Contents
実際に分類やメタ情報を登録してみよう!
CORE CAFEの「メニュー」固定ページをカスタム投稿タイプとカスタムタクソノミーで作り直す
- core-cafe-v1を立ち上げる
- プラグイン「Custom Post Type UI(略称:CPT UI)」プラグインをインストール
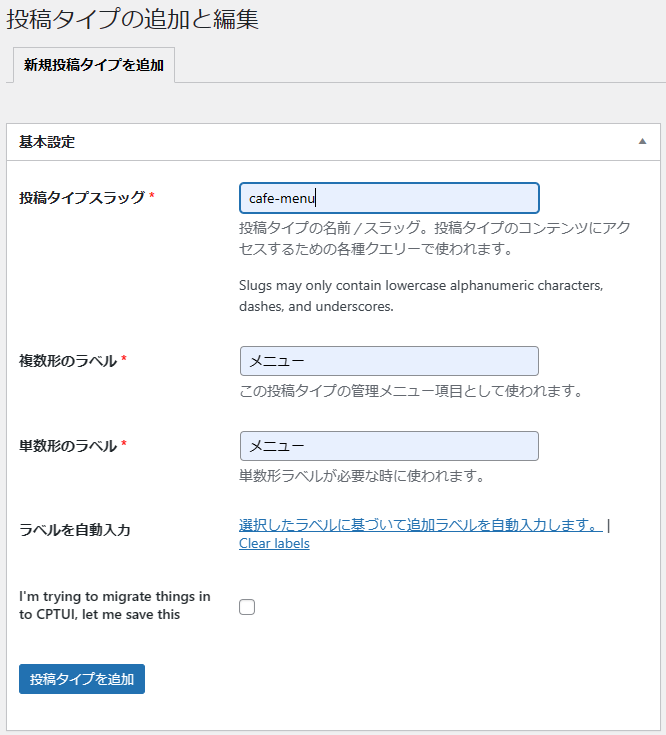
CPT UIを使って「メニュー」投稿タイプをつくる
- 投稿タイプスラッグ:cafe-menu
- 複数形/単数形のラベル:メニュー
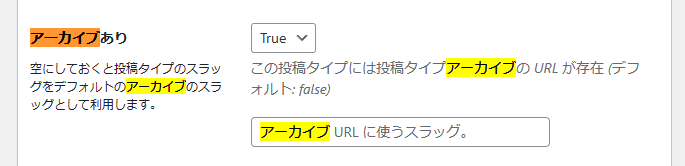
- ページ中段、設定 > アーカイブありを「真/true」に
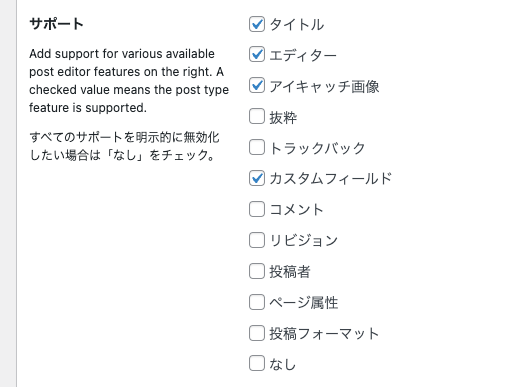
- ページ下段、設定 > サポート にて、カスタムフィールドにチェック
- ページ下段、「投稿タイプを保存」ボタンをクリック


「アーカイブあり(True)」にすると、「投稿」と同様に記事一覧ページが作られる。「アーカイブなし(False)」にすると、「固定ページ」と同様に、一覧ページは作られない。あるいは、他の記事に埋め込むだけのパーツ的な使い方も。

