Contents
- 1 全体の振り返り、おさらい
- 1.1 第1回「世界のWordPress、WordPressの世界。」(2024年9月27日)
- 1.2 第2回「LOCAL」を起動し、WordPressをインストールしよう(2024年9月27日)
- 1.3 第3回「そもそもWebサイトってどんな仕組み?CMSとは」(2024年10月10日)
- 1.4 第4回「WordPressを使うメリット、注意点を知ろう」(2024年10月10日)
- 1.5 第4・5回「サイト制作実習 #1 架空のCafeのサイトをつくる」(2024年10月10日、18日)
- 1.6 第5回「WordPressの勉強方法を知ろう」(2024年10月18日)
- 1.7 第6回「プラグインとテーマについて」(2024年10月18日)
- 1.8 第7回「WordPressの基本機能の理解」(2024年10月25日)
- 1.9 第8回「Web制作の周辺知識」(2024年10月25日)
- 1.10 第8回「Web制作の周辺知識 Part2」(2024年10月25日)
- 1.11 第9回 「WP QUIZ」(2024年11月1日)
- 1.12 第10回「お問い合わせフォーム マスターコース」(2024年11月15日)
- 1.13 第11回「デザインとCSS」(2024年11月22日)
- 1.14 第12・13・14回「記事の分類1・2・3 」(2024年11月22日)
- 1.15 第15・16回「記事の分類 4」(2024年11月28日)
- 1.16 第17・18・19回「ECサイト 1・2 」(2024年12月6日)
- 1.17 第20回「ECサイト 3 」(2023年12月13日)
- 1.18 第21回「バックアップ」(2024年12月13日)
- 1.19 第22回「セキュリティ」(2024年12月13日)
- 1.20 第23回「その他の設定」(2024年12月20日)
- 1.21 第24回「これまでの振りかえり・WP QUIZ その5」(2024年12月20日)
- 1.22 第25・26回「SEO 対策で検索上位表示!7つのポイントを確認【2025年 保存版】」(2025年1月16日)
- 1.23 第27・28回「「ブロックテーマ」で家具屋さんのサイトをつくろう」(2025年1月23日)
- 1.24 第29・30回「「ブロックテーマ」で家具屋さんのサイトをつくろう 2」(2025年1月31日)
- 2 最新のWordPressカスタマイズ事例
