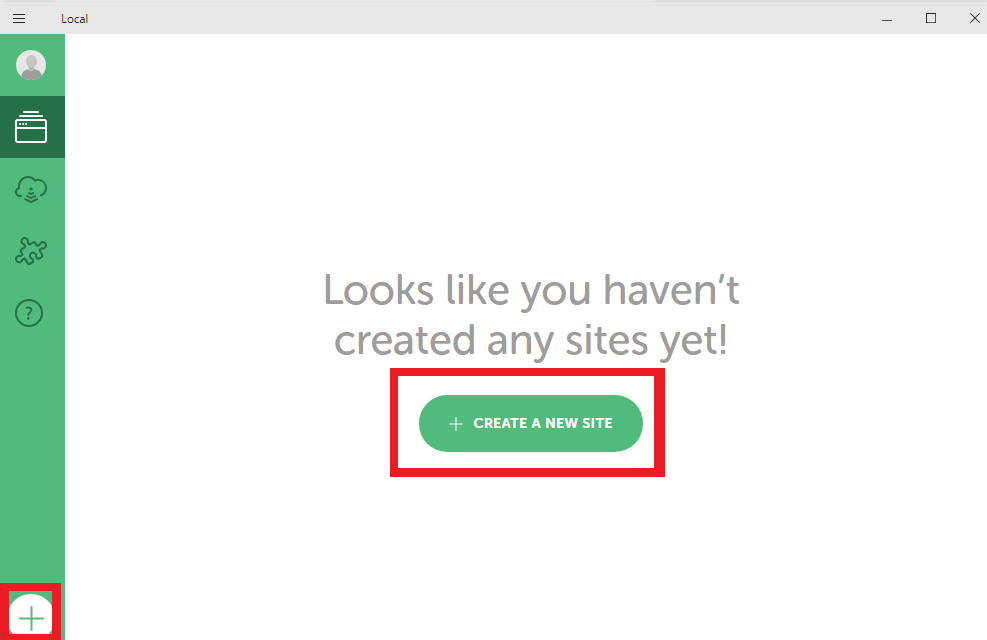
「CREATE A NEW SITE」ボタンか左下の+マークをクリック。
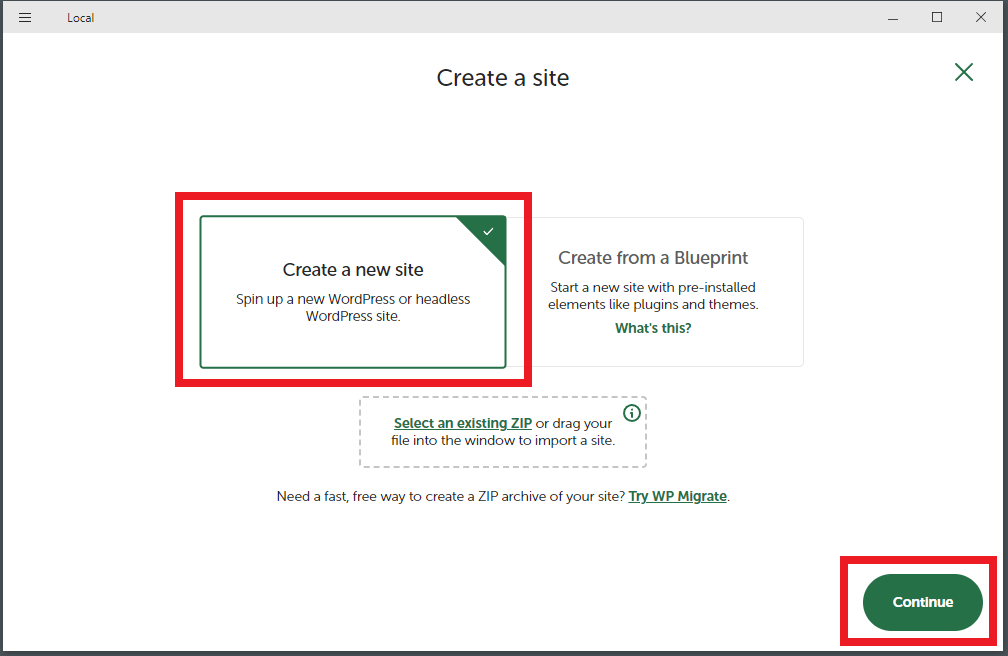
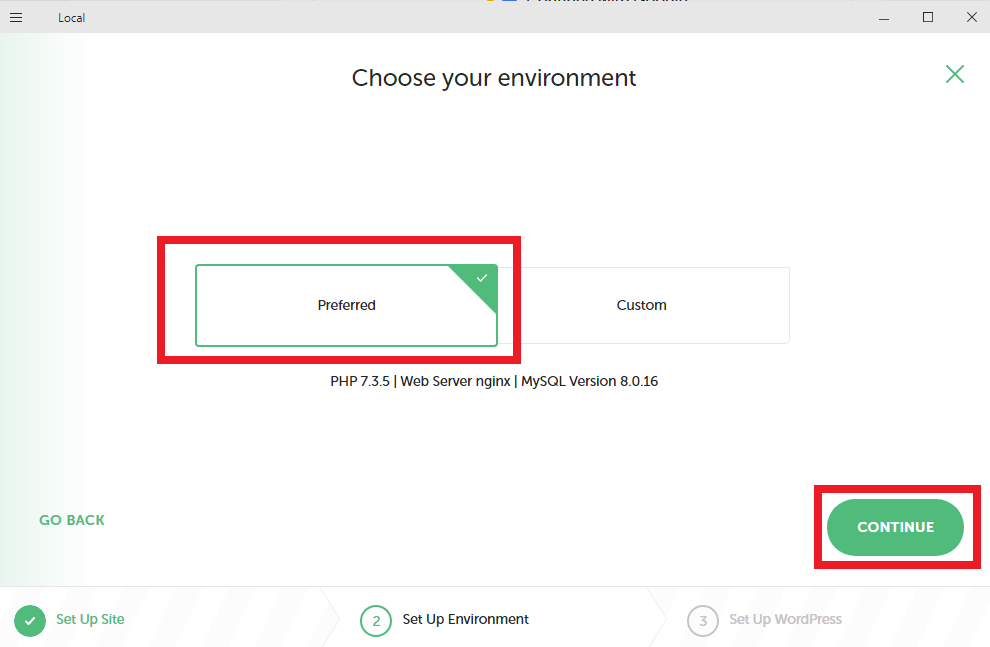
「Create a new site」が選ばれているのでその状態で「Continue」ボタンをクリック。
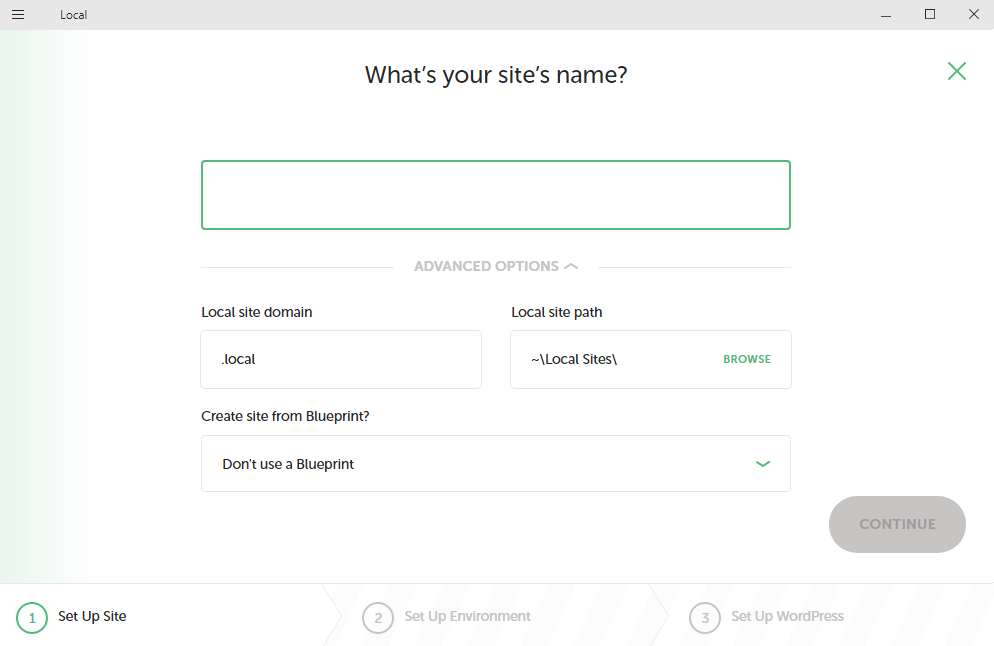
「ADVANCED OPTIONS」 をクリックし、展開させ詳細を表示させます。
↓
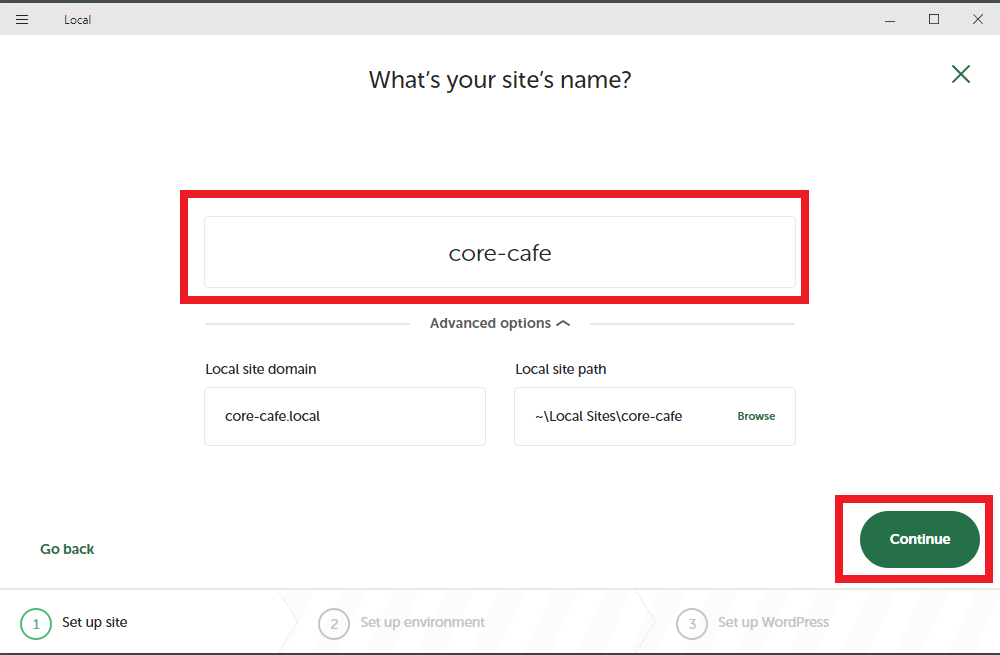
「CONTINUE」ボタンを押します。
↓