最後に、ページ下部の「投稿タイプを保存」をクリックして完了。
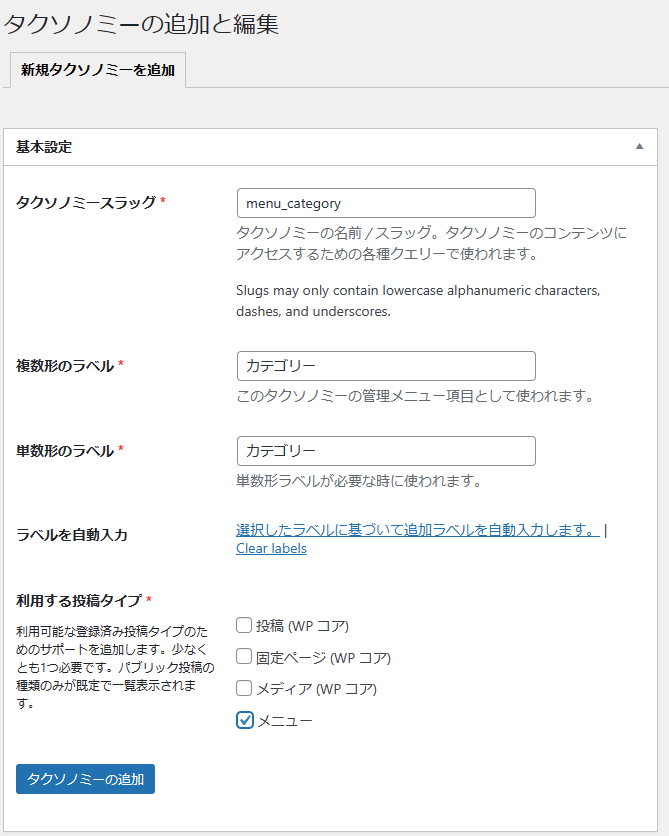
CPT UIを使って「カテゴリー」というカスタムタクソノミーをつくる
- タクソノミースラッグ:menu_category
- 複数形/単数形のラベル:カテゴリー
- 利用する投稿タイプ:「メニュー」にチェック
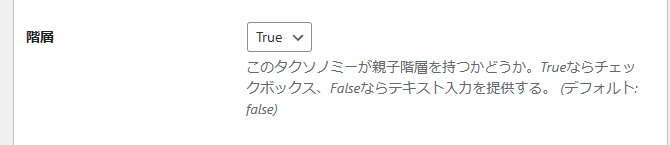
- 「設定」枠の「階層」を真(True)に切り替える
- 偽(False)にすると、タグ(ハッシュタグ)のようなフラットな分類機能
- 「タクソノミーを追加」ボタンをクリック


以上で、「メニュー」という投稿タイプと、それに付随する「カテゴリー」というタクソノミーが追加される。

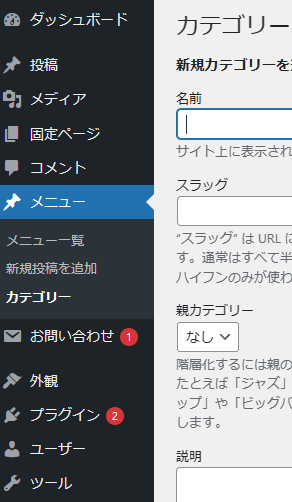
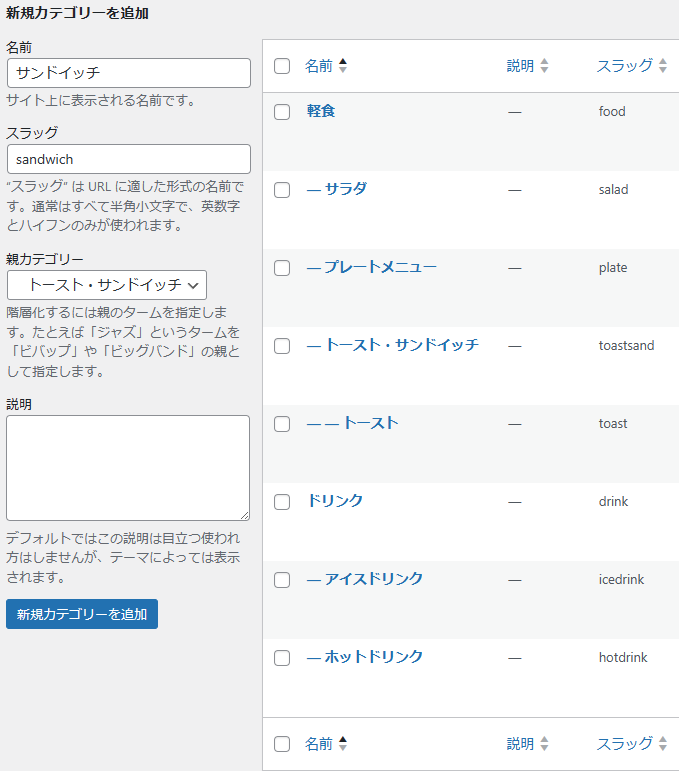
メニュー > カテゴリー から、必要なターム情報を入力する
※タクソノミーを構成する各分類を「ターム(term)」という。
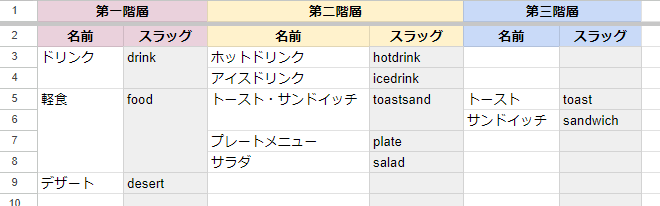
※エクセルファイル「0-【修正版】ICC 分類の実践-Cafeメニュー.xlsx」のシート「カテゴリー表」 を元に入力