- 3 “Connecting the dots”
- 4 アンケート(10分程度)
全体の振り返り、おさらい
第1回「世界のWordPress、WordPressの世界。」(2024年9月27日)
スライドで、WordPressの概要を聞いた。
第2回「LOCAL」を起動し、WordPressをインストールしよう(2024年9月27日)
「Local」というソフトをパソコンにインストールし、パソコン内部にWordPress専用のWebサーバーを立ち上げられるようにした。無料で使えて、ネットに繋がっていないから誰にも迷惑をかけず安全にWordPressを試すことができる。
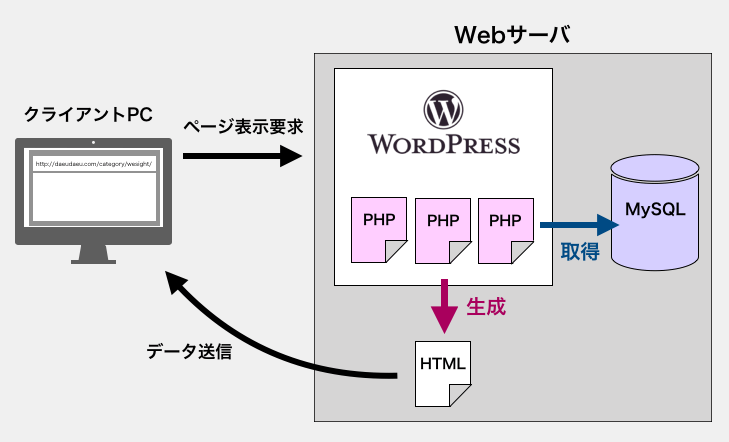
第3回「そもそもWebサイトってどんな仕組み?CMSとは」(2024年10月10日)
ネット上の住所であるIPアドレスや、覚えやすいように考案されたドメイン名、それらを紐付ける対照表であるDNSについて学んだ。また、「WordPress」を含む、Webサイトを構築・管理する「CMS=コンテンツ・マネジメント・システム」の仕組みについて学んだ。

第4回「WordPressを使うメリット、注意点を知ろう」(2024年10月10日)
どのようなシステムにもメリットとデメリットがある。【メリット】コードを書かずともある程度Webサイトを構築でき、プラグインで機能を拡張でき、デザインもテーマで着せ替えのように変えることができる、しかも無料。【デメリット(注意点)】有名であるがゆえに不正アクセスに狙われる確率が高い⇒セキュリティ系のプラグインを併用し、自動バックアップ&アップデートを設定する。アクセスの都度ページ生成するので仕組み的に速度が遅い⇒キャッシュ機能で改善できる。
WordPressはソフトウェア。
日々、メンテナンス(アップデート)することが重要
第4・5回「サイト制作実習 #1 架空のCafeのサイトをつくる」(2024年10月10日、18日)
マニュアルに沿って、架空の古民家カフェ「CORE CAFE」のサイトを立ち上げた。機能の説明もない状態で、とにかく書いてあるとおりに手を動かした、とりあえず形になった。Googleマップも埋め込んだ、メールフォームも動いた、Facebookもインスタも埋め込んだ。
第5回「WordPressの勉強方法を知ろう」(2024年10月18日)
WordPressはユーザーが多いので、情報も多い…参考書、Q&Aサイト(フォーラム)、個人ブログ、勉強会、セミナーなど。英語で検索するとさらに多くの情報を得られる(ブラウザの翻訳機能も使いながら海外の記事も臆せず読んでみよう)。※今なら生成AI