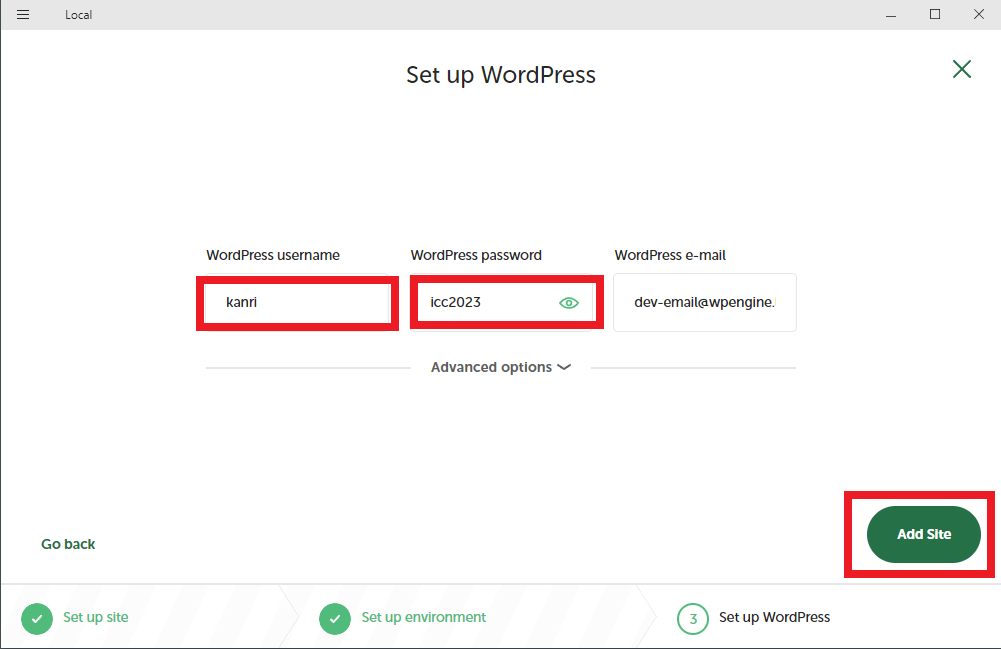
「WordPress Username」の欄に「kanri」、
「WordPress Password」の欄に「icc2024」をそれぞれ入力。
最後に「ADD SITE」ボタンを押してサイトを作成します。
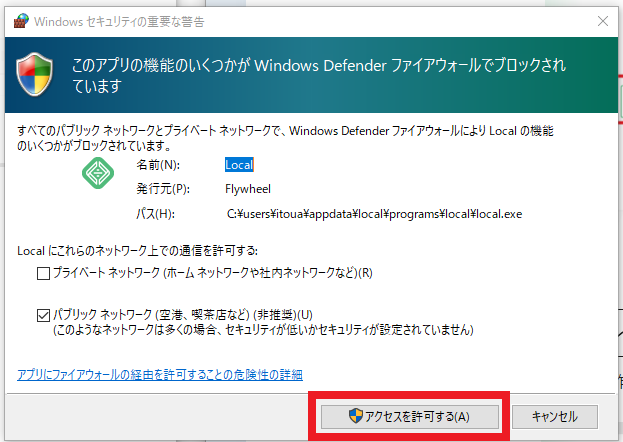
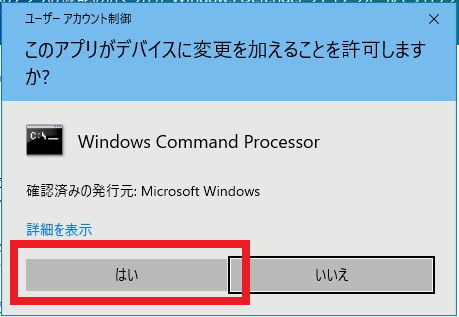
※途中OSがセキュリティの警告を何度かされますが、すべて許可してください。
インストール中です。しばらくお待ちください。
以下の画面になればインストール完了です。
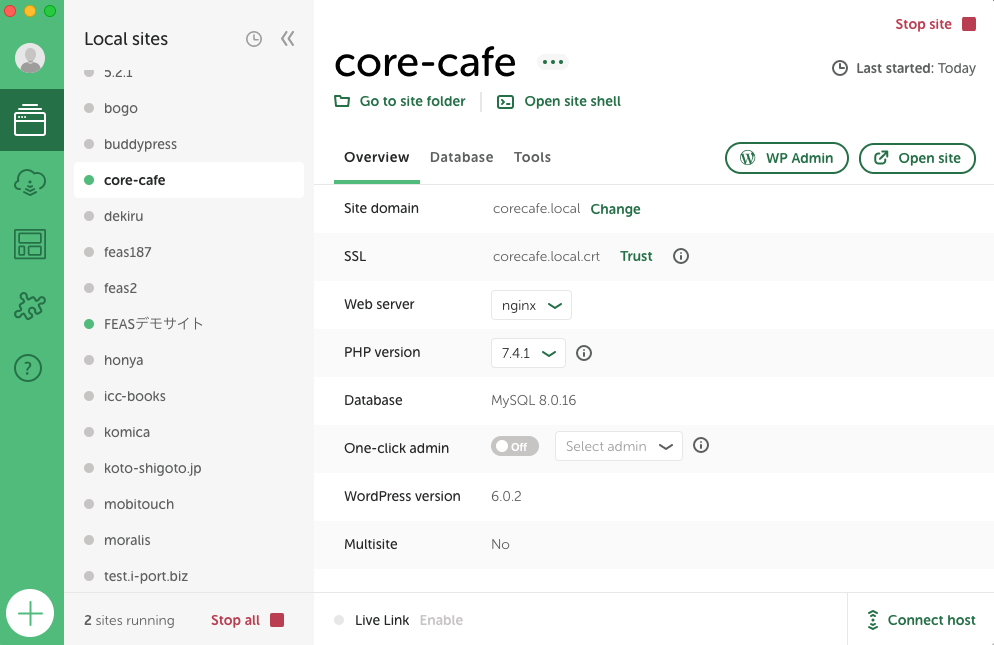
「Local」の基本的な使い方
