■「Local」で前回つくったサイトを立ち上げよう:
■管理画面URL:
http://core-cafe.local/wp-admin
ユーザー: kanri
パスワード: icc2024
■素材ダウンロードURL:
https://icc.firstelement.co.jp/wp-content/uploads/2023/10/ICC_WordPress_corecafe.zip
zipファイルの解凍
- 圧縮ファイル(拡張子がzip)を右クリックして「すべて展開…」を選択
- ダイアログが開くので展開先フォルダを指定(すでに圧縮ファイルと同じ階層が指定済み)
- 圧縮ファイルと同じ階層にフォルダが展開され、フォルダが開いた状態で表示される
Contents
1)下準備
A.テーマの選択
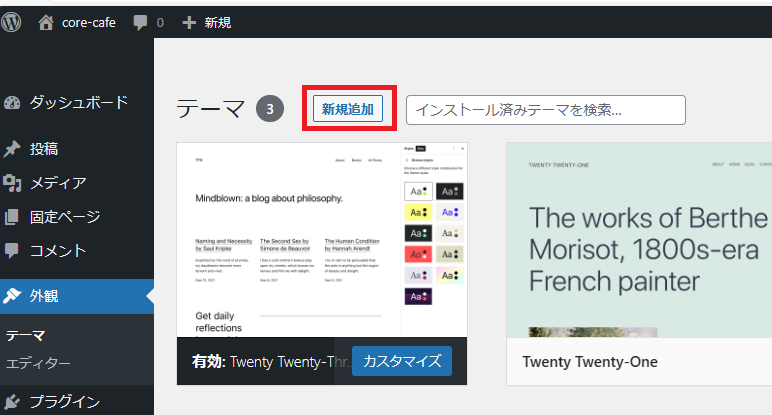
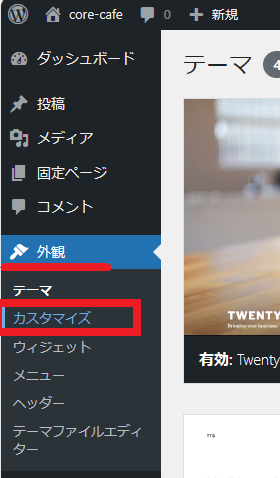
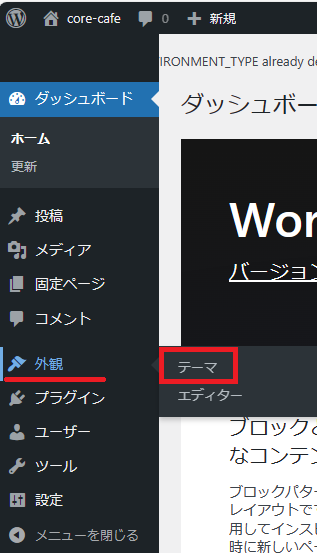
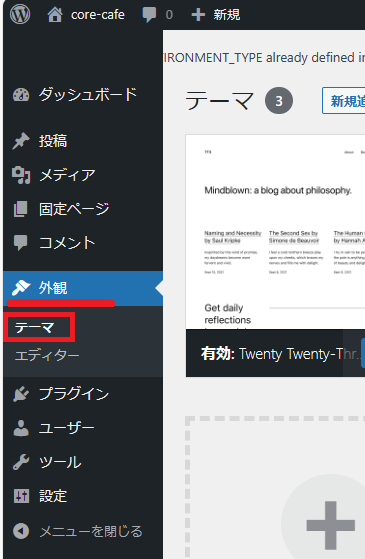
1.外観 > テーマをクリック(場所が分からない人は下記画像参考に)


2.「新規追加」をクリック
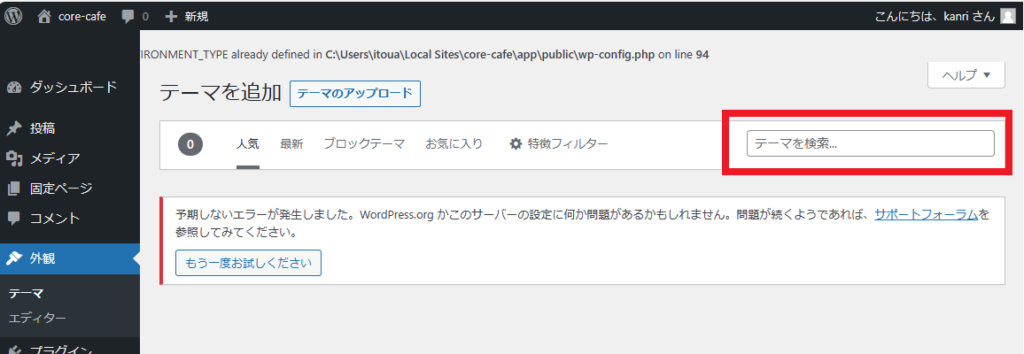
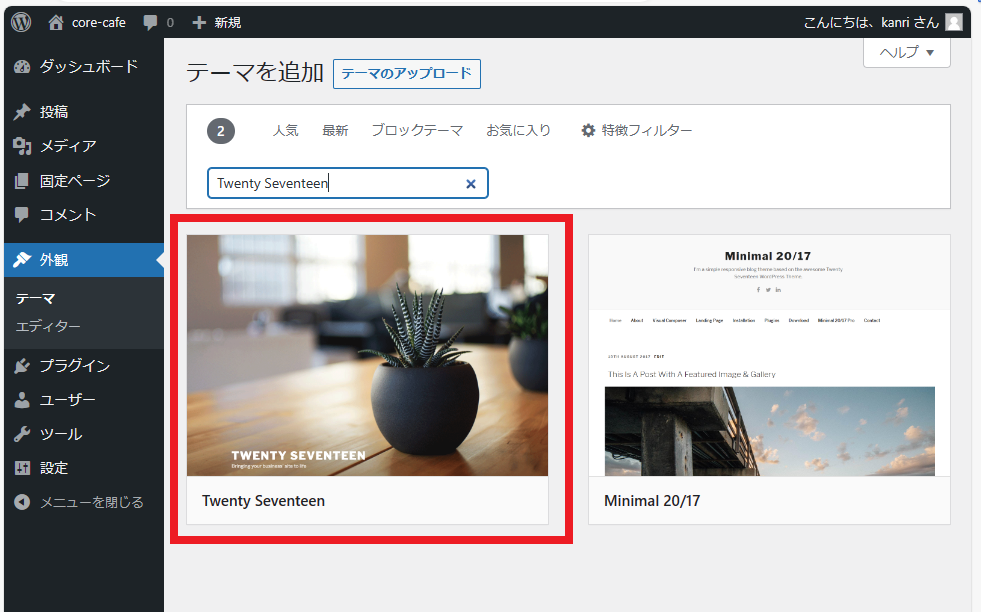
3.検索窓に Twenty Seventeen と入力
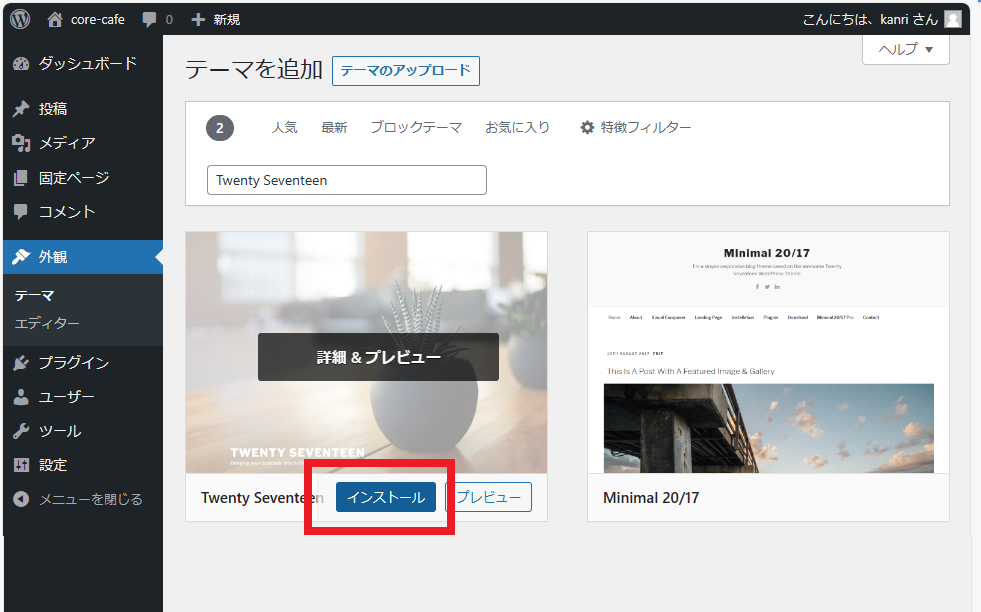
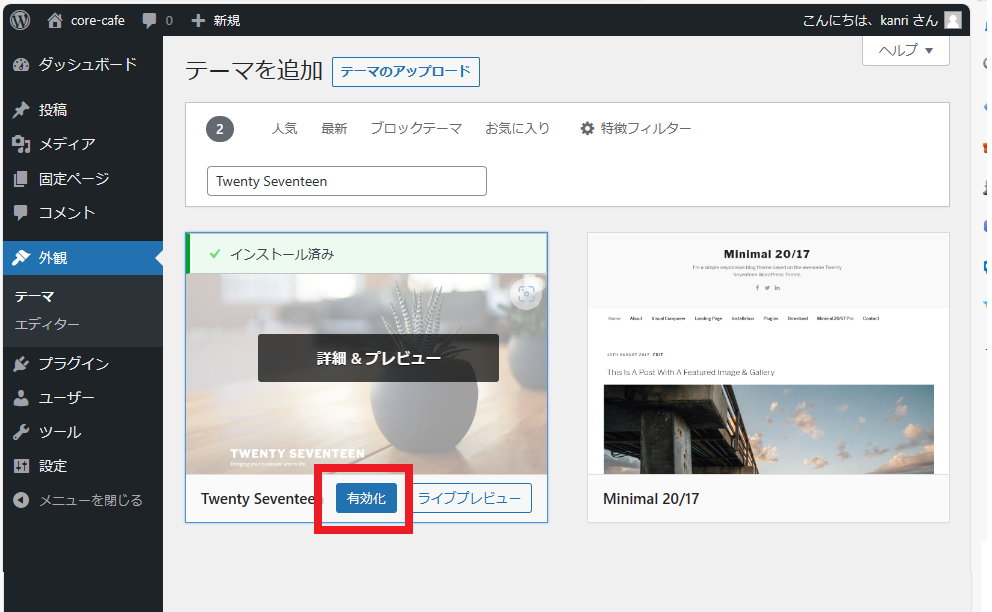
4.検索にヒットした「Twenty Seventeen」をマウスオーバーし、インストール ボタンを押す。
※「Twenty Seventeen」をクリックして出てきたインストールボタンを押してもOK。