第6回「プラグインとテーマについて」(2024年10月18日)
いくつかプラグインのインストール作業を通じて、インストール手順や、プラグインが出力するメッセージや表示箇所、テイストがプラグインによって違うのは作者がそれぞれ違うからということを確認した。同様にテーマも手順を確認し、それぞれに機能の違いがあることを確認した。「Cocoon」など公式サイト以外で配布されているテーマもインストールしてみた。
第7回「WordPressの基本機能の理解」(2024年10月25日)
「投稿」と「固定ページ」の違いを学んだ。日々更新する、時系列が関係するものは「投稿」、会社概要など時系列は関係ないものは「固定ページ」を使用すると学んだ。
編集画面では「ブロックエディタ」という機能で、画像や段落などを”ブロック”単位で編集する仕組みを体験した。ブロックは種類もたくさんあり、触ったのはその一部のみ。またブロック一つを取ってもボタンがたくさんあり、隠れたメニューもあり、慣れるまでは迷う。
「メニュー」でグローバルメニューを作成すること、「ウィジェット」でサイト内のあちこちに”小窓”のようにコンテンツを埋め込みできることを学んだ。
第8回「Web制作の周辺知識」(2024年10月25日)
WordPressを実際に使うには、WordPressの外側にあるいくつかの事柄も知っておく必要がある。ドメインやサーバーを利用するための「レンタルサーバー」についてや、ドメイン取得の流れ、また、画像にはJPEG/PNG/SVGなど、画像の種別によって使い分けるべきフォーマットが存在することを学んだ。
Webサイトのデザインを助けてくれる”ライセンスフリー素材”について触れた。その他、コードエディタ、アクセス解析(Googleアナリティクス)、宣伝、収益化などについても触れた。
第8回「Web制作の周辺知識 Part2」(2024年10月25日)
閲覧者の端末に依存せずに、フォントを表示できる「Webフォント」の解説と、それをプラグインで実装できる「Easy Google Fonts」というプラグインを触ってみた。WordPressの発祥である”ブログ”の文化と、そこでCMSの便利さに気づいてWebサイト全般に利用されるようになった流れを学んだ。
記事の基本構成…タイトル、本文、カテゴリ/タグ、アイキャッチ画像、公開日、カスタムフィールドなどを確認した。