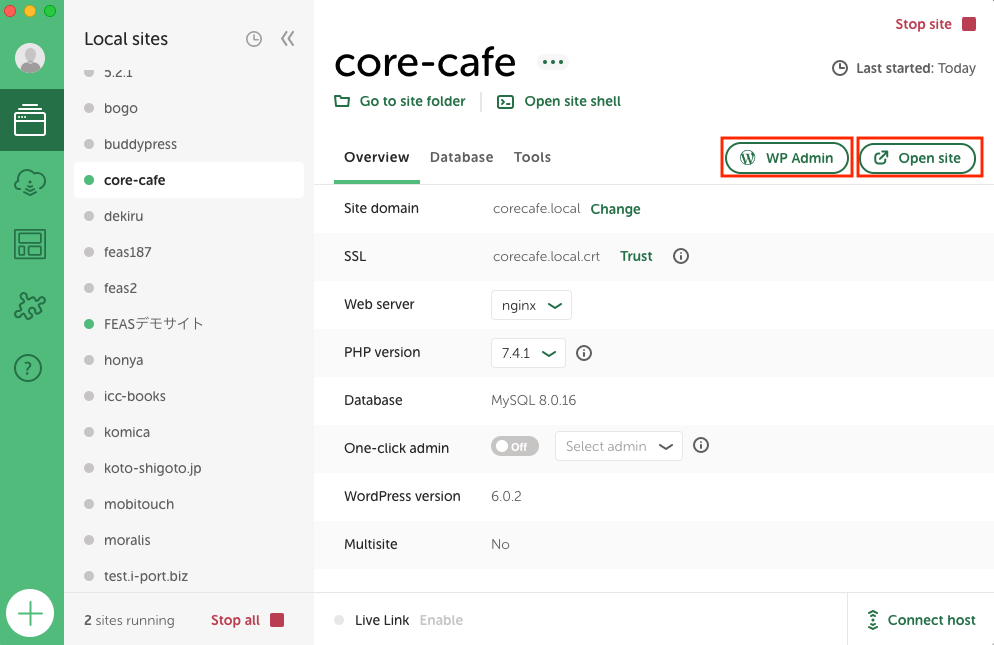
「Open site」ボタンをクリックしてください。今インストールしたサイトがブラウザに表示されます。
サイトURLは「http://corecafe.local」になります。
管理画面を見たい場合は、Localの管理画面から「WP Admin」ボタンを押すか、サイトURL(http://corecafe.local)の後に「/wp-admin」とつけます。

管理画面のURL : http://corecafe.local/wp-admin/
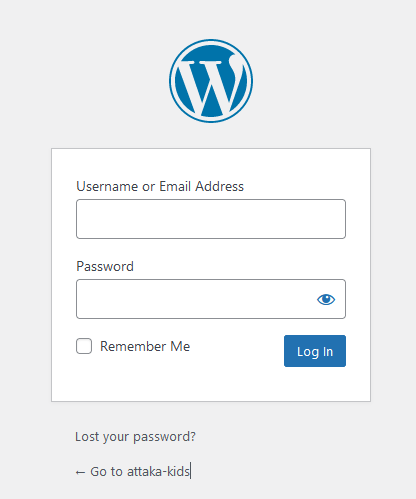
Localの管理画面から「WP Admin」ボタンを押すか、 管理画面のURL(http://サイト名.local/wp-admin)にアクセスすると、下のようなログイン画面が表示されます。