メニューにサンプル商品のデータを登録する
※エクセルファイル「0-【修正版】ICC 分類の実践-Cafeメニュー.xlsx」のシート「1」から「20」までのサンプル商品情報を元に入力

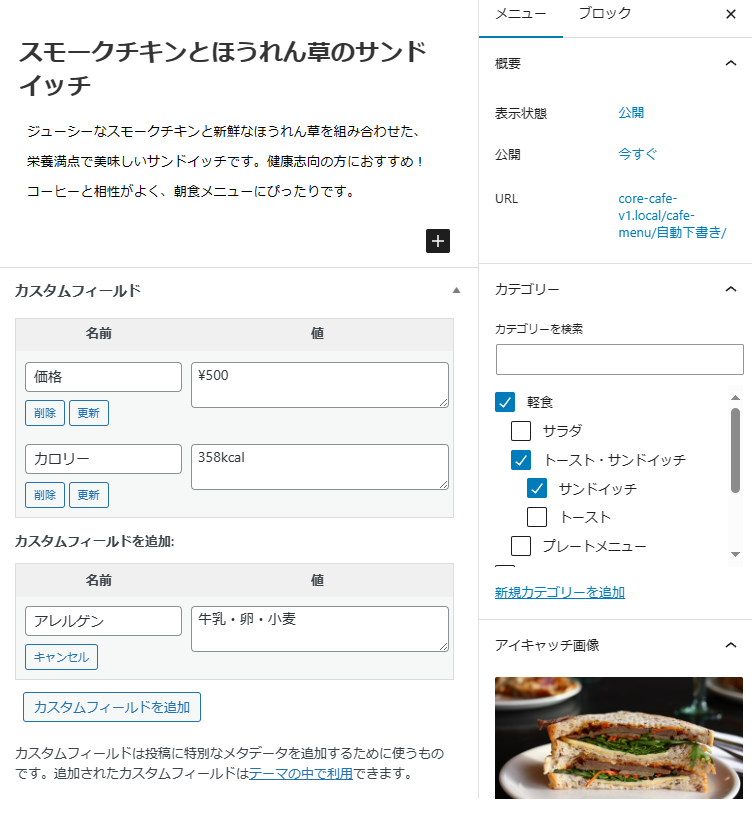
- タイトル=商品名
- 本文=商品の説明
- カテゴリー=カテゴリー
- カスタムフィールド=価格、カロリー、アレルゲン
- 画像はアイキャッチに登録
- 保存するには下書き保存か公開ボタン、今回は公開ボタンを2回クリック。
とりあえず1〜3まで新規メニューを追加してみよう。時間があまった人は4以降も登録してください。
- 1の入力例

