Contents
※まず、LOCALを起動しましょう。
アップデート通知が表示されたら、アップデートを実行しましょう。
前回のおさらい(SEOと文章)
7つのポイント
- Googleの各種ツールを活用してターゲットキーワードを見定める
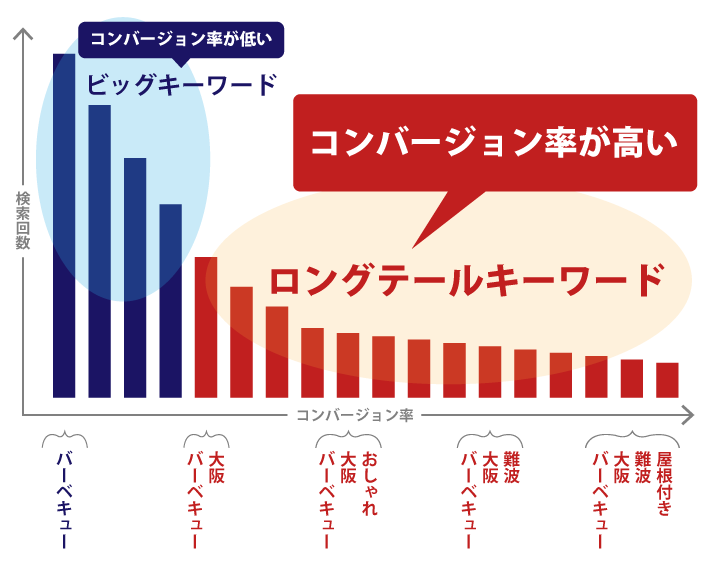
- 競合が少ないロングテールキーワードを狙う
- ユーザーが求めるコンテンツをユーザーのことばで書く
- 十分な文章量に、画像や動画も織り交ぜる
- コンスタントに記事を追加する
- 長く使える記事になるように、過去記事も定期的に内容を見直しリライトする
- All in one SEOプラグインでハイスコアを目指すことで記事の平均点を高める
一言で言えば…
「サイト、ページのテーマ(≒キーワード)を意識して書く」
Googleの方針はあくまで「ユーザー本位」。目先のテクニックにとらわれず、データに基づいてユーザーのニーズを把握し、的確かつ十分な文章量の記事をユーザーのことばで書き、コンスタントに記事を追加・更新し続けることがSEOの王道です。


CORE CAFE v3 をインポートしてください
前回までの内容(ECサイト、セキュリティ、SEO他)を含めた完成形を元に、この先の実装を進めてもらいます。
Localで新規にWordPressをインストールしてください。
- サイト名:CORE CAFE V3
- 「Advanced options」をクリックしてアドレスが core-cafe-v3.local になっていることを確認
- Preferred
- ユーザー名 kanri
- パスワード icc2023
インストールの手順
Localの Overviewタブの SSL の「Trust」をクリック
Site Stopボタンでいったんサイトを停止、再度Startで立ち上げ直す(→SSLが有効化される)
「WP Admin」をクリックし、ログインする。
言語を日本語に、タイムゾーンを UTC+9に設定し、保存。
同じページにおいて「WordPress アドレス (URL)」「サイトアドレス (URL)」のいずれも「http://」を「https://」に打ち直し、「保存」をクリック。
ログアウトさせられるので、再度ログイン
プラグイン「All in One WP Migration」をインストール。
下記の完成形エクスポートデータをダウンロード:
All in One WP Migration > インポート から完成形データをインポート。
再ログイン。
※今日以降、この「v3」を立ち上げて作業してください。
Core Cafeの追加作業
これからやること
- トップページのお問い合わせフォームを新規に作成して置き換える
- トップページのファーストビューを動画に置き換える
- 「Options for Twenty Seventeen」をインストールして細かなデザイン調整
- 自動アップデートの確認
- 自動バックアップの確認
トップページ用にシンプルなお問い合わせフォームをつくり、差し替える
過去の授業「お問い合わせフォーム マスターコース」において、入力項目が多めのお問い合わせフォームを作り込んだ結果、トップページのお問い合わせセクションではややバランスの悪い状態になっている(同じフォームが表示されるため)。そこで、新たにトップページ用のシンプルなお問い合わせフォームをつくり、差し替える。
作業手順
お問い合わせ(Contact Form 7)をひらき「新規追加」をクリック
以下の入力項目が初期設定として用意されているのを確認
- 氏名
- メールアドレス
- 題名
- メッセージ本文 (任意)
- 送信
初期設定内容のまま「保存」をクリック
ショートコード(タイトル下の青い背景部分)をコピーしておく
固定ページ > 新規固定ページを追加 をクリック
タイトルに「Contact TOP」と入力
先にコピーしておいたお問合せフォームのショートコードを本文欄にペーストし、「公開」をクリック
外観 > カスタマイズ > テーマ設定 において、「フロントページの第4セクション」を、上記で作成した「Contact TOP」ページに置き換える。
作業は以上。作業したものは正しくできたか確認する癖をつけよう。
おもてのサイトでトップページを確認し、ページ中段のお問合せフォームが今回作成したシンプルなお問合せフォームに置き換わっているのを確認、合わせてグローバルメニューの「Contact」をひらき、過去に作成したフルサイズのお問い合わせフォームが表示されていることを確認する。
今回のPoint
お問合せフォームは、いくつでも作成できる。サイト内のページに応じて最適なフォームを用意する(お問い合わせページ用、トップページ用、採用ページ用 etc.)。
トップページのファーストビューに動画を設置
近年、Webサイトのトップページにおいても動画が設置されることが珍しくなくなった。今回使用しているテーマ「Twenty Seventeen」は、ヘッダーセクションに動画を設置する機能があるのでイメージ動画を設置してみよう。
下記のイメージ動画をダウンロードする:
作業手順
外観 > カスタマイズ > ヘッダーメディア をひらく
「ヘッダー動画」セクションの「動画を選択」をクリック
ダウンロードした動画を選択し、アップロード
「公開」ボタンをクリック
作業は以上。
右側のプレビューにて動画がループ再生されるのを確認、実際のトップページでも問題なく設置されているか確認しよう。
注意点
容量の大きすぎる動画を設置すると、ページの読み込みに時間がかかり、閲覧者はページを閉じてしまうかもしれないので、容量には注意(今回は6.7MBの動画を使用)。背景に表示するイメージ動画であれば、多少画質が悪くても気にならないので、動画を書き出す際に圧縮率や解像度をやや低めに設定して、画質と容量のバランスを試そう。
「Options for Twenty Seventeen」をインストール
プラグイン「Options for Twenty Seventeen」をインストールすると、テーマ「Twenty Seventeen」をより細かく設定できるようになるので試してみよう。