「WordPressの設定」の項目で設定したユーザー名とパスワードでログインします。
管理画面URL : http://corecafe.local/wp-admin/
ユーザー名 : kanri
パスワード : icc2024
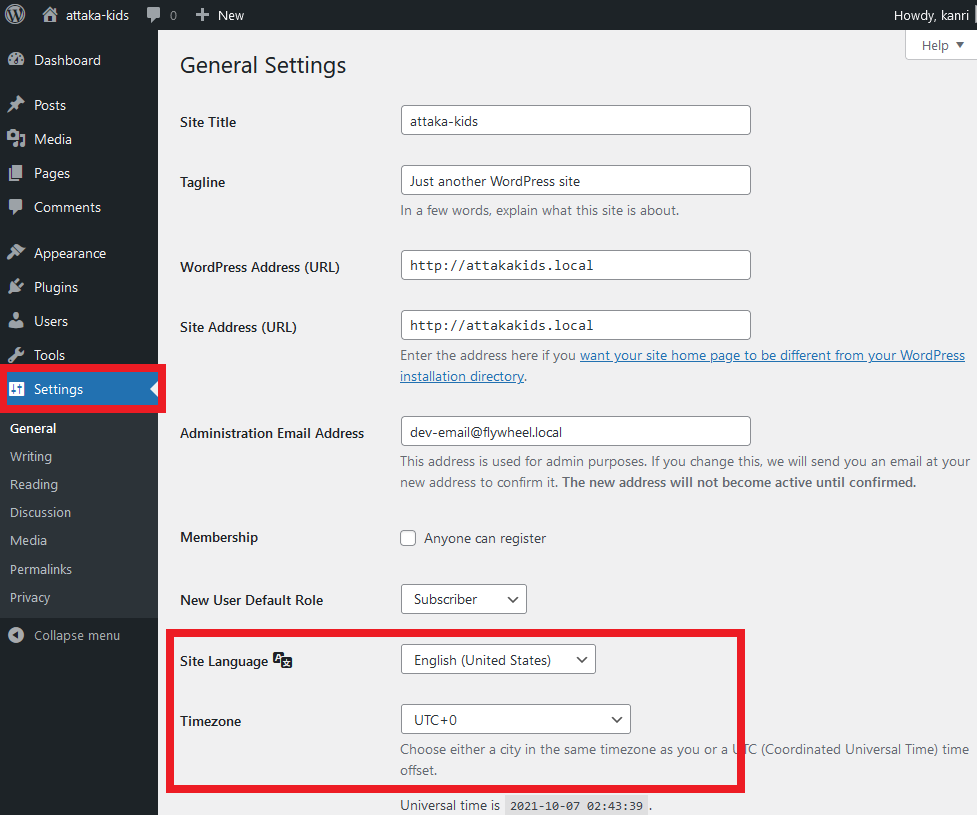
ログイン直後は言語が英語に設定されていますので、管理画面から変更しておくとよいでしょう。
「Setting(設定)」→「General(一般)」をクリックし、「Site Language(サイト言語)」の項目で日本語を選択します。
ついでに、すぐ下のTimezoneの項目もTokyoにしておきましょう。
(記事投稿時間などに関係します。)