5.インストールが完了すると 有効化 という青いボタンに変わるのでクリックして有効化
⇒テーマが切り替わります。
B.固定ページの作成
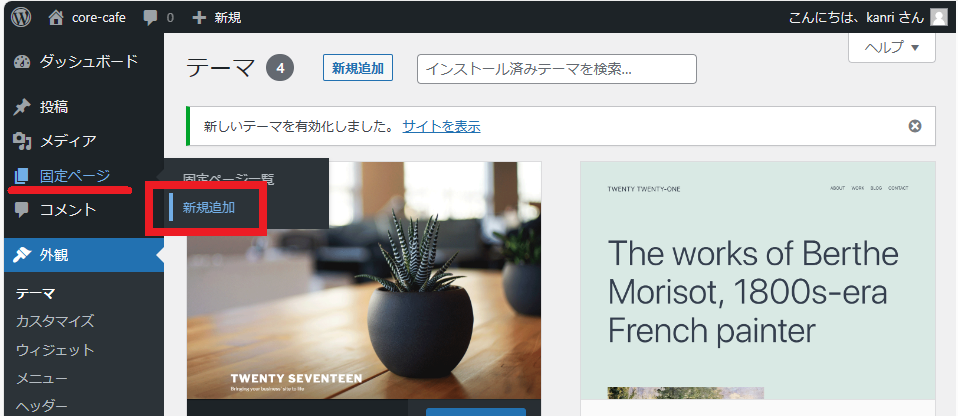
1.固定ページ > 新規追加をクリック
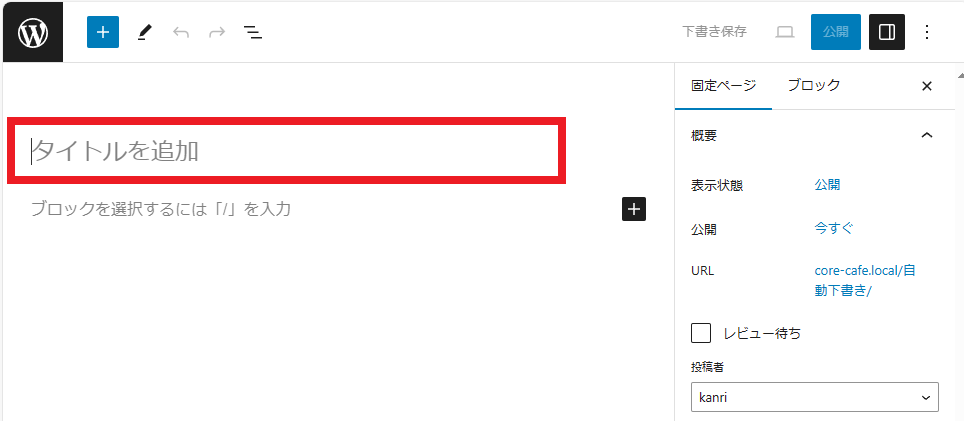
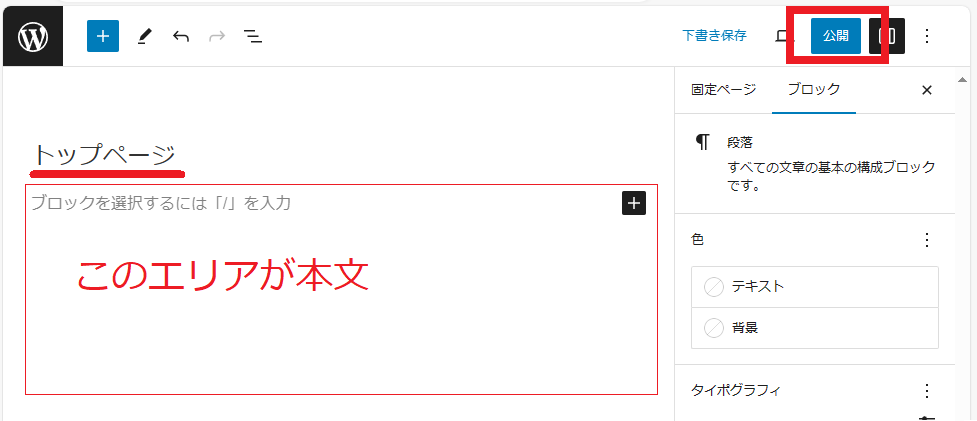
2.タイトルを追加 をクリックし、カーソルが点滅するのを確認、文字が入力できるようにします。
3.「トップページ」と入力、本文は何も入力せず右上の 公開 ボタンをクリック
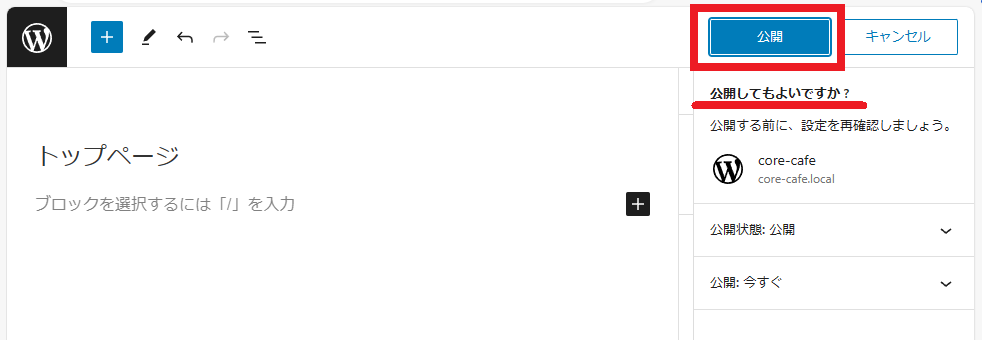
4.「公開してもよいですか?」と聞かれるので再度 公開 ボタンをクリックして記事を公開する。
5.同様に、以下の空の固定ページを作成:
- トップページ(作成済み)
- メニュー
- アクセス
- ブログ
- お問合せ
- インスタグラム
C.トップページや投稿ページの表示設定
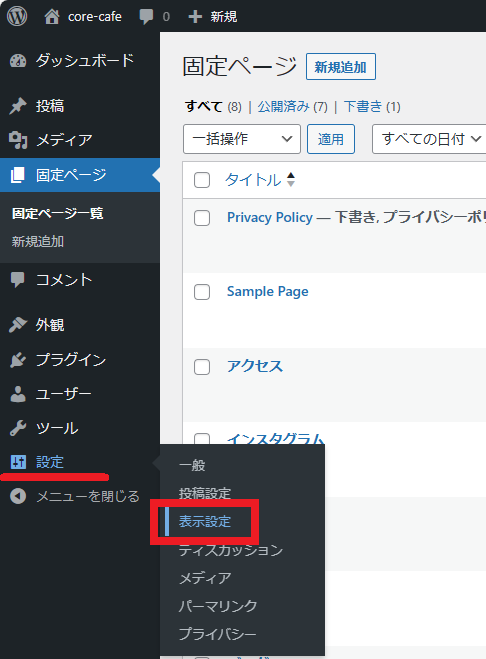
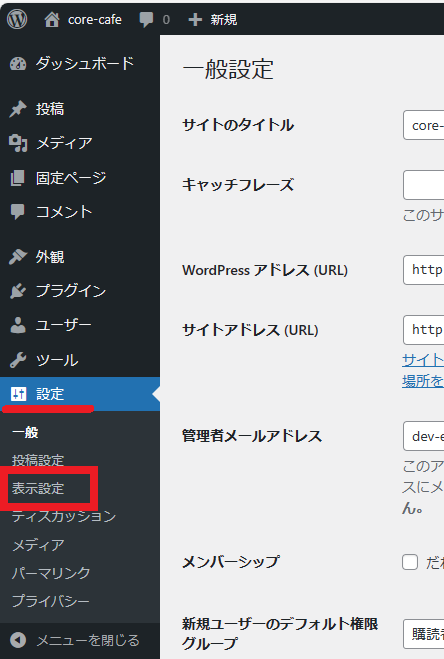
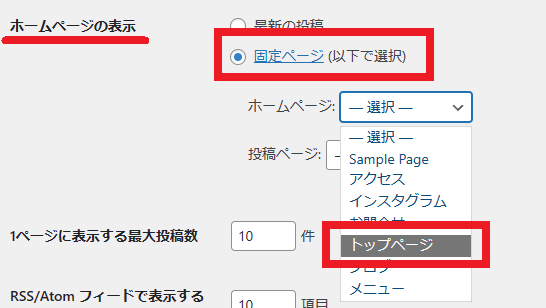
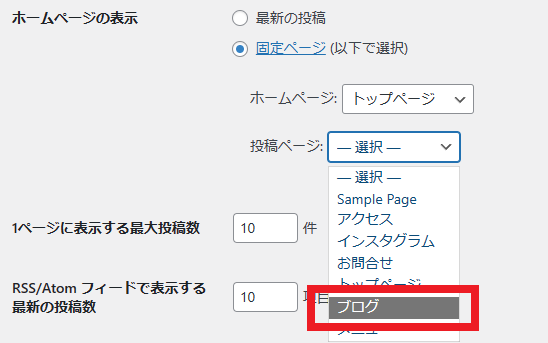
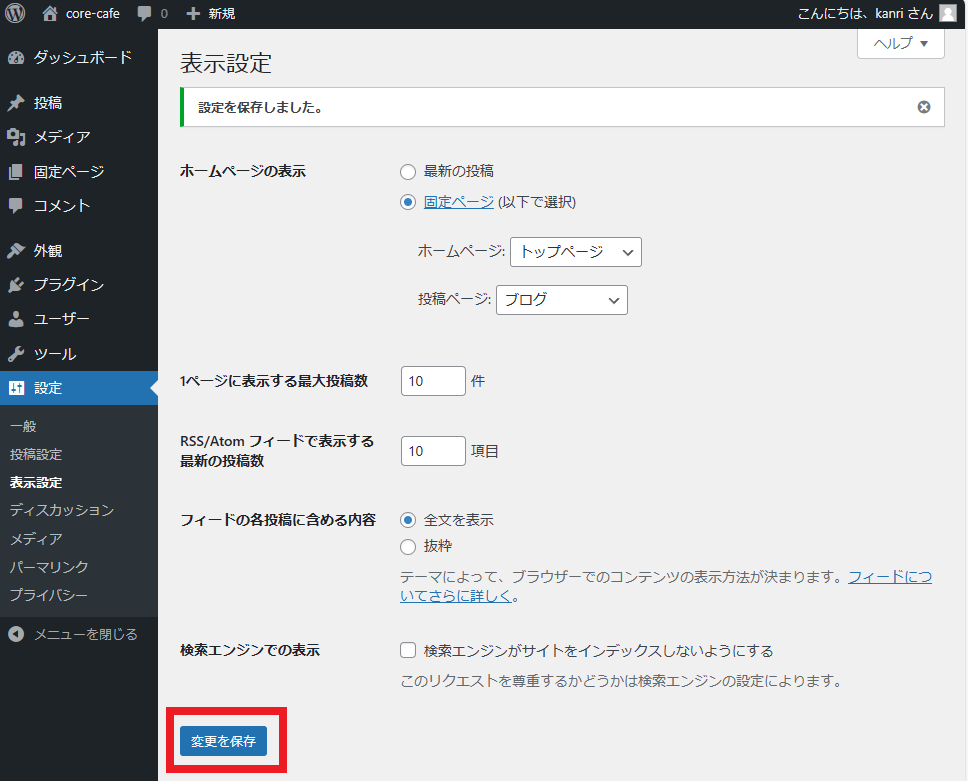
1.設定 > 表示設定をクリック(場所が分からない人は下記画像参考に)
2.ホームページの表示を固定ページに切り替え、ホームページを前段で作成した「トップページ」に切り替える。投稿ページを同様にブログに切り替える。
3.変更を保存ボタンをクリック
D.不要なウィジェット(サイドバーやフッター)の削除