- 公開直後の画面。「表示 メニュー」ボタンでプレビュー、「新規メニューを追加」ボタンで商品登録画面に切り替わります。

カスタムフィールドの入力欄を有効化するには
CPT UIプラグインで「メニュー」投稿タイプでもカスタムフィールドを使えるように設定したが、初期状態では編集画面のカスタムフィールド入力欄は非表示になっている。はじめに、カスタムフィールドの入力欄を表示する必要がある。
- 編集画面の右上の3点ドットメニュー > 設定をクリック
- 左の「パネル」タブをひらき「カスタムフィールド」をOnにする
- リロードして有効化
⇒ 本文欄の下部にカスタムフィールドの入力欄が表示される
シート1〜20のサンプル商品情報の「情報の保存先」が「カスタムフィールド」になっている項目をカスタムフィールドに一つずつ登録する。
「プレビュー」で実際の商品ページを確認してみよう
商品名と商品説明は表示されているが、カテゴリーとカスタムフィールドは表示されていない。それは、WordPressインストール初期の段階では「メニュー」というカスタム投稿タイプが作成されることはシステム側からは知り得ないことであり、後から追加した内容は、ユーザー自身がテーマファイル(テンプレート)を編集して表示されるように調整する必要がある。
テーマファイルを編集して、カテゴリーとカスタムフィールドの値が表示されるように修正
- 外観 > テーマファイルエディター
- 右上のドロップダウンで「Twenty Seventeen」が選ばれていることを確認
- 右ペインの下から2番目 template-parts フォルダをクリックし、さらに post フォルダの中の content.php をクリック(個別記事の内容を表示するテンプレート)
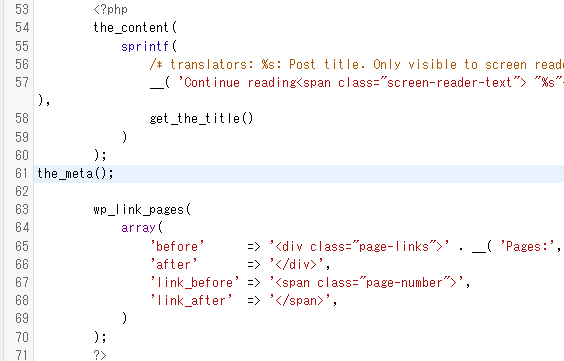
- 左のコード欄 60行目の the_content(); が終わった後で改行し、下記のように記述する。
the_meta();
下記の図のようになればOK。

- ページ下部の「ファイルを更新」ボタンをクリック
- プレビューボタンで入力したカスタムフィールドの値が表示されているか実際のページを確認
- 入力したカスタムフィールドの値がリスト形式でひとかたまりで表示されます。
- 一見、問題なく見えるが表示したくない値も含めすべてのカスタムフィールドの値が表示されてしまう。これは使いづらいので、カスタムフィールドの値を一つずつ表示できる post_custom関数に置き換える。
- 先程のthe_metaの部分を下記のように打ち直し、ファイルを更新。
echo post_custom('価格');
- 実際のページを確認
⇒ 「価格」情報のみが表示される
⇒ 表示されるのは値のみで項目名は表示されない(手動で補う必要がある)
Visual Studio Codeで編集
複雑なコードを「テーマファイルエディター」上で作業すると機能に制限がある上、エラーが出てしまうことがあるので、その場合は「Visual Studio Code」など外部エディターで編集するのが望ましい。
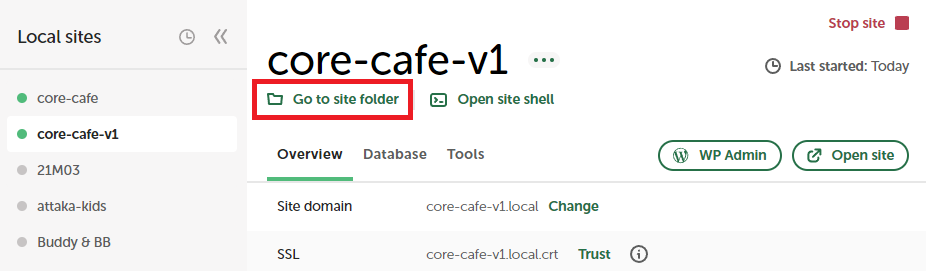
先ほどのテンプレートファイルは Local の画面から保存先フォルダをたどることが出来ます。
Go to site folder をクリックします。