記事を公開すると、トップページやアーカイブ(記事一覧)、サイドバーのウィジェットなどに自動的に記事へのリンクが設定されることを確認した。当たり前の機能ではあるが、CMSならではの自動化の一つである。
第9回 「WP QUIZ」(2024年11月1日)
ここまで学んできたことをクイズ形式で確認した。
第10回「お問い合わせフォーム マスターコース」(2024年11月15日)
どんなに小さなWebサイトであっても、最低限の機能としてたいてい設置される”お問い合わせフォーム“の作成方法を「Contact Form 7」という定番プラグインで学んだ。機能を設置するだけでなく、わかりやすくラベルを設定したり、受信するメールテンプレートの編集も必要なことを学んだ。郵便番号で住所自動入力をするプラグイン「Zipaddr-JP」も設置した。Localに備わっているテストメーラー「Mailpit」で送受信テストもおこなった。
利用者にとって見やすく、ストレスのないメールフォームはサイトの成果=コンバージョンにも影響するということで「EFO=エントリー・フォーム・オプティマイゼーション」という業務分野まで存在することに触れた。
第11回「デザインとCSS」(2024年11月22日)
高品質なテーマを利用すれば、ある程度はデザインの知識がなくても形になる。が、デザインの基本をおさえておけば、自分でカスタマイズする際にもよりクオリティの高いものをつくれる。デザインの基礎知識と便利な手法・ツールを学んだ。また、デザインをWebに落とし込むためのCSSの文法などを少し掘り下げた。
第12・13・14回「記事の分類1・2・3 」(2024年11月22日)
記事がたくさん増えたときにもわかりやすくするために、分類について学び、カフェメニューの分類を例に、カテゴリ/タグなどに実際に登録してみた。
そして、記事に関連情報を埋め込むためのカスタムフィールドについても使ってみた。
さらには、カスタム投稿タイプ、カスタムタクソノミーを使うと、投稿や固定ページに限らず、記事の格納場所をいくつでも増やせることを学んだ。これも分類の一種である。
古民家カフェの「メニュー」ページは、当初は固定ページで1ページ完結で作成されていた。これを、カスタム投稿タイプとカスタムタクソノミーを使って、複数ページにわけてみた。「Custom Post Type UI(略称:CPT UI)」という定番プラグインを使用した。エクセルで提供された資料を元に、WordPressの機能に落とし込んだ。
カスタムフィールドは、デフォルトでは画面に表示されないので、テーマのテンプレートを編集して post_custom関数を埋め込み、カロリーや価格などが表示されるようにした。