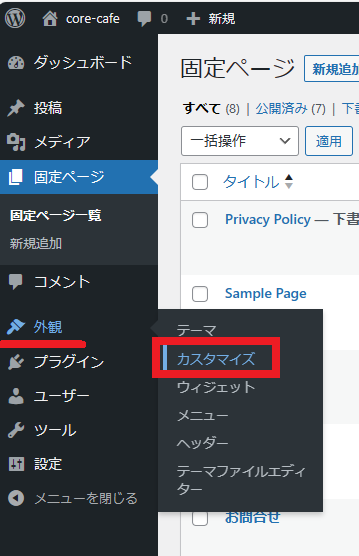
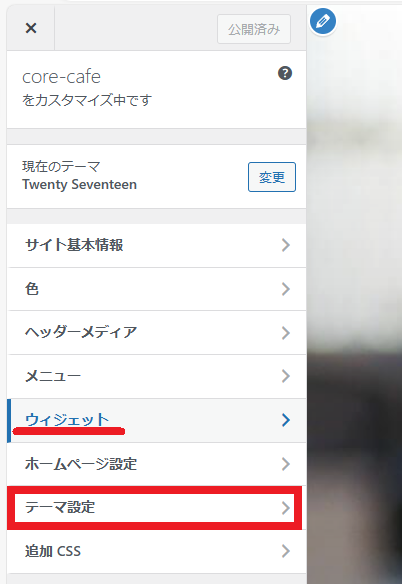
1.外観 > カスタマイズをクリック(場所が分からない人は下記画像参考に)
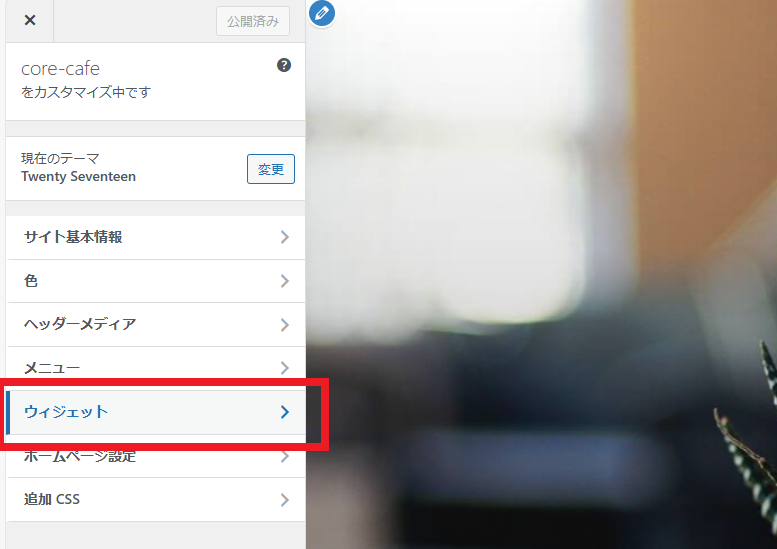
2.ウィジェットをクリック
3.ブログサイドバー/フッター1/フッター2にあるすべてのウィジェットを削除
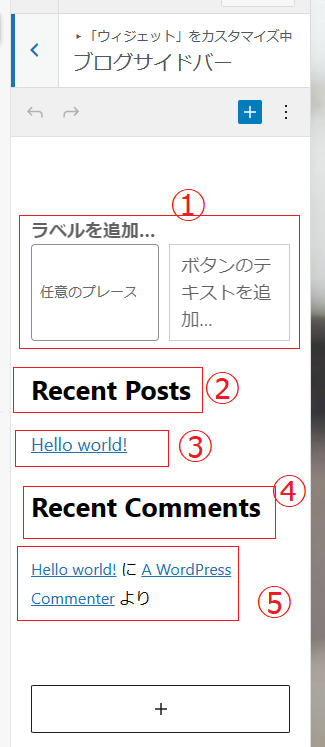
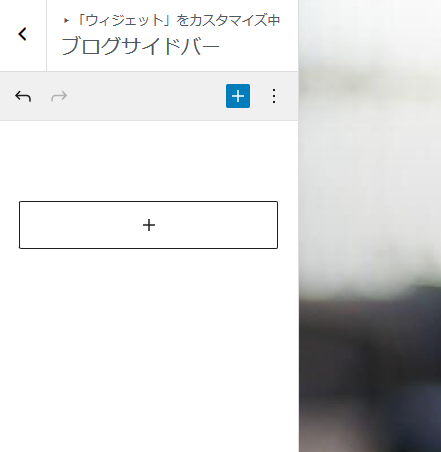
4.ブログサイドバーの中に入ると
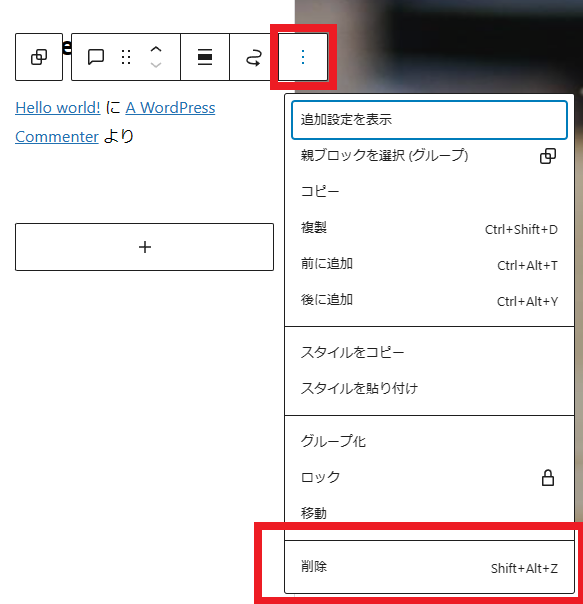
5つのウィジェットがあるのでそれぞれクリックをして3点ドットから削除
この状態になればすべて削除完了です
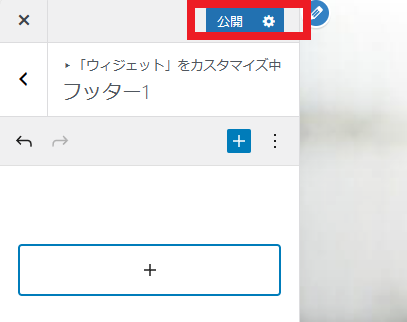
5.続けてフッター1とフッター2にウィジェットがあるか確認し、ある場合はすべて削除
6.公開ボタンで反映
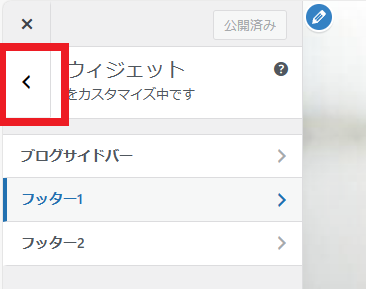
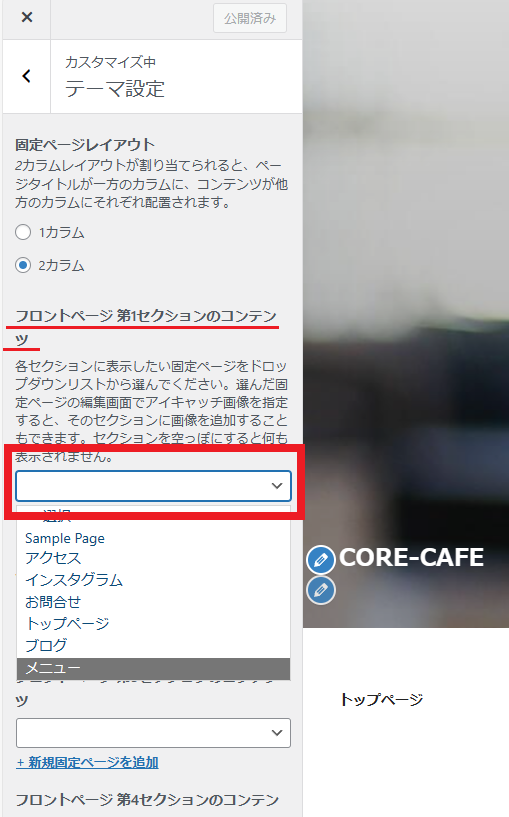
7.一つ戻り、テーマ設定をクリック
※テーマ設定がない場合は C.トップページや投稿ページの表示設定 が出来ていないので設定してください
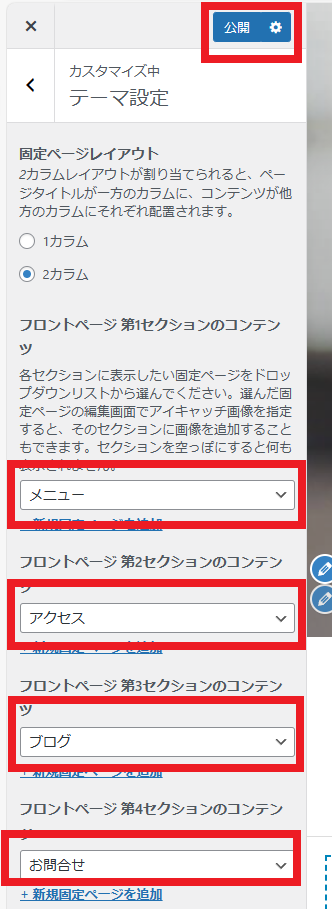
8.フロントページ 第1セクションのコンテンツ のドロップダウンから メニュー を選択
2〜4のドロップダウンからそれぞれ アクセス、ブログ、お問合せ を選択し、公開ボタンをクリック
2)新規記事を投稿してみよう
投稿 > 新規追加をクリック
タイトル:
【期間限定】新メニュー「オータムミラノサンド」10/10(火)から提供開始!