最後に画面一番下の「変更を保存」ボタンを押す。
インストールされたフォルダを開く、サイトの追加と削除、サイトを停止する方法
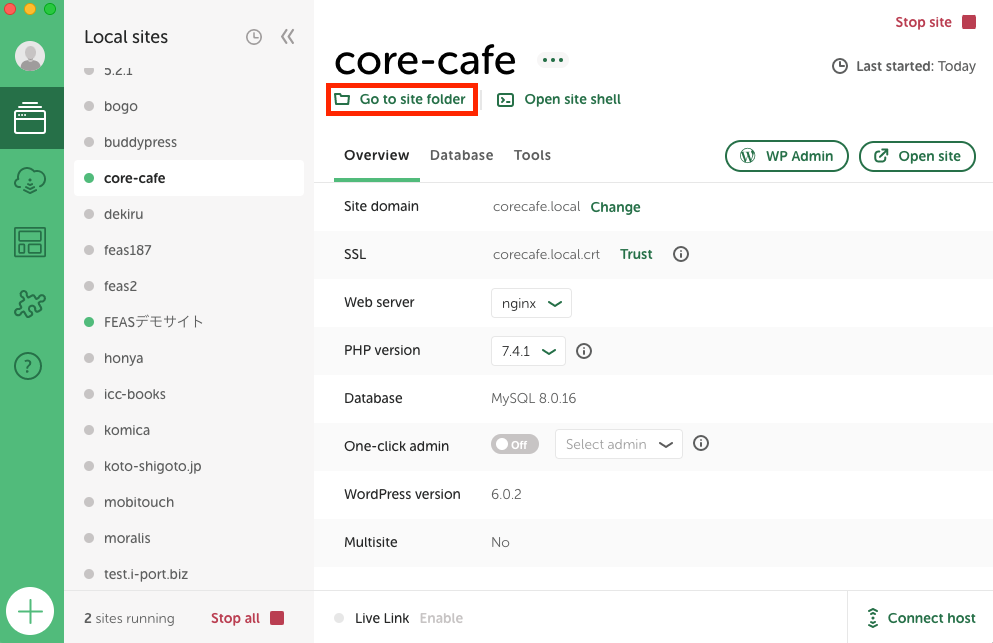
「Local」のサイト名の下「Go to site folder」をクリックすると、今インストールしたWordPressが実際に保存されているフォルダ(ディレクトリ)が開きます。
WordPress本体やテーマ/プラグインなどの、WordPressを構成するPHPファイル群を確認することができます。
なお、標準では下記の位置にインストールされます。
- C:/Users /(各自PCのユーザー名)/Local Sites/corecafe(サイト名)/app/public/
上記パスにWordPressのファイル群がダウンロードされ展開されます。