第15・16回「記事の分類 4」(2024年11月28日)
前回に引き続き、今度はカスタムタクソノミーが表示されるように、テーマのテンプレートを編集して the_terms関数を埋め込んだ。
「メニュー」をカスタム投稿タイプで作り直したのでグローバルメニューのリンク先もそれにあわせて変更した。
テンプレートの編集で初めてPHPを触ったので、PHPの基本的な文法について学んだ。
第17・18・19回「ECサイト 1・2 」(2024年12月6日)
ECサイト=ネットショップについての基礎と、ECサイト開設方法にはいくつかの選択肢があることを学んだ。「WooCommerce」というECサイト定番プラグインで、古民家カフェにショップを併設してみた。とにかくECサイトは設定項目が多い。だが、ECサイトはWebから直接利益を生み出してくれるので、時間をかけて作り込み価値がある。配送クラスを工夫すると送料設定も柔軟にできる。
そして、日本独自の設定項目(銀行振込、敬称、宅配便など)は「Japanized for WooCommerce」というプラグインを使用して実装した(プラグイン作者に感謝を)。
「ステータス」の切り替えで、受注・発送などのプロセスを半自動化できることを確認した。
第20回「ECサイト 3 」(2023年12月13日)
商品を販売するサイトには必ず必要な「特定商取引法に基づく表記」「プライバシーポリシー」をつくった。
第21回「バックアップ」(2024年12月13日)
前述の通り、WordPressは多くの人が使うことで成長し便利になったが、一方で不正アクセスにも狙われやすくなった。だが、やるべきことをしっかりやって「正しく恐れる(油断しない)」ということと、いざ起こってしまったときに復旧できるようにバックアップを取っておくことは、100%徹底してほしい。
セキュリティの基本はアップデート。だが忘れてしまうことは普通なので、自動アップデートを設定する。また、バックアップも忘れがちなので、自動バックアップを設定する。バックアップは「Updraft Plus」という定番プラグインの使い方を学んだ。
第22回「セキュリティ」(2024年12月13日)
パスワードを使い回さないことや、不正アクセスの様子、そしてセキュリティプラグイン「WP Cerber」の設定方法を学んだ。SSL/TLS(ブラウザの鍵マーク)や、Webサーバーに設置したファイルの権限設定も確認した。
第23回「その他の設定」(2024年12月20日)