本文:
毎年ご好評をいただいている「オータムミラノサンド」を今年も10/10(火)から提供開始いたします!
右上の公開するボタンをクリックして記事を公開
トップページをリロードして、記事が追加されていることを確認
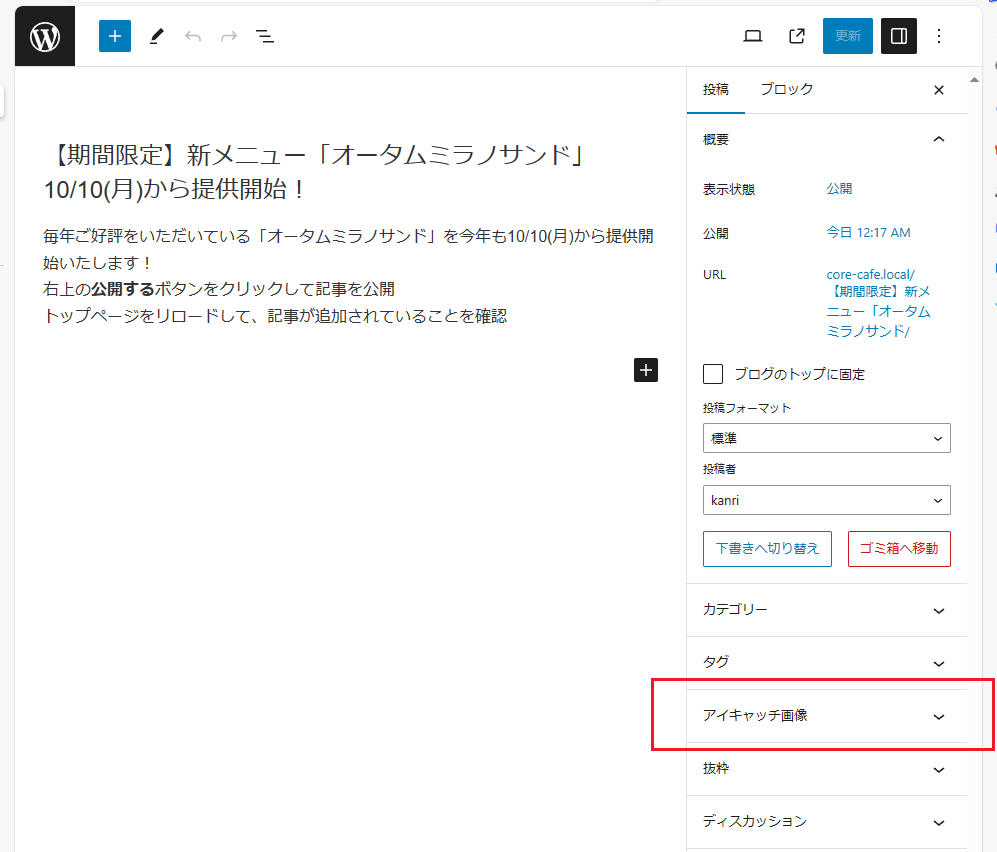
3)アイキャッチ画像を設定しよう
右ペインの投稿タブをクリック
アイキャッチ画像をクリック
画像 00.jpg をアップロード
アイキャッチ画像を設定ボタンで決定
更新ボタンで反映
プレビューをクリックして画像が表示されていることを確認
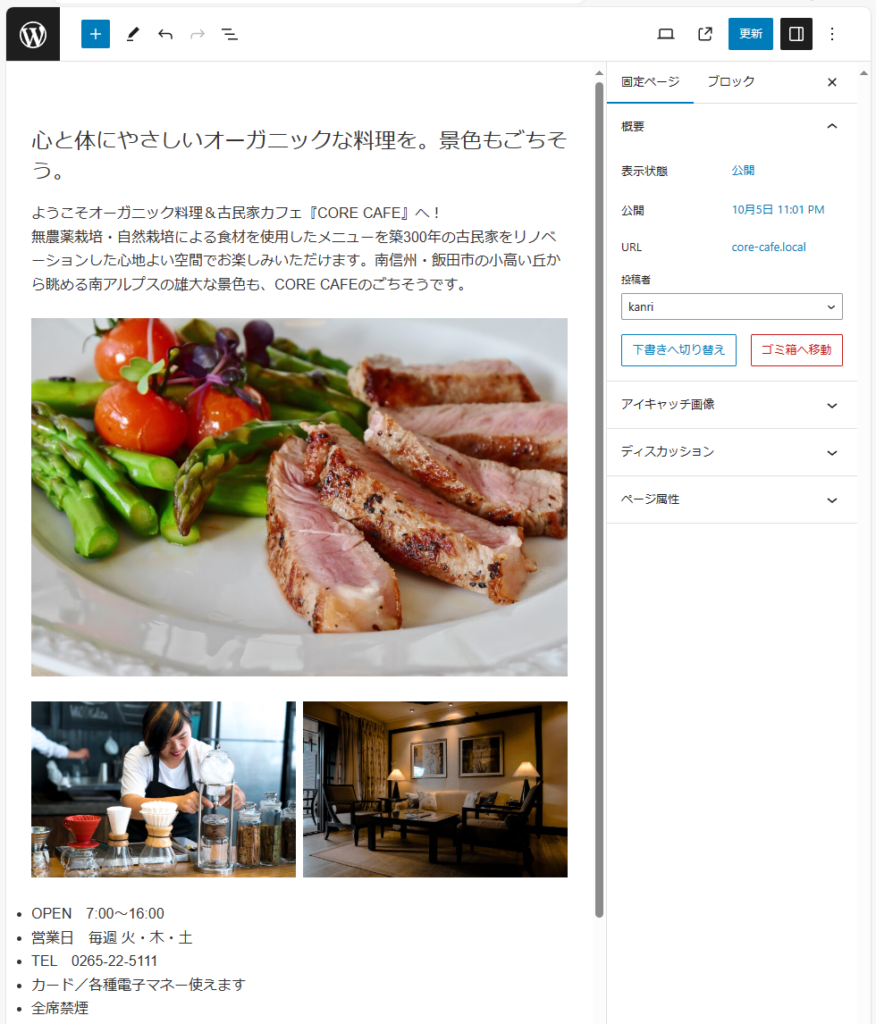
4)ウェルカムメッセージの編集
固定ページ一覧 > トップページをクリック
タイトル:
心と体にやさしいオーガニックな料理を。景色もごちそう。
ページ名やグローバルメニューに表示される名称も変わる
本文:
ようこそオーガニック料理&古民家カフェ『CORE CAFE』へ!