core-cafe-v1フォルダが開きますので、下記順序でフォルダを開いて下さい。
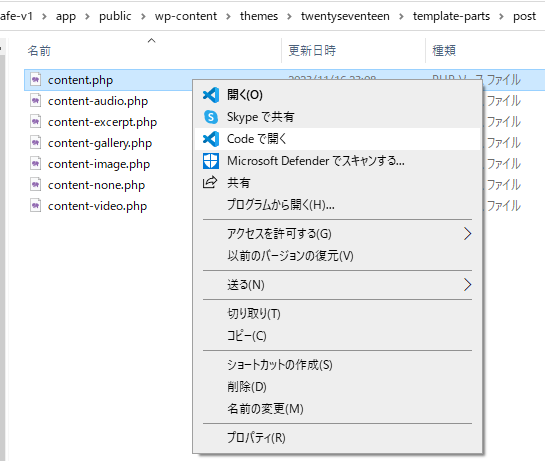
core-cafe-v1\app\public\wp-content\themes\twentyseventeen\template-parts\post\content.php
content.phpを右クリック>Codeで開くを選択。

- 実際のページを確認
⇒ PHPタグの手前に「価格:」というように項目名を補う - 項目名を補うには、まず前段のPHPを終了タグで閉じる
- 下記のように、それぞれのカスタムフィールド項目を post_custom 関数で記述する
- PHPを <?php から書き始める
- post_custom( ‘項目名’ ) という書式で呼び出すカスタムフィールドを指定
- PHPを ?> で書き終える
- それぞれのPHPの開始タグの前に項目名を手打ちする(価格:)
- その段階で実際のページで確認してみると、すべての情報が改行されずに羅列されているのがわかる。各項目ごとに改行するために、行の最後に<br>タグを入力する
- 最後に、PHPの開始タグを記述し、元々あった後段のPHPコードに繋ぐ
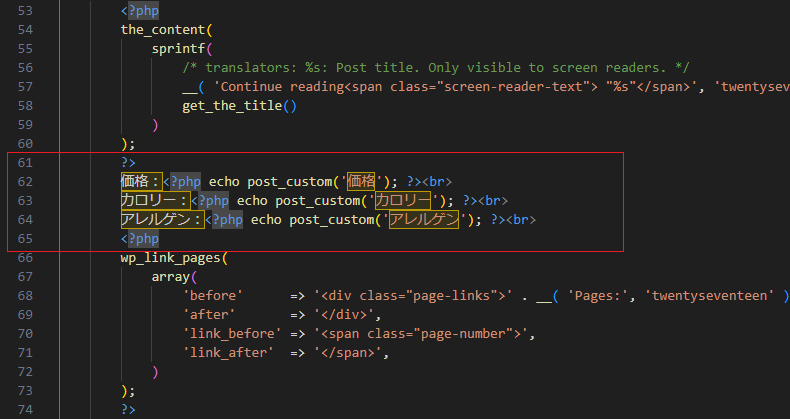
?>
価格:<?php echo post_custom('価格'); ?><br>
カロリー:<?php echo post_custom('カロリー'); ?><br>
アレルゲン:<?php echo post_custom('アレルゲン'); ?><br>
<?php
61行目~65行目にコードが書き込めればOK