ダッシュボード、編集画面のその他の機能、メディア、外観のその他の機能、プロフィール、設定ページのその他の機能、ブラウザの開発者ツールなどを確認した。
第24回「これまでの振りかえり・WP QUIZ その5」(2024年12月20日)
これまでやってきたことをざっと振り返った。クイズその5をやった。
第25・26回「SEO 対策で検索上位表示!7つのポイントを確認【2025年 保存版】」(2025年1月16日)
WordPressにかぎらずWebサイトを運営していくなかで避けては通れない「SEO=サーチ・エンジン・オプティマイゼーション=検索エンジン最適化」について学んだ。
そのページのメインテーマは何か?=キーワードを意識して書くこと。
そのサイト全体のメインテーマは何か?=キーワードを意識してページ構成をすること。
特定のキーワードを掘り下げて、読者に読みやすい、役に立つコンテンツをつくることがSEOの成功の秘訣。「All in One SEO」という定番プラグインを触ってみた。
第27・28回「「ブロックテーマ」で家具屋さんのサイトをつくろう」(2025年1月23日)
近年、「ブロックテーマ」というあたらしいテーマの形式が浸透しつつあるので、ブロックテーマの1つである「Twenty TwentyTwo」を使い、参考書に習って家具屋さんのサイトを作ってみた。記事をブロックエディターで編集するような感覚で、サイト全体を触れることを体験した。
第29・30回「「ブロックテーマ」で家具屋さんのサイトをつくろう 2」(2025年1月31日)
引き続き、ブロックテーマの編集を行なった。ヘッダーやフッターなど、クラッシックテーマでは触れない部分をテンプレートパートとして作成し、各テンプレートに反映した。
これまでのテーマを「クラッシックテーマ」と呼び分けるようになった。ブロックテーマを使うと、サイト全体のデザインや機能を触れるようになるので確実に便利になるはずだが、制作現場もまだブロックテーマに慣れていないので、あまりブロックテーマへの移行は進んでいない様子。今後、徐々に進んでいくので早めに慣れておこう。
最新のWordPressカスタマイズ事例
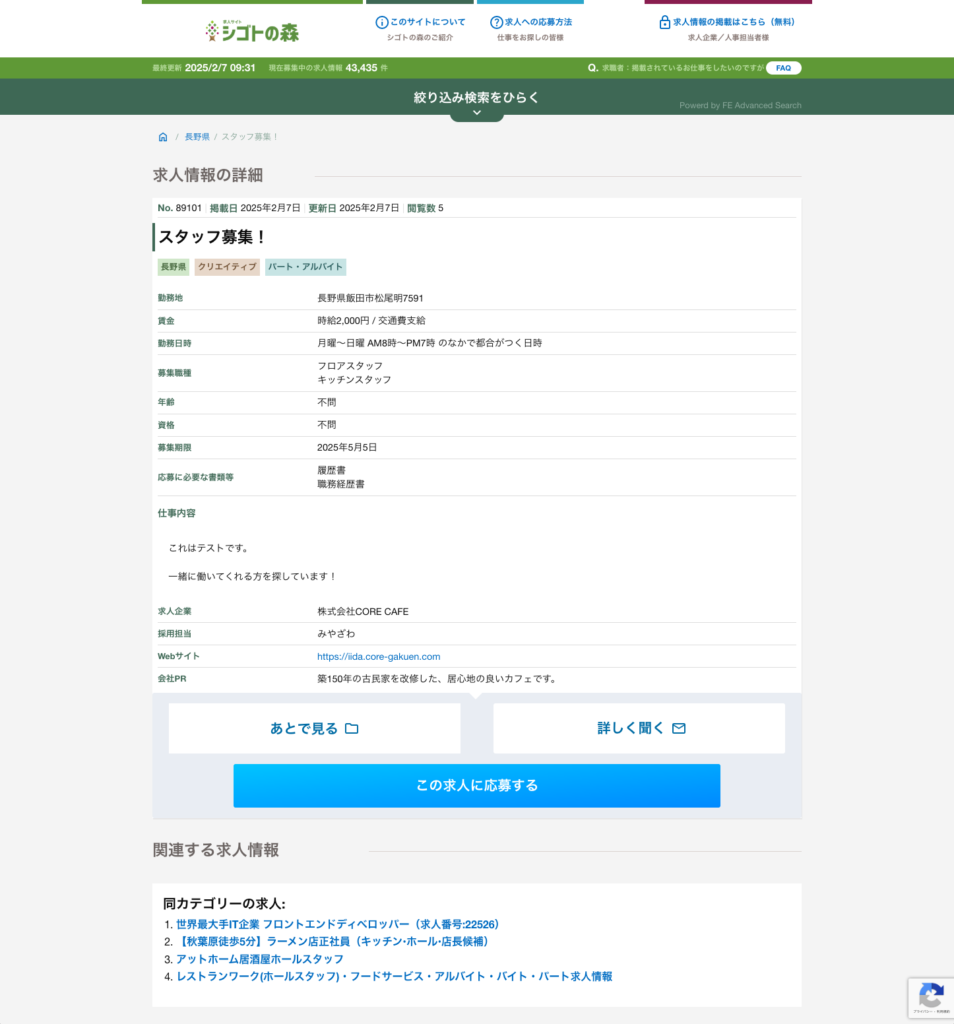
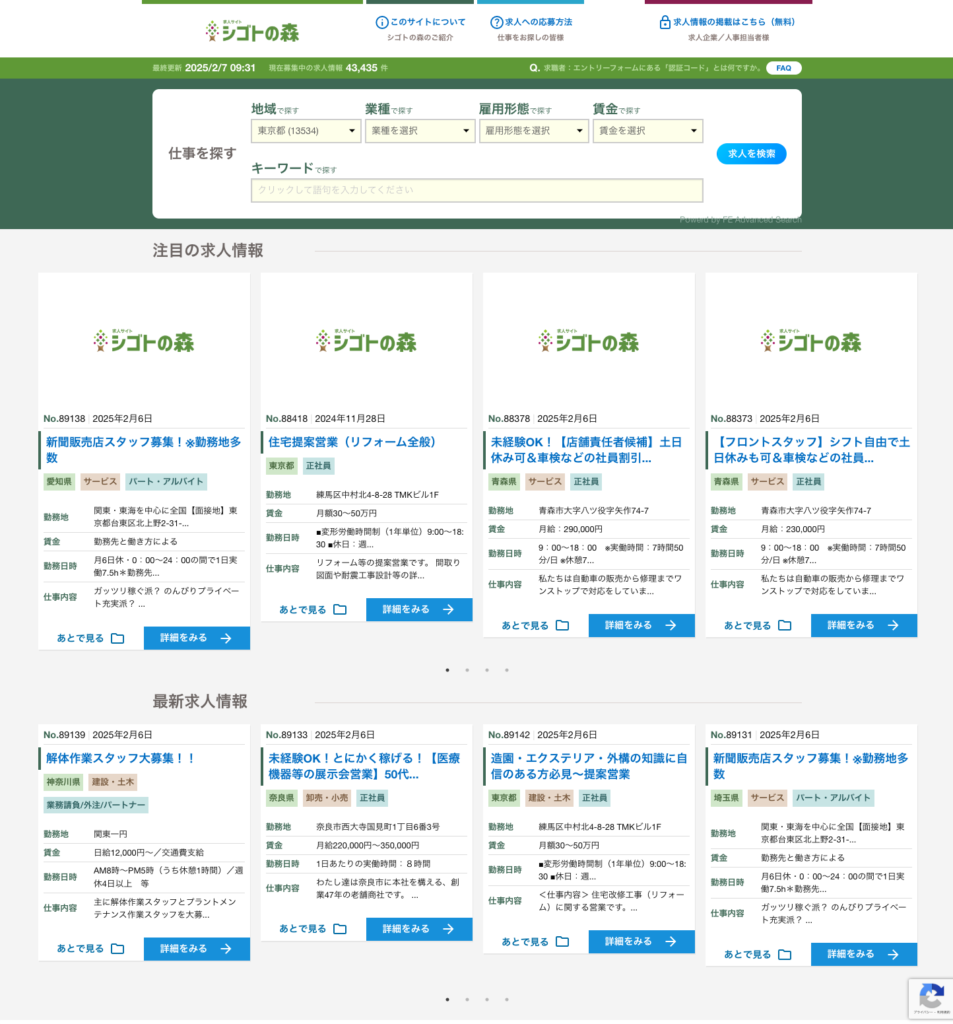
求人サイト「シゴトの森」
ログインURL: https://4510m.in/login/
ユーザー名:fe02
パスワード:icc2024
- 当社(株式会社ファーストエレメント)が企画運営