無農薬栽培・自然栽培による食材を使用したメニューを築300年の古民家をリノベーションした心地よい空間でお楽しみいただけます。南信州・飯田市の小高い丘から眺める南アルプスの雄大な景色も、CORE CAFEのごちそうです。
改行して画像ブロックを追加
写真 04.jpg をアップロード
改行してギャラリーブロックを追加
写真 05.jpg 06.jpg をアップロード
ギャラリーを作成ボタンをクリック
ギャラリーを挿入で閉じる
「+」マークでリストブロックを追加
※以下、コピー&ペースト
OPEN 7:00〜16:00
営業日 毎週 火・木・土
TEL 0265-22-5111
カード/各種電子マネー使えます
全席禁煙
※コピー&ペーストで段落ブロックになってしまった場合→その後リストブロックに変換も出来る
更新ボタンをクリックして保存
トップページをリロード(reload)して確認
5)(料理)メニューの編集
固定ページ一覧 > メニューをクリック
タイトル:
メニュー
本文:
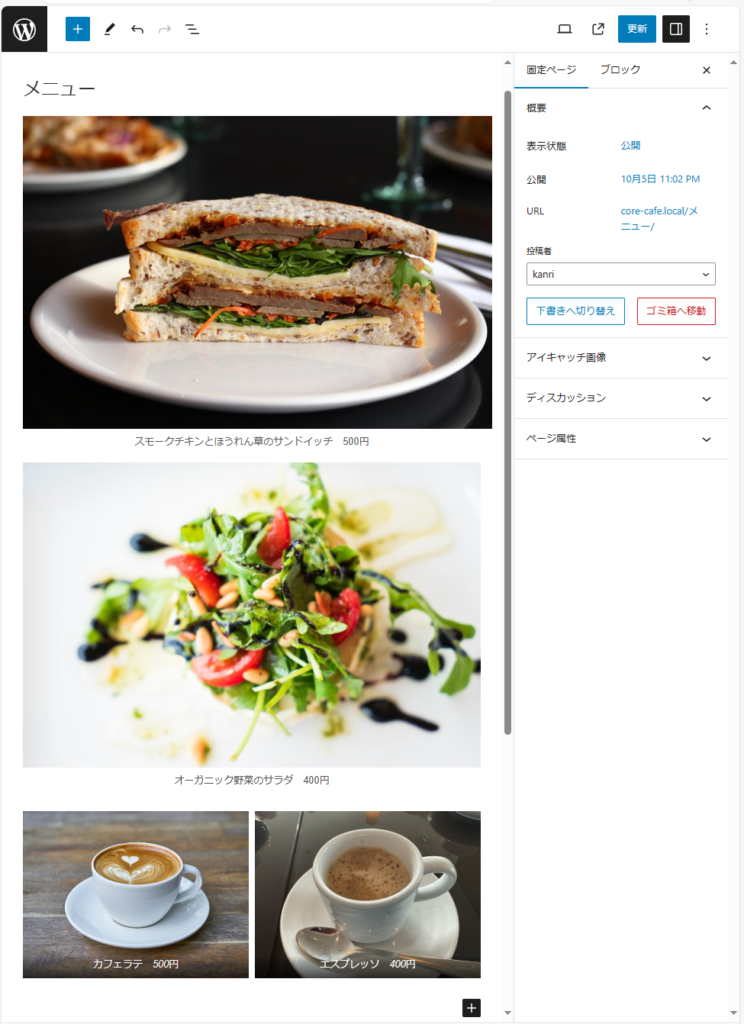
画像ブロックを追加
写真 07.jpg をアップロード
キャプション:スモークチキンとほうれん草のサンドイッチ 500円
画像ブロックを追加
写真 08.jpg をアップロード
キャプション:オーガニック野菜のサラダ 400円
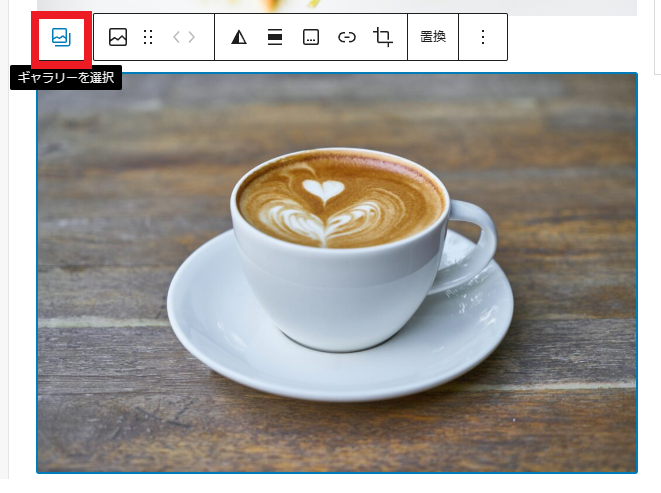
ギャラリーブロックを追加
写真 09.jpg をアップロード
キャプション:カフェラテ 500円
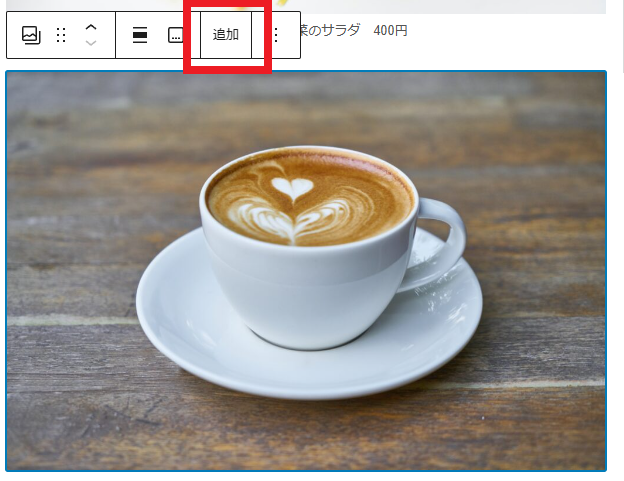
ギャラリーブロックに2枚目の画像を追加
写真 10.jpg をアップロード
キャプション:エスプレッソ 400円
更新ボタンをクリックして保存
トップページをリロードして確認
6)アクセス(交通のご案内)の編集
地図を表示する機能は素のWordPressには備わっていないのでプラグインにより地図機能を追加して使う。
——
プラグイン > 新規追加
右上の検索窓に「Map Block for Google Maps」と入力すると自動検索される。同プラグインが最初に表示されるので今すぐインストールボタンをクリック
しばらくするとボタンが有効化に表示が変わるのでクリックしてプラグインを有効化する
——
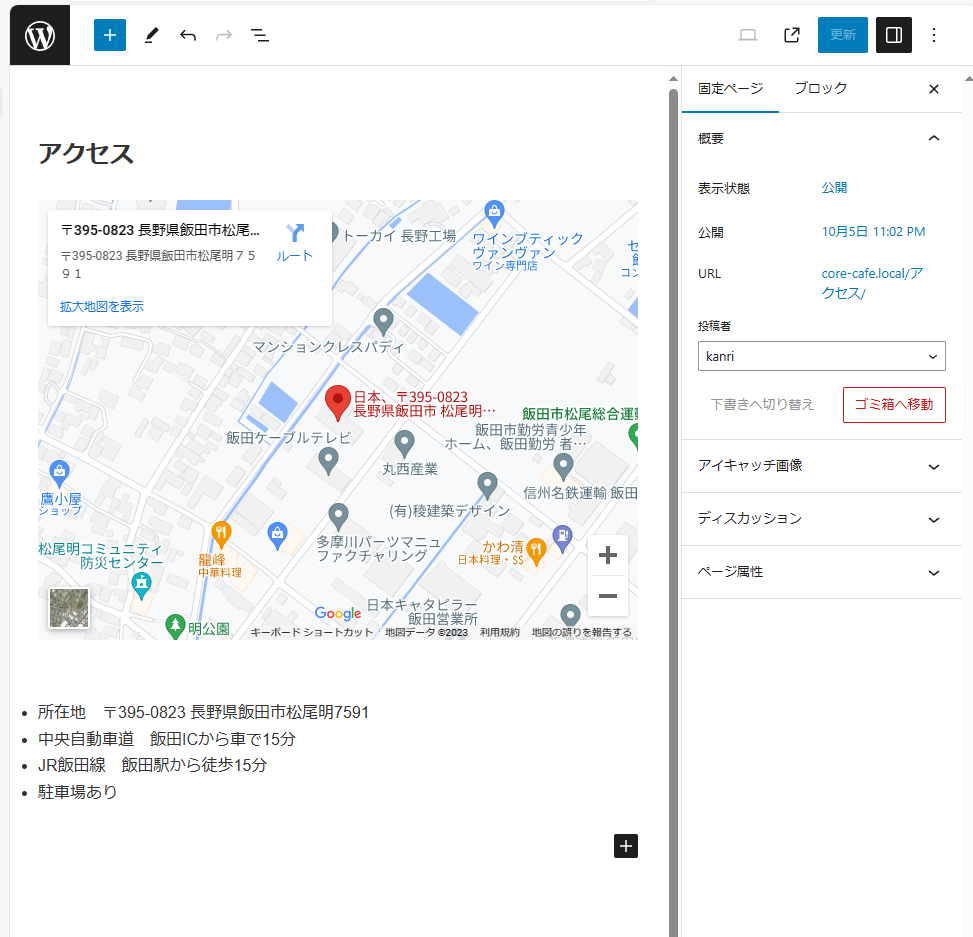
固定ページ一覧 > アクセスをクリック
Mapブロックを追加
ブロックをクリックすると、右側のメニュー(右ペイン)が地図メニューに変わる
Address欄に 長野県飯田市松尾明7591 と入力
→ 飯田コアカレッジにピンが立つ
Zoom欄に 17 と入力して拡大する
Height欄に 440 と入力してサイズを拡大
API キー欄に AIzaSyAOI7CnjGSCQCSP3IbjHqbl8Ojqd74PxlE
「+」マークでリストブロックを追加
※以下、コピー&ペースト
所在地 〒395-0823 長野県飯田市松尾明7591
中央自動車道 飯田ICから車で15分
JR飯田線 飯田駅から徒歩15分
駐車場あり
更新ボタンをクリックして保存
トップページをリロードして確認
7)お問合せの編集
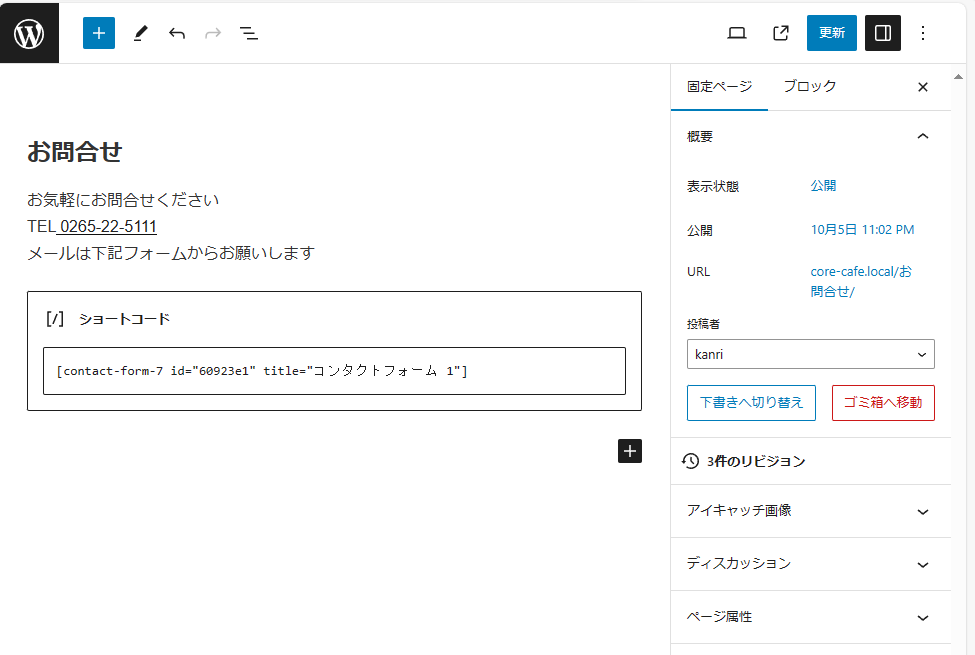
