Contents
第3の分類方法(?)便利な「カスタムフィールド」
タイトル、本文の他に、記事に付随する情報を保存できる便利な”自由欄”のようなもの。
「名前(key)」と「値(value)」にわけて保存できる。
商品情報の例
タイトル: (商品名)カフェラテ
本文: (商品紹介)一日をスタートするのに最適な飲み物です。厳選されたエスプレッソと、滑らかでクリーミーなスチームミルクを組み合わせた当店のカフェオレは、その豊かな風味で心地よくあなたの一日を明るくします。
カテゴリ:ドリンク > ホットドリンク
カスタムフィールド:
| 名前 | 値 |
| 価格 | 500円 |
| カロリー | 140kcal |
| アレルゲン | 牛乳 |
本文欄に書いてはダメなのか?
本文欄に書いても問題ありませんが、本文とカスタムフィールド、どちらに記述するのが最適であるかはケースバイケース。
カスタムフィールドに書くメリット
- カスタムフィールドに分けて登録したほうが正確に検索できる
- 例:〇〇kcal未満の飲み物
- 専用の入力欄があると入力間違いや、誤って他の項目を削除してしまうなどの事故を防げる
- エクセルで管理してCSVで一括インポートする際に最適
同 デメリット
- テーマ/テンプレートのカスタマイズをしないと表示されない(手間がかかる)
- WordPress標準のカスタムフィールドは不親切なので別途プラグイン(Advanced Custom Fieldsなど)を併用することが多い(手間がかかる)
本文に付随して埋め込むこれらの情報を、一般的にメタ情報ともいう。これらの値で検索できるようにすると、カテゴリー、タグと併せて、第3の分類機能のようにも機能します。
注意点
- カテゴリーやタグと違い、値を登録しても一覧ページ(アーカイブ)は自動生成されない
- Advanced Custom Fields、Smart Custom Fields などのカスタムフィールド入力補助プラグインを使うと投稿画面を丸ごとわかりやすくカスタマイズできるため大変人気だが、その弊害として、カテゴリ/タグで分類できるものまでカスタムフィールドに保存してしまう状況が起こっている。例えるなら、本文欄は空欄に近く、備考欄(メモ欄)に情報が詰め込まれている状態。
- WordPressのカスタムフィールドは検索に適しておらず、検索が遅い/重い。
- カテゴリーやタグで分類できるものは優先的にそれらを使って分類し、分類できないものをカスタムフィールドに保存する、というように使い分けるのが望ましい。
投稿画面にカスタムフィールド欄を表示するには
- 「Local」で「corecafefinal.local」を立ち上げる
- WordPress管理画面にログインする
- WordPress管理画面 > 投稿 > いずれかの記事の編集画面をひらく
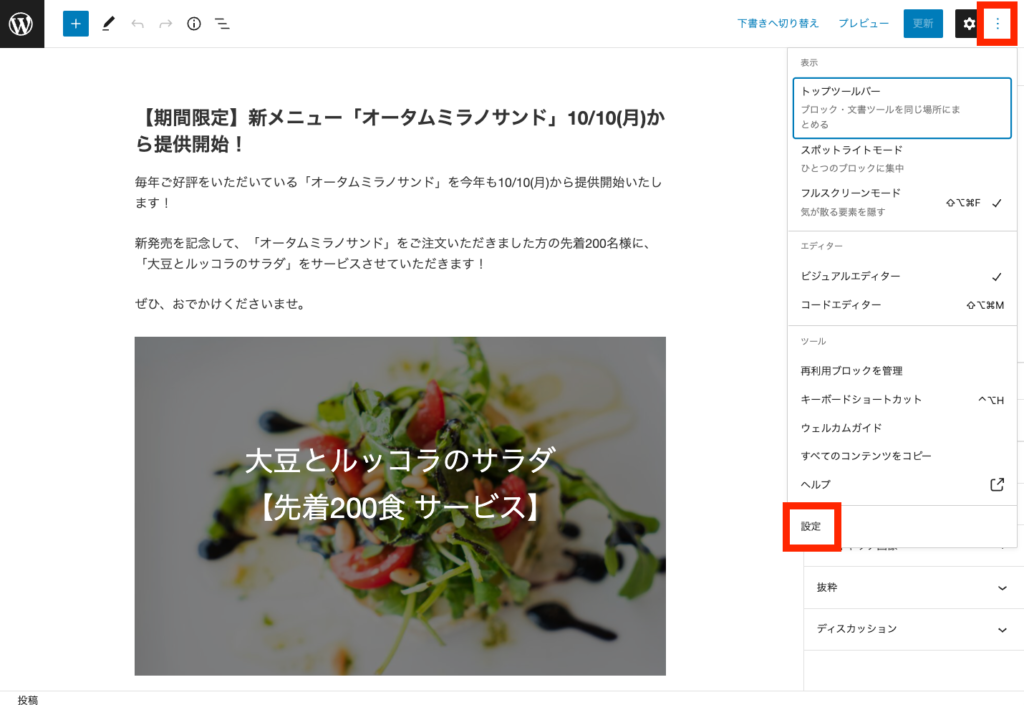
- 右上の三点ドットをクリック > 設定をクリック