今後、必要に応じてphpやcssなどのファイルを「Visual Studio Code」などを使って編集できます。
サイトの停止も出来ます。
「Local」を使ってサイトを立ち上げると、維持するためにパソコンのCPUを使用しています。
パソコンの処理が重い場合、使っていないサイトを停止させておくことが出来ます。
サイトを停止するには、Localアプリを閉じるか、
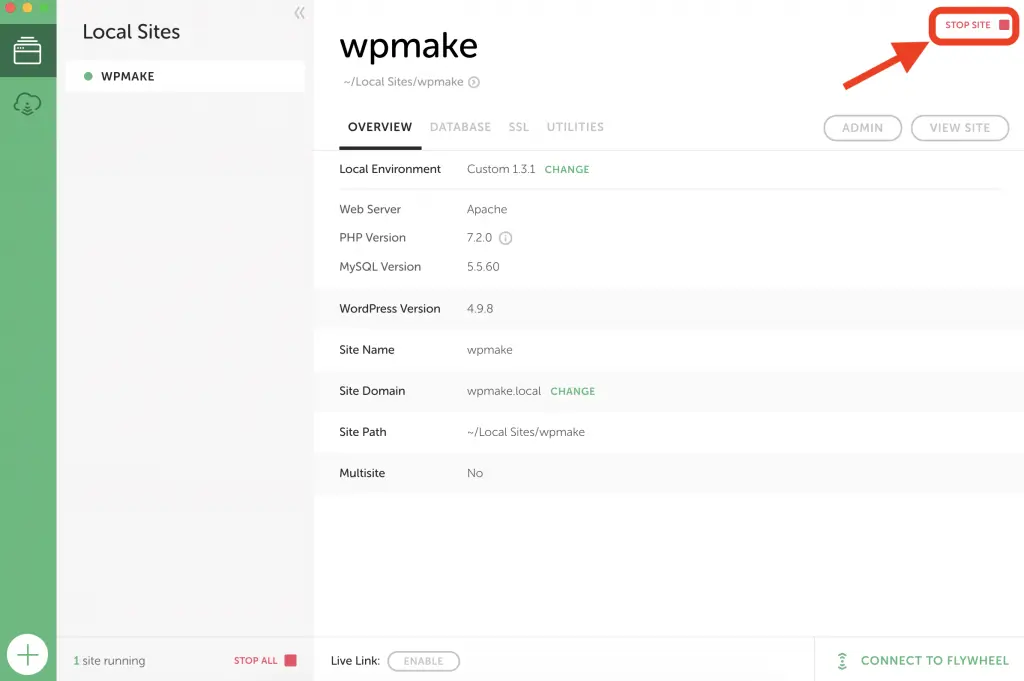
サイトの管理ページの右上の「Stop Site」ボタンをクリックします。
サイトを再び使用する場合には、同じ場所に「Start site」ボタンがあるので、こちらをクリックします。
サイトを削除する。
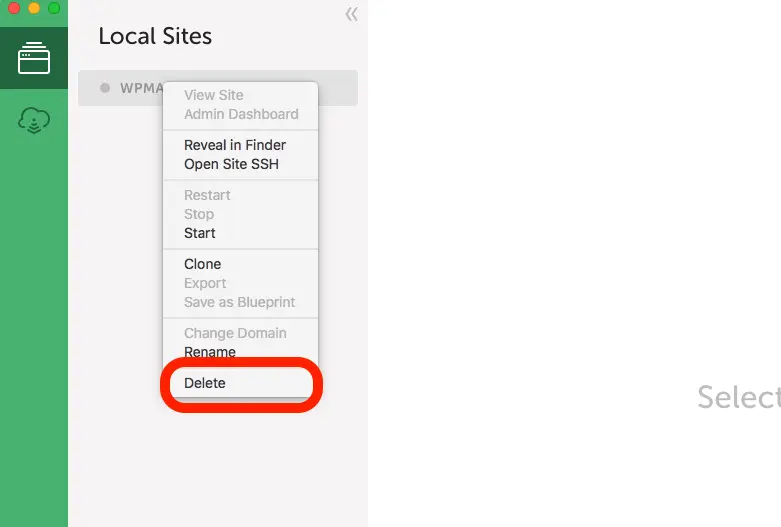