固定ページ一覧 > お問合せをクリック
以下を入力:
お気軽にお問合せください
TEL 0265-22-5111
メールは下記フォームからお願いします
電話番号部分のテキストを選択し、リンクの挿入ボタン(鎖の形)をクリック
ポップアップした入力欄に
tel:0265225111
と入力、エンターキーを押す
→ ユーザーはリンクをクリックすると電話を掛けられる
更新ボタンをクリックして保存
プラグイン > 新規追加 を開く
検索窓に
Contact Form 7
と入力
今すぐインストール
↓
有効化
左列メニュー6番目に「お問い合わせ」というメニューが追加されているのでクリックして開く
初期状態で「コンタクトフォーム1」というメールフォームが用意されているのでクリック
フォームタブに以下の内容が記述されているのを確認
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信
メッセージタブに切り替え、送信完了時に表示されるメッセージなどを確認
保存ボタンをクリックして変更箇所を保存
ページ上部の青い背景のショートコードをコピーする:

固定ページ > 固定ページ一覧をクリック
お問合せページを開く
本文欄の、前回入力した「メールは下記フォームからお願いします」のあとにカーソルを置き、パソコンのenterボタンを押す。
新しい段落ブロックが生成されるので、コピーしたショートコードをペーストする
※「Contact Form 7」ブロックを挿入してもOK
更新ボタンをクリックして保存したら、メールフォームが追加されていることを表のページで確認
※以下、メールが送れないので保留
フォームのテストをする。フォームに適当な内容を書き、送信ボタンを押す。サークルアイコンがくるくると数秒回った後に緑色の枠内に送信完了メッセージが表示されたら送信完了。
自分のメール受信フォルダに、いま送ったメールが届いているか確認。
8)Facebookの埋め込み
外観 > ウィジェット を開く
フッター1の枠をクリックでブロックを追加、左側にウィジェット一覧が出るのでカスタム HTMLウィジェットを選択
※左側にウィジェット一覧が出ない場合はすべてを表示をクリック ※一覧が多すぎて見つからない場合はカスタムやHTMLで検索してみる、必ずあります
Facebook開発者サイトのページプラグインにアクセスする
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
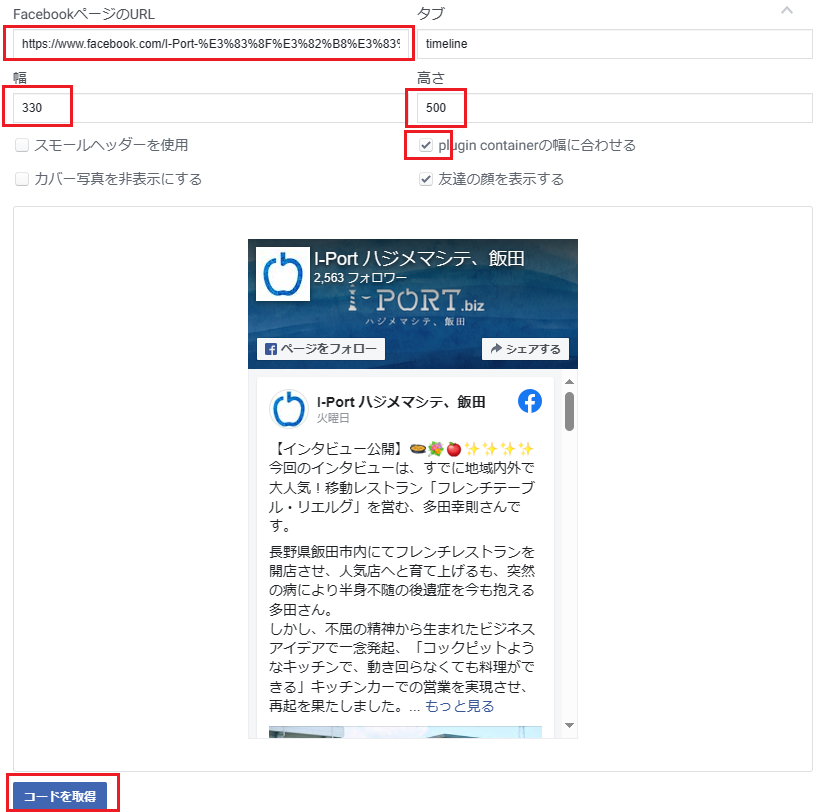
FacebookページのURLに
https://www.facebook.com/I-Port-%E3%83%8F%E3%82%B8%E3%83%A1%E3%83%9E%E3%82%B7%E3%83%86%E9%A3%AF%E7%94%B0-584945358520451/
と入力(ハジメマシテ、飯田のFacebookページ)
タブはtimeline
幅は330、高さは500
plugin containerの幅に合わせるにチェックが入っていることを確認
コードを取得ボタンをクリック
※2つコードが発行されます。どちらも必要です。コピーして使います。
1つ目のコードの枠内をクリックして選択し、コピーする(右クリックや三点ドットなど)