- 「パネル」タブを選択し「カスタムフィールド」にチェック。「有効化してリロード」をクリック

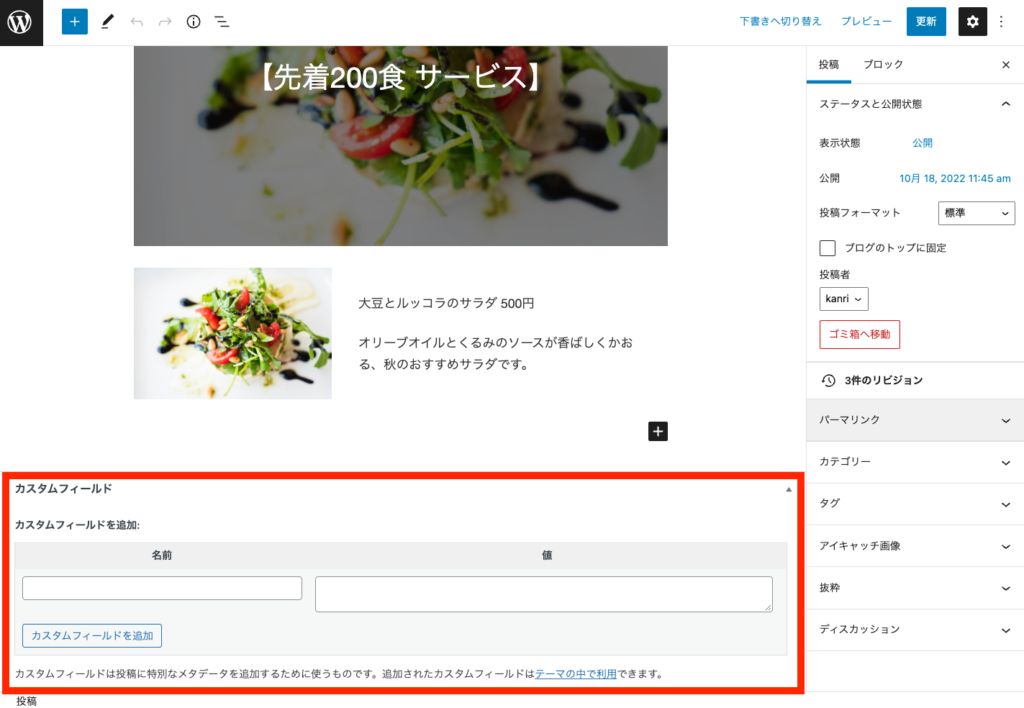
- 本文欄の下にカスタムフィールド欄が表示される。

「カスタム投稿タイプ」と「カスタムタクソノミー」
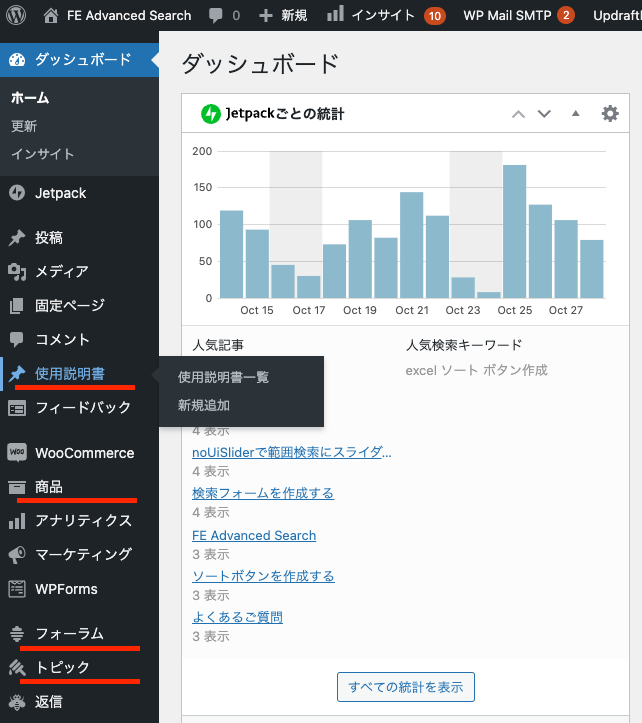
…じつは、「投稿」「固定ページ」「カテゴリー」と「タグ」などのセットは増やすことができます。
WordPressのインストール初期状態で「投稿」と「固定ページ」という記事の格納場所、そして投稿には「カテゴリー」と「タグ」という分類がありますが、これら記事の格納場所・分類のセットはいくつでも必要に応じてつくれます。コードを書いてもつくれますが、「Custom Post Type UI (CPT UI)」というプラグインを使用すると簡単に作成できます。
追加で作成する記事の格納場所を「カスタム投稿タイプ」といいます。
追加で作成する分類を「カスタムタクソノミー」といいます。
WP標準の「投稿」「固定ページ」もそれぞれ投稿タイプの1つです。
WP標準の「カテゴリー」「タグ」もそれぞれタクソノミーの1つです。
カスタム投稿タイプとカスタムタクソノミーが必要(便利)な場面
例:「書籍」と「出版社」を分ける
例えばAmazonは、多数の出版社から多数の書籍が登録されています。同じ出版社の本を登録するときに毎回「角川書店」などを入力するのはデータとしては無駄が多く手間がかかります(もし出版社の名称が変わったときはすべて修正しなければならない)。その場合、本の情報を格納していく投稿タイプ「書籍」とは別に、「出版社」という投稿タイプを用意し、「角川書店」という出版社についての情報を一元的に管理すれば、変更があった場合も一箇所の修正で済みます。本の情報を登録する際は、「書籍」の投稿画面でその「出版社」の情報へリンクするだけ。前出の「Smart Custom Fields」というプラグインの「関連投稿」という機能を使用すると簡単に実現できます。

なお、「カスタムタクソノミー」は必須ではなく、分類の必要がない場合はカスタム投稿タイプのみでも運用できるが、大抵はセットで作成することが多いです。
古民家カフェのメニューを拡張!
「メニュー」をカスタム投稿タイプとカスタムタクソノミーで作り直そう!
(つづく)