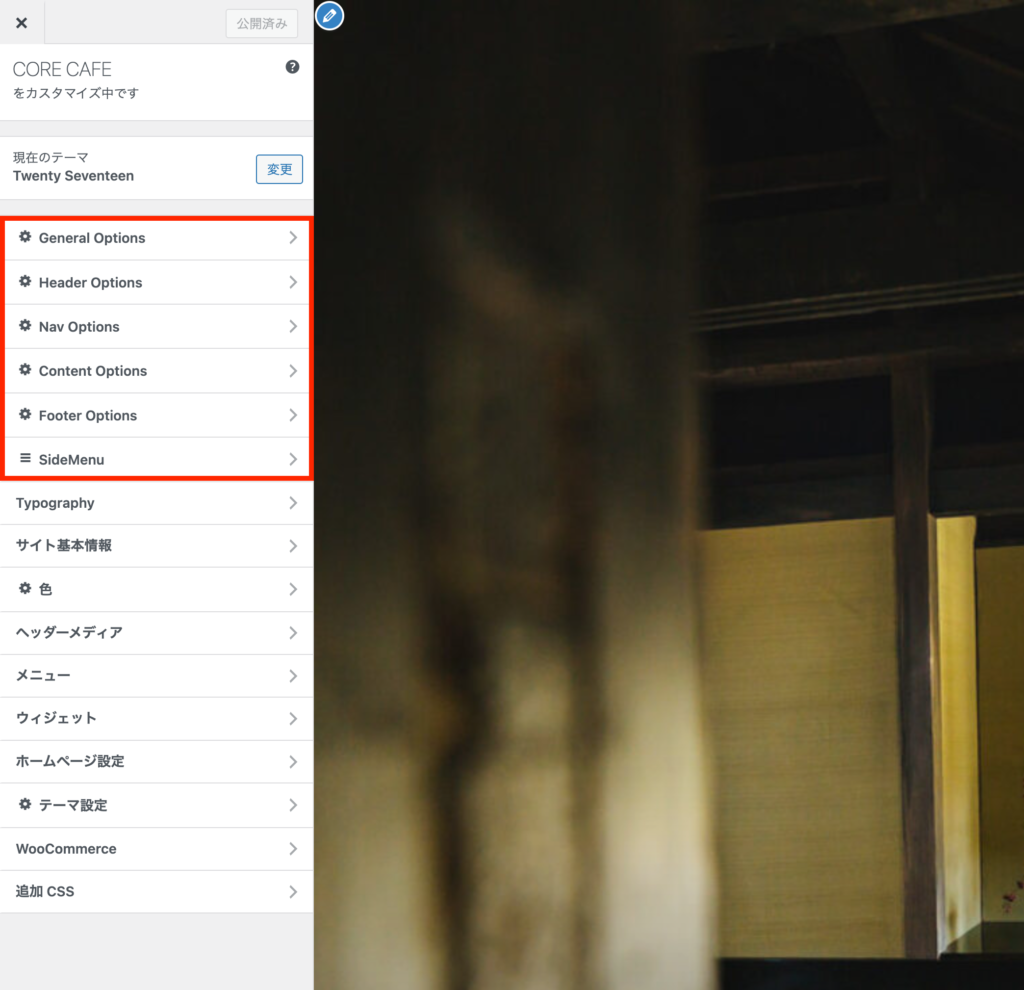
インストール・有効化すると、外観 > カスタマイズ のメニューの中にいくつも設定項目が追加されているのが確認できる。その中からいくつかを試してみよう。

作業手順
「Header Options」をクリック
「Remove Header Video Button」にチェック
「Site Branding Alignment」「Site Title Alignment」「Site Description Alignment」をそれぞれ Center に設定する。中央揃えになる。
外観 > カスタマイズ に戻り「Nav Options」をクリック
「Navigation Font Case」を Uppercase に設定。英字が大文字になる。
「Navigation Link Color」の「色を選択」をクリックし、16進数の色指定に #876e5f と入力。リンク色が控えめな茶色のトーンになり、イメージ写真/動画に馴染み、やや軽さが出る。
「Navigation Current Page Link Color」に #dd9b68 を設定
「Navigation Hover Link Color」に同じく #dd9b68 を設定
「Sub Menu Background Color」に #ead6c7 を設定
直近でインストールしたプラグインの自動アップデートを設定
セキュリティ&自動アップデートの回以降、インストールしたプラグインの自動アップデートが設定されていないと思うので、設定する。
自動バックアップが機能していることを確認
セキュリティ&自動アップデートの回で設定した自動バックアップにより、スケジュールどおりバックアップが作成されていることを確認する。
以上