- 累計3万社・8万件の利用実績
- 誰でも無料で使える求人情報サイト
- 広告モデル(現在、リニューアル直後で広告は一時停止)
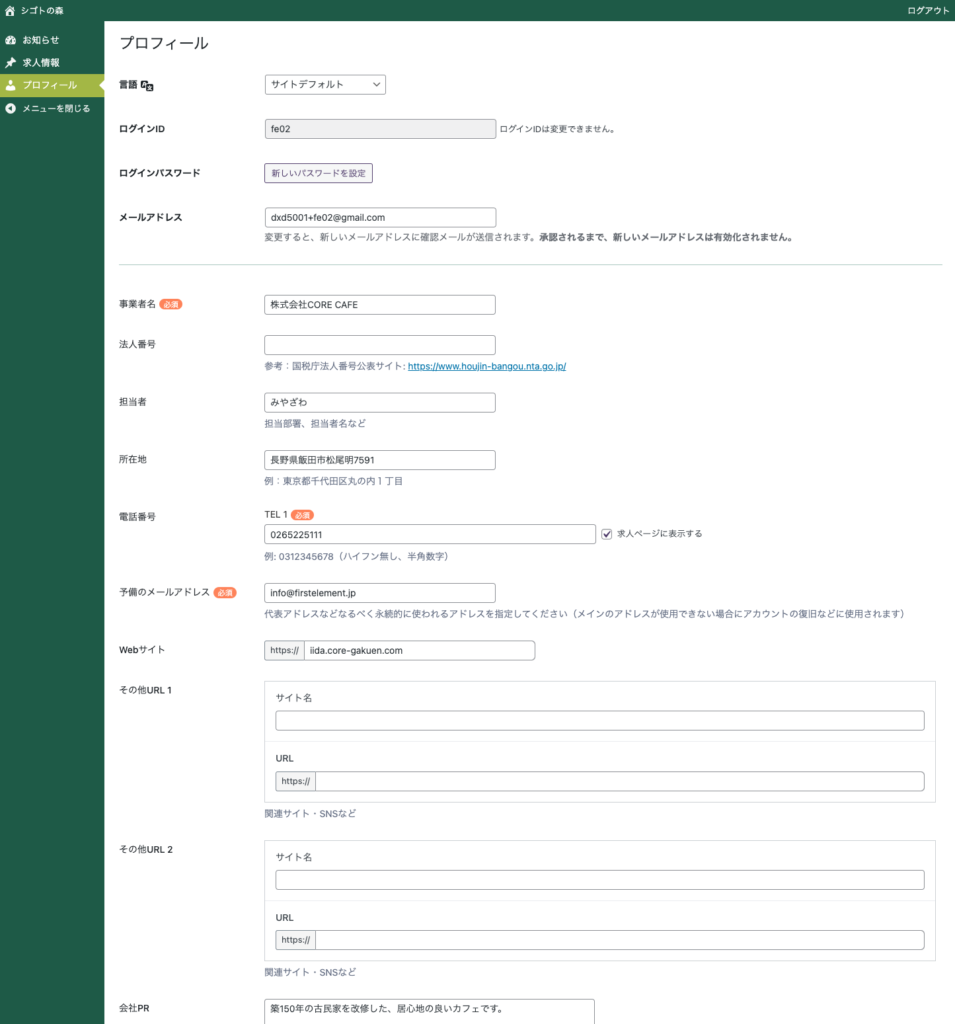
- 管理画面の中もフルカスタマイズ
- 求人情報の詳細項目を「Advanced Custom Fields」で作成
- 企業情報の詳細項目を 同上
- ログインページのカスタマイズは「Theme My Login」プラグインで実装
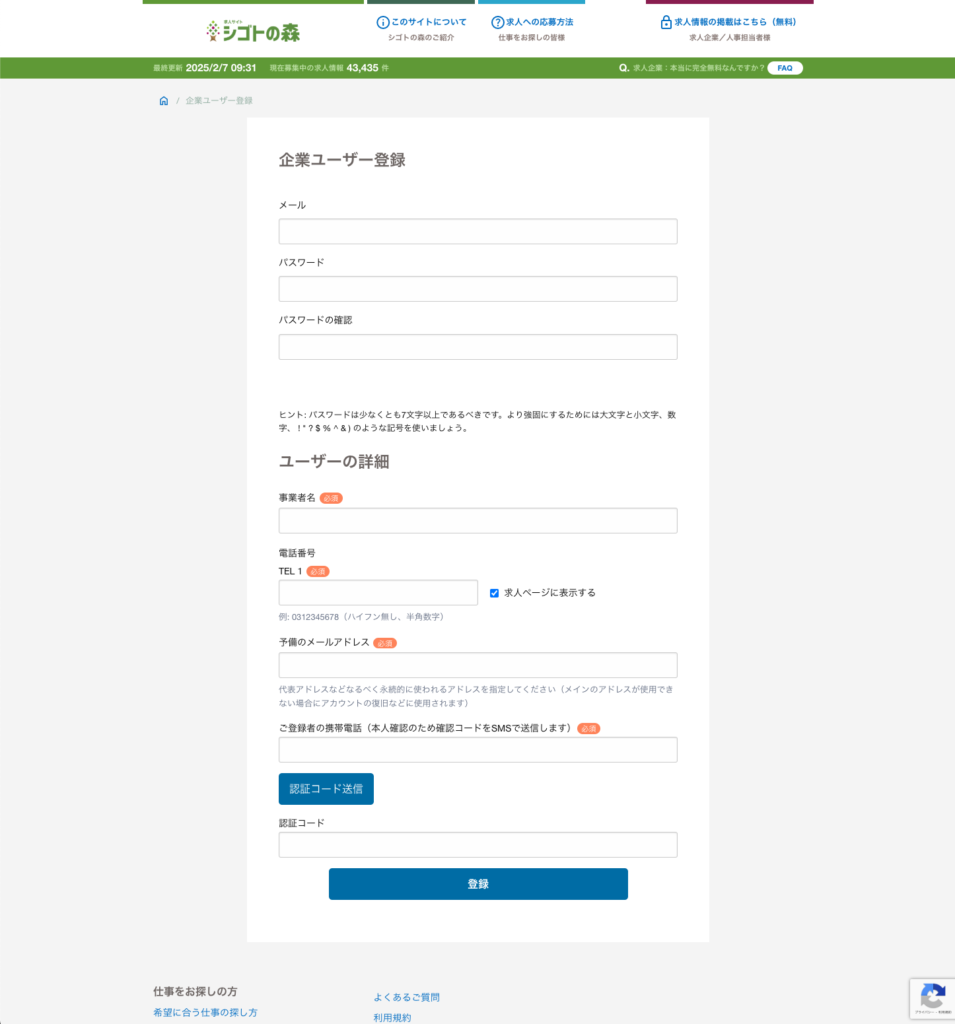
- スパム登録を防ぐために「ValueAuth」のSMS認証を使用(ChatGPTに相談して独自プラグイン化)
- 「あとで見る」機能で気になる求人を保存してあとから見れる。「Favorite」プラグインで実装。
- エントリーフォームなどはすべて「Contact Form 7」で実装。参照元の求人情報を自動で引き継いで求人企業に直接送付するようカスタマイズ
- 記事の閲覧数をカウントして表示(ChatGPTに相談して独自プラグイン化)
- 絞り込み検索(条件検索)に自社開発の「FE Advanced Search」を設置
(管理画面側)
- ダッシュボードにお知らせを表示〜「Annouce from Dashboard」プラグインで実装
- 求人企業には「投稿者(author)」権限を割り当て。記事は書けるが公開権限はなく、「レビュー待ち」の状態になる。「管理者(administrator)」である当社スタッフが確認後、公開
今後の構想
- ポイントシステムの実装(案)
- 毎日ログインすると1pt、サイト内に落ちているジェムを拾うと1pt/3pt/10pt(1日3個まで)
- 集めたポイントは提携店でのお買い物に利用できる
- ジェムを拾う時に広告表示
- ジェムでポイントを貰えるというインセンティブがあるので広告効果が高い
- 求人企業などから広告を出してもらう →ポイントの原資にする
- ジェムでポイントを貰えるというインセンティブがあるので広告効果が高い
- 求人企業も同様にポイントを獲得できる
- 常に求職者・求人企業がサイトに訪れることで、メディアの価値を上げる
- ポイントシステム全体をブロックチェーンで実装
- 改ざん不可能、記録が残る
- ブロックチェーンの社会実装の事例にしたい
- 独自トークンの発行、当メディアを中心としたエコシステム構築
- 広告をジェムにラッピングして見たい人だけに見せることで、サイト内に氾濫する広告を減らしていきたい