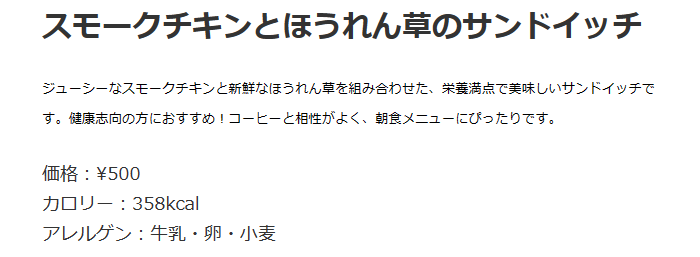
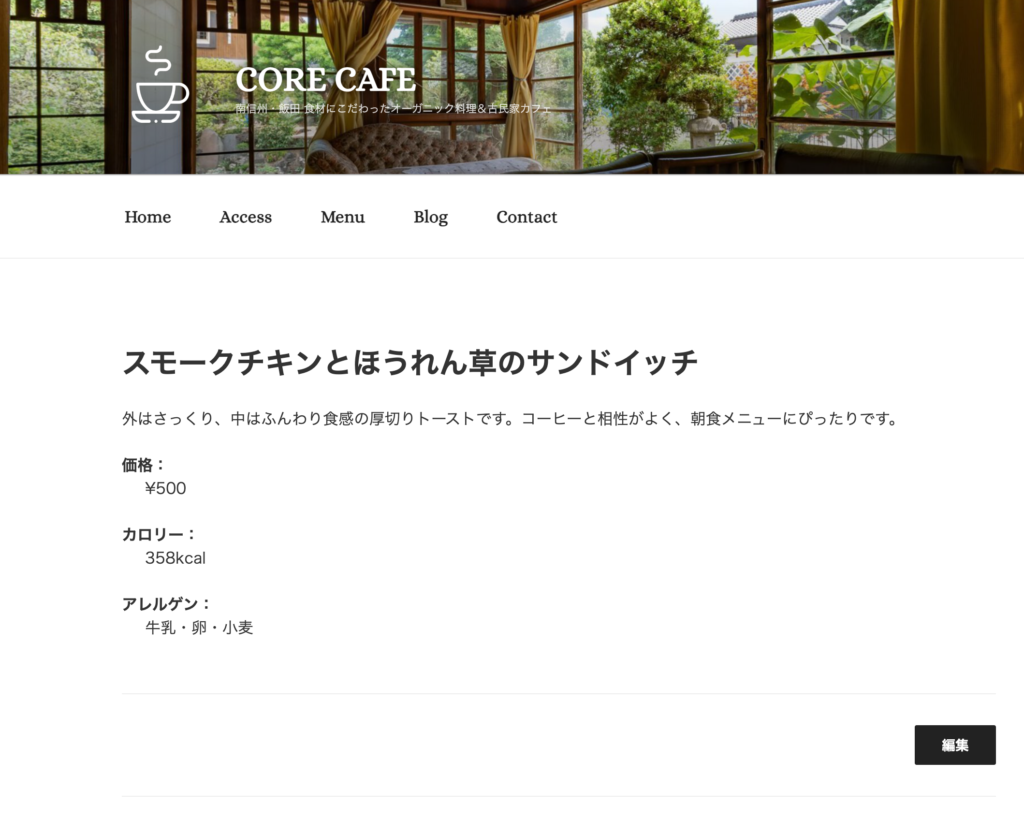
プレビューをリロードし実際の見た目が下のようになっていればOK

- <br>タグで区切ることも多いが、この場合は<dl><dt><dd>タグを使うと意味的にもデザイン的にもまとまる
dl = Description List = 定義リスト
dt = Description Term = 項目名
dd = Description Details = 内容
br = Line Break = 改行
Visual Studio Code(VS Code)を起動して編集しよう。
?>
<dl>
<dt>価格:</dt><dd><?php echo post_custom('価格'); ?></dd>
<dt>カロリー:</dt><dd><?php echo post_custom('カロリー'); ?></dd>
<dt>アレルゲン:</dt><dd><?php echo post_custom('アレルゲン'); ?></dd>
</dl>
<?php

実際のページで確認してみよう。

「スモークチキン…」の価格が公開直前に600円に変更されることになった!→ カスタムフィールドの値を更新しよう
- 「スモークチキン…」の編集画面をひらき、カスタムフィールド「価格」の値を¥600と打ち直して「更新」ボタンをクリック
- リロードして変更されていることを確認

メニューの詳細情報はテンプレート上に直書き(=静的)ではなく、カスタムフィールドの値を呼び出すpost_custom関数を記述した(=動的)ので、値が更新されれば即座にページに反映されます。
(つづく)
ミニクイズ