WordPressに戻り、先ほど作ったフッター1のテキスト HTMLウィジェットにコードをペースト
ページプラグインのページに戻り、2つ目のコードをコピーし、上記のペーストしたコードに続けてペースト
保存ボタンをクリック
トップページをリロードして、Facebookのタイムラインが表示されることを確認
9)インスタグラムの埋め込み
WordPressで作られたホームページにInstagramを埋め込む方法は、「単一投稿」と「投稿一覧」があります。今回は後者での埋め込みをします。
WordPressで作ったホームぺージに投稿一覧を埋め込む場合は、プラグインの活用がおすすめです。
インストール数100万以上の実績がある「Smash Balloon Social Photo Feed」というプラグインを例に、埋め込み方を解説します。
「Smash Balloon Social Photo Feed」には、無料版と有料版があります。機能は制限されるものの、無料版でも投稿一覧の埋め込みは可能です。

プラグイン > 新規追加 を開く
右上の検索窓にInstagram Feedと入力
Smash Ballon Social Photo Feed(名前が変わったらしい)が最初に表示されるので今すぐインストールをクリック
インストールが完了すると有効化の青いボタンに変わるのでクリック

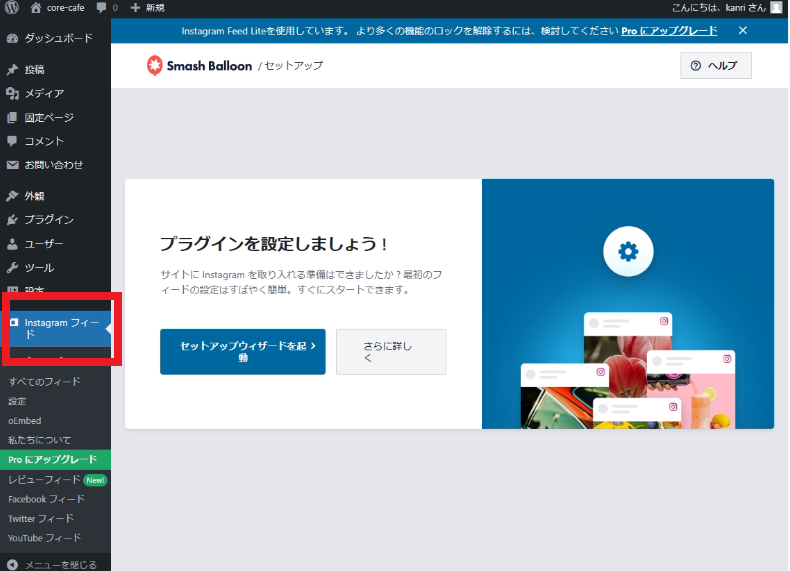
左列のメニュー下部に Instagram フィード というメニューが追加されています。
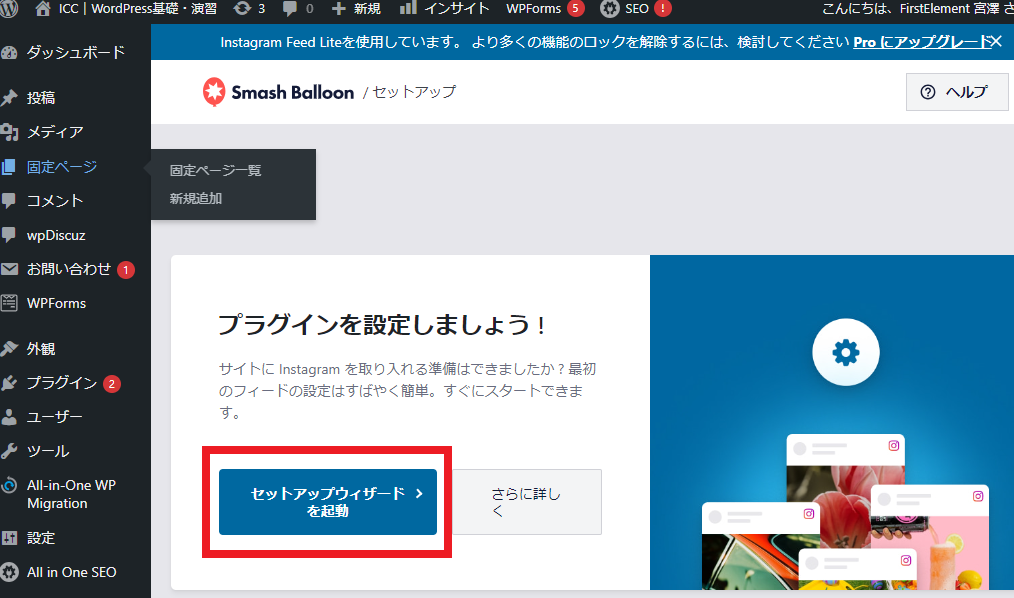
プラグインを設定しましょう!の画面が出ているので、セットアップウイザートを起動をクリック
インスタグラムのログイン画面が表示されるので自分のアカウントでログイン
※インスタのアカウントを持っている人は試してみてください。
Skip this step をクリックで進んでいきます。

下の画面になるまでnextボタン、Install Selected Pluginsボタン、設定を終了ボタンをクリックして進んでいきます。
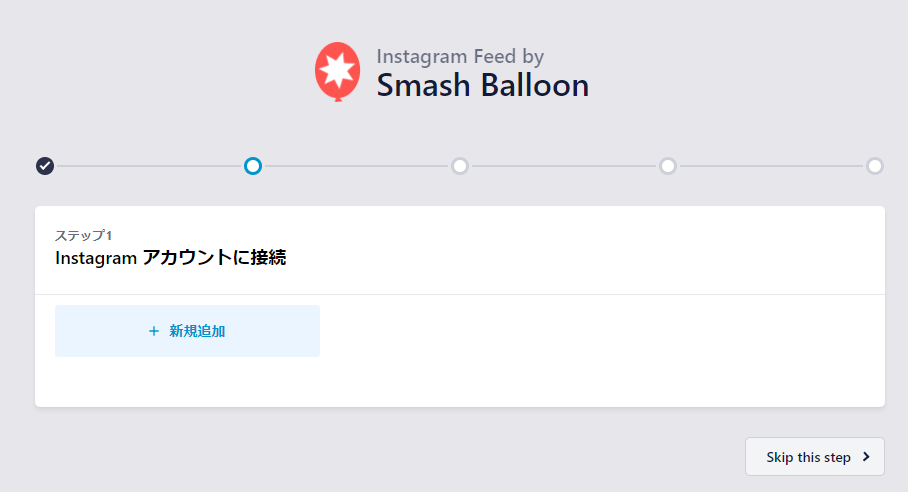
「すべてのフィード」から新規追加をクリックします。

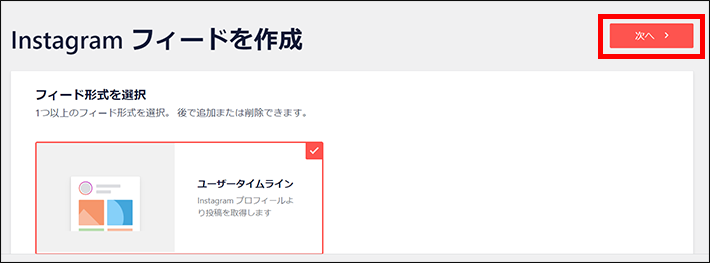
フィード形式を選択する画面に変わりますが、無料版だと「ユーザータイムライン」しか選べません。
このまま次へをクリックします。


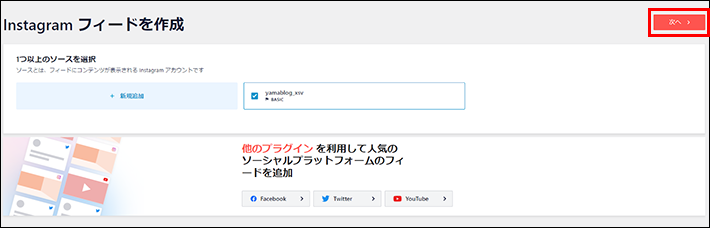
ソースを追加をクリックします。


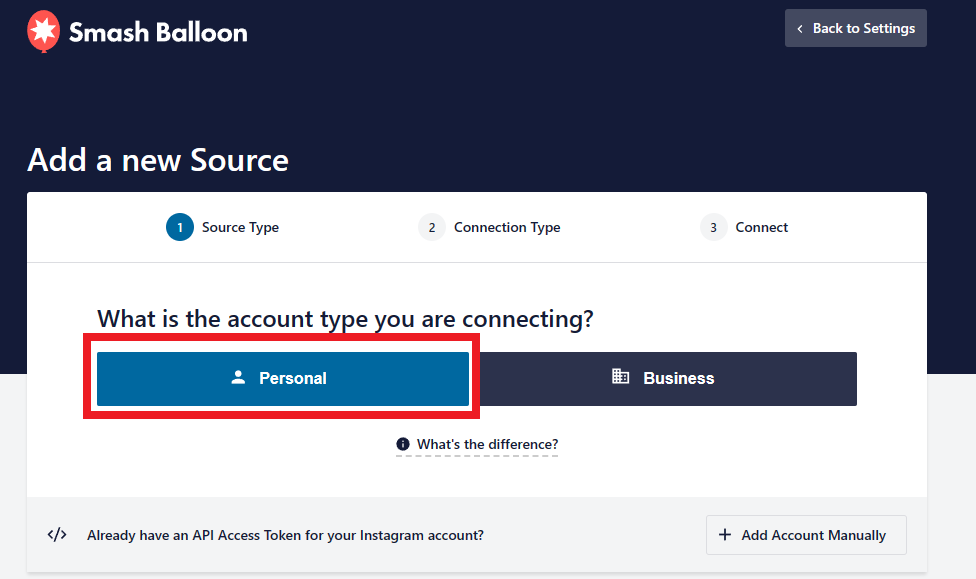
※企業用の「instagramビジネスプロフィール」を設定している場合は、「Business」を選んで、Facebookアカウントにログインします。
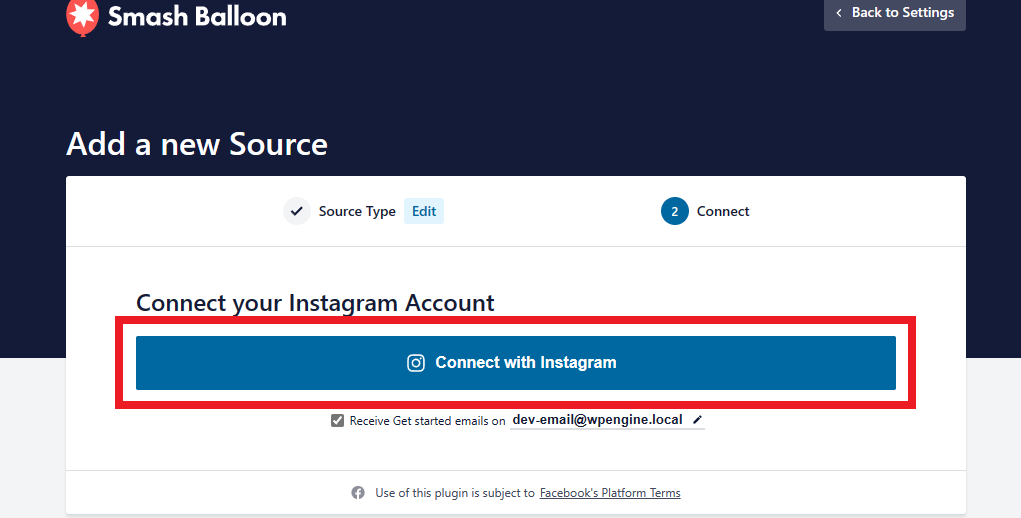
Connect your Instagram Accountボタンをクリックして、instagramにログインします。
Instagramが、他のアプリやウェブサイトのCookieおよび同様の技術を利用することを許可しますか?