左列のサイト名をにカーソルを合わせ右クリックをします。
現れるメニューの一番下に「Delete」があるのでクリックすると確認画面が表示されます。
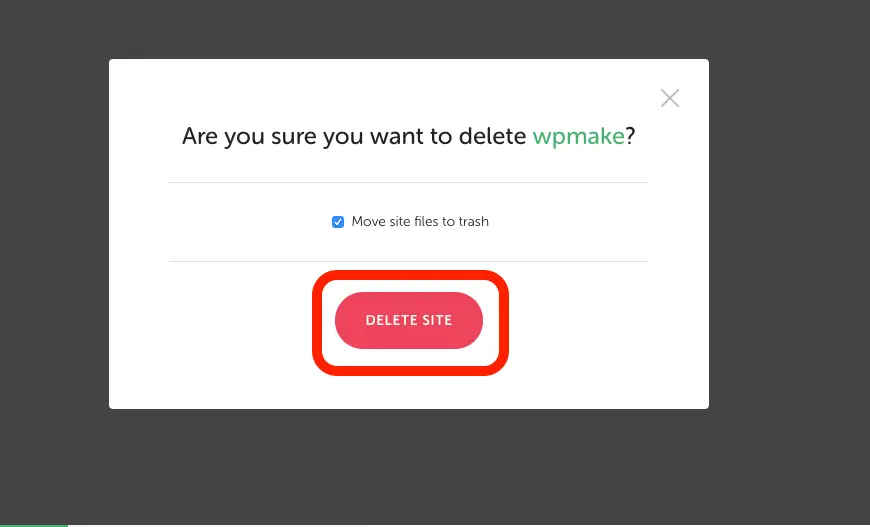
チェックを入っている状態だと、PCに保存されているファイルも一緒に削除します。
チェックを外すと「Local」上とデータベース上からは削除されますが、ファイルは残ります。
基本的には、チェックが入ったままでOK。
何らかの理由でファイルだけ残したい場合はチェックを外しておきましょう。
新しいサイトを追加したい場合は、左下の「+」ボタンをクリックします。
サイト名の設定画面が開きますので、一つ目のサイトを登録した時と同じ手順で登録します。
「Local」で、誰にも迷惑をかけず、無料でWordPressを試そう!
今回はWordPressを手元のパソコンで試せる「Local」のインストール方法と基本的な使い方を解説しました。(インターネット上に公開された領域ではなく、手元の開発環境のことを”ローカル環境”という言い方をします)
「Local」を使えば、新規サイトを手軽に作り始められます(ある程度形になった段階でレンタルサーバを契約したら、「Local」からエクスポートして本番環境にインポートし、続きはサーバー上で進められます)。また、新しいテーマやプラグインを安全に試すこともできます。
何より、失敗しても誰にも迷惑をかからないのが安心。
テストをしたい時などは、ぜひ「Local」を試してみてくださいね!
以上で「Local」によるWordPressローカル環境構築は終了です。お疲れさまでした。