今日の教材 2種
今日の教材:PDFでダウンロードできます
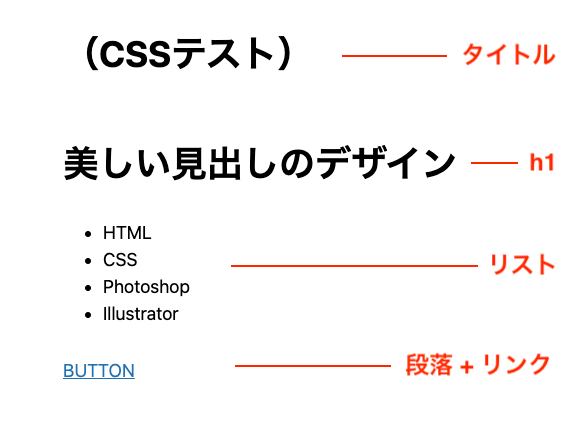
CSSでデザインしてみよう
リスト(liタグ)、見出し(h1タグ)、ボタン(aタグ)を例に、CSSでデザインする際の書式/ルールを確認しよう。
1)材料の用意
- 「CORE CAFE」の管理画面にログインし、投稿 > 新規投稿 で編集画面をひらく
- 以下の3つの内容を記述する

- 3つ目の「BUTTON」にカーソルを置き、右ペインの「高度な設定」パネルを開く。「追加CSSクラス」に「btn-orange」と記述
2)CSSを適用し、テーマのカスタマイザーでプレビューを確認
- 編集画面を抜け、管理画面左メニューの中程、外観 > カスタマイズ を開く
- 左側にはカスタマイズ項目、右側の大部分にはプレビュー画面が表示される
- 右側のプレビュー画面を下へスクロールし、今公開した「(CSSテスト)」という記事をひらく
- 左側のカスタマイズ項目の一番最後の「追加CSS」を開き、記述されている一番最後の行を改行してカーソルを置く
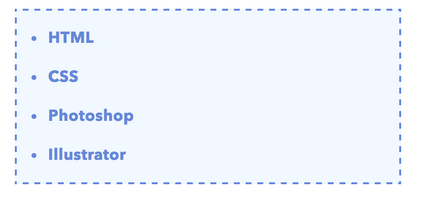
A.リスト

追加CSSに以下をコピー&ペースト
ul, ol {
color: #668ad8; /*文字色*/
border: dashed 2px #668ad8; /*破線 太さ 色*/
background: #f1f8ff; /*背景色*/
padding: 0.5em 0.5em 0.5em 2em;
}
ul li, ol li {
line-height: 1.5;
padding: 0.5em 0;
}
- UL = Unordered List
- OL = Ordered List
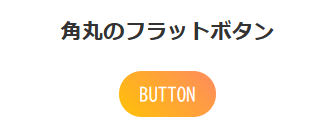
B.ボタン

追加CSSに以下をコピー&ペースト
.btn-orange a {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
color: #FFF;
font-weight: bold;
background: linear-gradient(90deg, #ffd500 0%, #ffa400 100%);
border-radius: 99px
}
.btn-orange a:hover {
background: linear-gradient(90deg, #ffa400 0%, #ffd500 100%);
}
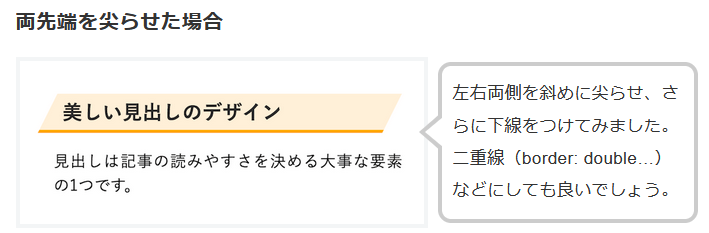
C.見出し

追加CSSに以下をコピー&ペースト
h1 {
position: relative;
padding: 5px 26px 5px 42px;
background: #fff0d9;
font-size: 20px;
color: #2d2d2d;
margin-left: -33px;
line-height: 1.3;
border-bottom: solid 3px orange;
z-index:-2;
}
h1:before {
position: absolute;
content: '';
left: -2px;
top: -2px;
width: 0;
height: 0;
border: none;
border-left: solid 40px white;
border-bottom: solid 79px transparent;
z-index: -1;
}
h1:after {
position: absolute;
content: '';
right: -3px;
top: -7px;
width: 0;
height: 0;
border: none;
border-left: solid 40px transparent;
border-bottom: solid 79px white;
z-index: -1;
}