など、連携やクッキーに関するダイアログが出ますが許可してください。
Step7の画面になるまで許可し続けてください。

追加したソースにチェックを入れて、次へをクリックします。


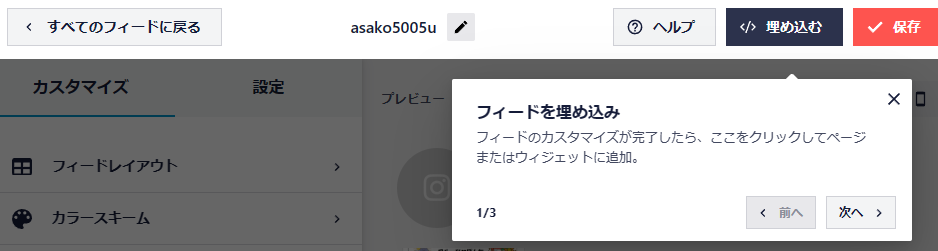
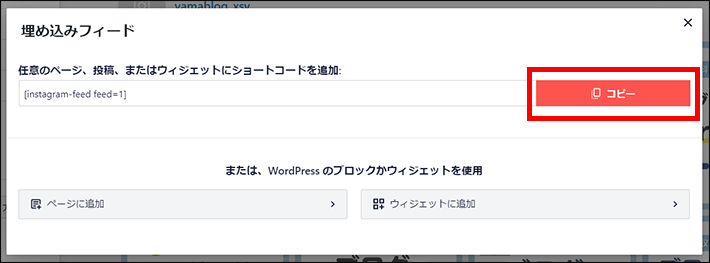
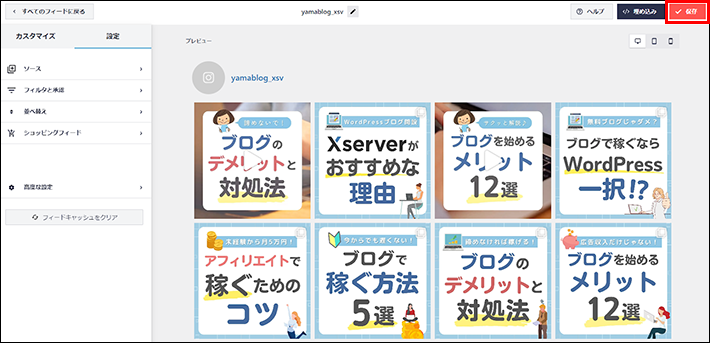
フィードの管理画面に遷移するので、画面右上の埋め込みをクリックします。
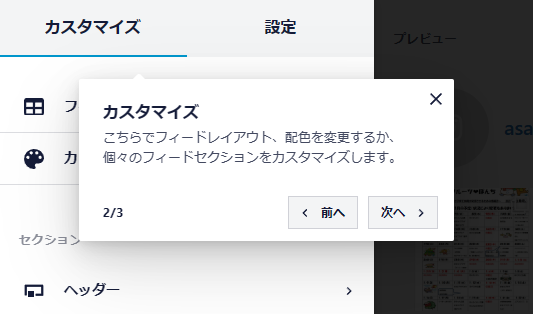
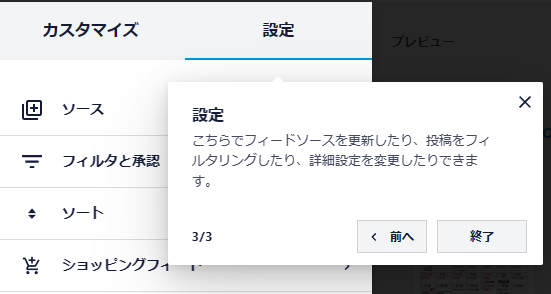
カスタマイズもできます。
カスタマイズ、設定の例)
2段目のLayoutセクションの
Number of Photosを 16 に打ち直す(表示する投稿の数)
Number of Columunsを 4 にセット(一行あたりの写真の数)
Padding around Imagesを 5 と打ち直す(写真間の隙間)
6段目のHeaderセクションの
Show Feed Headerのチェックを外す
Show Bio Textのチェックを外す
変更を保存をクリック

ショートコードをコピーしましょう。
Display your Feed に記載されている [このエラーメッセージは WordPress の管理者にだけ表示されます]というテキストをコピー(これを「ショートコード」という)
エラー: ID 1 のフィードが見つかりません。
アカウントを接続するには、Instagram Feed の設定ページに移動してください。


手前の画面に戻って、右上の保存をクリックします。


では、「フッター2」に貼り付けてみましょう。
追加したい場所に、「ショートコード」ブロックを追加します。
外観 > ウィジェット を開く
フッター2の枠の中にショートコードブロックを生成し更新ボタンをクリック
コピーしたショートコードをペースト
更新ボタンを押す
トップページをリロードし、Instagramがフッターに入っていることを確認
10)「続きを読む」リンク
固定ページ > 固定ページ一覧 を開く
メニューの編集画面を開く
一番最後のブロックのあとに追加で「続き」ウィジェットを追加
「続きを読む」のテキストをクリックして「もっと見る」と打ち直す
画像ブロックを追加し、素材フォルダから 04.jpg 画像をアップロード
キャプション欄に下記を入力:
ローストポークと旬野菜 1200円
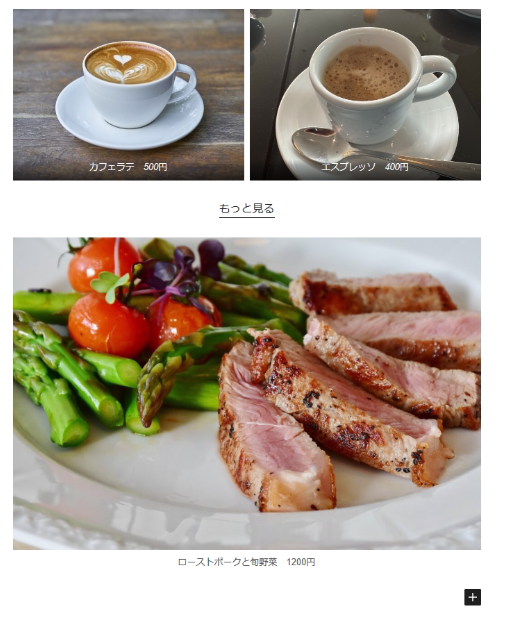
更新ボタンをクリック、トップページをリロードするとメニューセクションに「もっと見る」リンクが追加されている
クリックするとメニューページへ遷移し、そこでは「もっと見る」ブロックより後に追加した「ローストポークと旬野菜」の画像が表示されているのが確認できるはず。
11)YouTubeの埋め込み
引き続きメニューの編集画面を開き、一番最後のブロックの後にYouTubeブロックを追加する。
下記のYouTubeのURLを「埋め込むURLをここに入力…」欄に入力、埋め込みボタンをクリック
動画素材:
https://youtu.be/w6S_CCI-VjE
埋め込みボタンをクリック
以上で、YouTubeのプレーヤー画面が記事本文に挿入される。
更新ボタンをクリックし、メニューページをリロードしてYouTubeが埋め込まれていることを確認。
12)トップの画像変更
外観 > カスタマイズをクリック
ヘッダーメディアをクリック
ヘッダー画像の新規画像を追加をクリック
ファイルをアップロードをクリック
ファイルを選択をクリック
画像 01.jpgをアップロード
選択して切り抜くをクリック
画像のトリミング位置を調整
画像切り抜きボタンをクリック
同じように 画像 02.jpg 03.jpg も新規画像で追加しトリミングをする。
3点とも画像の登録が完了したら
アップロード済みヘッダーをランダム表示ボタンをクリック
上部の公開ボタンをクリックして反映
→トップページを開くたびに3枚の画像がランダムに表示される
13)サイトのキャッチフレーズを変更
設定 > 一般をクリック
キャッチフレーズ欄に以下を入力:
南信州・飯田 食材にこだわったオーガニック料理&古民家カフェ
変更を保存ボタンで保存
トップページをリロードして確認
14)Webフォントを適用
「Webフォント」とは、MSゴシックなどのユーザーのパソコンのフォントで表示する代わりに、あらかじめサーバー側で用意したフォントで文字を表示するしくみで、より美しく、制作者の意図したデザインで表示できる。
プラグイン > 新規追加をクリック
右上の検索窓に Easy Google Fonts と入力
インストールして有効化する
外観 > カスタマイズを選択
左列メニューの「Typography」メニューをクリック
「Default Typography」メニューをクリック
「Heading 1」の Edit Font をクリック
「Font Family」をクリックして検索窓に Alice と入力
表示された Alice フォントを選択
ページ上部の「公開」ボタンをクリック
→サイト名が柔らかい、繊細な見た目に変わるのを確認。
15)追加CSSを適用
テーマのカスタマイズ機能では調整しきれないデザインの細部は、CSSを記述して対応する。
ファイル 追加CSS.txt を開く
外観 > カスタマイズをクリック
追加CSSをクリック
デザインなどについての注意事項が出ますが閉じるをクリックして作業を続けて大丈夫です
追加CSS.txtの中身を丸ごとコピーして追加CSSの欄にペースト
上部の公開ボタンをクリックして反映
→ 文字サイズや色など細部の調整が行われ、より印象がよく、見栄えがするようになる
16)グローバルメニューを設定
外観 > メニュー をクリック
「メニュー名」に main と入力
「メニューの位置」は「トップメニュー」にチェック
メニューを作成 ボタンをクリック
→空のグローバルメニューが設置完了
左の メニュー項目を追加 にて「すべて表示」タブを選択
冒頭で作成した以下の固定ページにチェックを入れて「メニューに追加」ボタンをクリック
- 心と体にやさしいオーガニックな料理を。景色もごちそう。 — フロントページ
- メニュー
- アクセス
- ブログ — 投稿ページ
- お問合せ
- インスタグラム
「メニューを保存」ボタンをクリック
→グローバルメニューにメニューが追加された
→おもてのページをリロードしてグローバルメニューが設置されたことを確認
フロントページが「心と体にやさしいオーガニックな…」という長いタイトルがそのままメニュー名になっていて冗長なため、短く「Home」に変えます。
「フロントページ」の右横の▼をクリック
「ナビゲーションラベル」を Home と打ち直す
「メニューを保存」ボタンをクリック
メニューは並び替えができます。
メニューにマウスポインタを合わせると十字のマークに変わります。そのままクリックして上下にドラッグすると順番を入れ替えることができます。
「メニュー」をクリック&下にドラッグしてアクセスと位置を入れ替えてみましょう。
- Home
- アクセス
- メニュー
- ブログ
- お問合せ
- インスタグラム
「メニューを保存」をクリックして保存
おもてのページでグローバルメニューが変わっていることを確認
17)ロゴ画像を設置
下記より「ロゴ画像(コーヒーカップの画像)」をダウンロード:
※zipファイルを解凍
外観 > カスタマイズ をクリック
サイト基本情報 を選択
ロゴを選択 をクリック
メディアライブラリが表示されるので、ファイルをアップロード タブを選択
解凍したコーヒーカップの画像(coffee-break@2x.png)を選択→アップロード
(画像が真っ白でびっくりするかもしれませんが正常なので作業を進めてください)
選択 ボタンをクリック
そのまま 画像切り抜き をクリック
ページ上部の 公開 ボタンをクリック
→ロゴ画像が設定完了
以上
■写真素材サイト:
Pexels
https://www.pexels.com/
■アイコン画像素材サイト:
flaticon
https://www.flaticon.com/
■動画素材サイト:
Mixkit
https://mixkit.co/
■レンタルサーバー:
エックスサーバー
https://px.a8.net/svt/ejp?a8mat=2629IT+D2CKJE+D8Y+656YQ
さくらインターネット
https://www.sakura.ad.jp/
ロリポップ
https://lolipop.jp/